
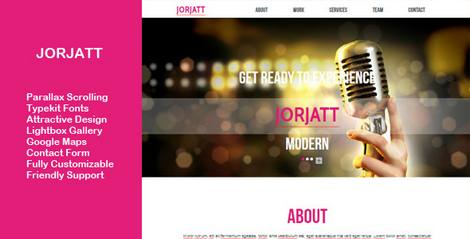
Ежемесячный пакет бесплатных продуктов, предоставляемый всем своим зарегистрированным пользователям, крупнейшей биржей торговых площадок Envato. Продолжаем обзор бесплатностей от Envato. В ноябре нас порадовали традиционным набором, в этом последнем месяце осени, в свободный доступ представлен многоцелевой одностраничный шаблон Html, набор тематических иконок, перелистываемая книга на flash, 3 вида анимации для логотипов, традиционный аудио трек фоновой музыки,…