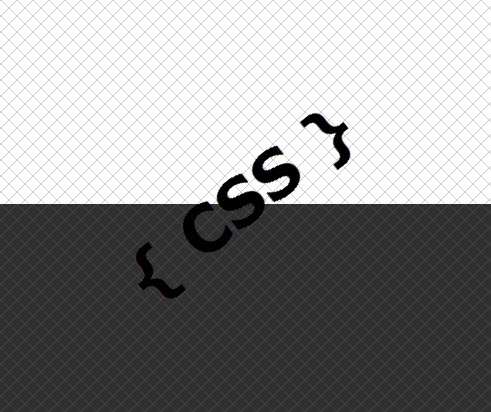
Фон в виде диагональной сетки на CSS
В продолжение темы создания фоновых текстур на чистом CSS, предлагаю парочку фрагментов кода, с помощью которых, вы легко сможете выполнить визуальный эффект в виде диагональной сетки и применять его, как к целой странице, так и к отдельным блокам.
Как в случае с шахматной доской и фоном в виде тетрадной клеточки, сетку с ромбовым плетением, мы будем «рисовать» с помощью повторяющегося линейного градиента linear-gradient.
Всё что нам потребуется, это создать два повторяющихся градиента, развёрнутых на 45 и -45 градусов соответственно, с помощью background-size определить размер клеток, и выбрать светлый или тёмный цвет базового фона background.
1. Сетка для светлого фона
Если вы хотите видеть основной фон страницы светлым, с нанесённой на него сеткой по диагонали, линейный градиент в .css необходимо добавить непосредственно селектору body:
body{ background: linear-gradient(45deg,rgba(0, 0, 0, 0) 48%,rgba(0, 0, 0, 0.2) 50%,rgba(0, 0, 0, 0) 52%),linear-gradient(-45deg,rgba(0, 0, 0, 0) 48%,rgba(0, 0, 0, 0.2) 50%,rgba(0, 0, 0, 0) 52%); background-size: 1em 1em; background-color: #fff; } |
Живой пример:
Цвет линий сетки может быть любым, так же как и размер клеток. Изменяя значения цвета в формате rgba(0, 0, 0, 0.2), значения свойств background-size: и background-color:, вы всегда сможете изменить текстуру как угодно.
2. Сетка на тёмном фоне
Создание тёмной текстуры мало чем отличается от светлой, разница в значениях rgba-формата цвета линейного градиента и цвет фона background-color, по умолчанию задан в пределах тёмной палитры:
body{ background: linear-gradient(45deg,rgba(0, 0, 0, 0) 48%,rgba(255, 255, 255, 0.1) 50%,rgba(0, 0, 0, 0) 52%),linear-gradient(-45deg,rgba(0, 0, 0, 0) 48%,rgba(255, 255, 255, 0.1) 50%,rgba(0, 0, 0, 0) 52%); background-size: 1em 1em; background-color: #303030; |
Живой пример:
Сетка для отдельных блоков
Для отдельных блочных элементов страницы, всё тоже самое, только необходимо добавить выделенный класс, в примере это .light-background для светлого фона и .dark-background для тёмного соответственно:
/* Светлый фон */ .light-background{ background: linear-gradient(45deg,rgba(0, 0, 0, 0) 48%,rgba(0, 0, 0, 0.2) 50%,rgba(0, 0, 0, 0) 52%),linear-gradient(-45deg,rgba(0, 0, 0, 0) 48%,rgba(0, 0, 0, 0.2) 50%,rgba(0, 0, 0, 0) 52%); background-size: 1em 1em; background-color: #fff; } /* Тёмный фон */ .dark-background { background: linear-gradient(45deg,rgba(0, 0, 0, 0) 48%,rgba(255, 255, 255, 0.1) 50%,rgba(0, 0, 0, 0) 52%),linear-gradient(-45deg,rgba(0, 0, 0, 0) 48%,rgba(255, 255, 255, 0.1) 50%,rgba(0, 0, 0, 0) 52%); background-size: 1em 1em; background-color: #303030; } |
Например, вы решили выполнить для div-контейнера фон в виде сетки в светлых или тёмных тонах, для этого будет достаточно прописать в теге <div> соответствующий класс:
<div class="light-background"></div> <div class="dark-background"></div> |
Живой пример:
На этом всё! Остаётся сказать пару слов по поводу поддержки данного решения браузерами. Всё как всегда, современные браузеры отлично справляются, в IE сетку увидят пользователи не ниже 10-й версии. Префиксы функции линейного градиента для отдельных браузеров в примере не использовал, если у кого возникнут проблемы с отображением, думаю добавить самостоятельно будет не сложно.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:





Всего комментариев: 0