Интеграция контактной формы в модальное окно
Всем доброго времени суток! В продолжение темы о создании контактной формы, сегодня хочу рассказать, о простом способе интеграции этой самой формы в модальное окно, тем самым предоставить отличную возможность вашим читателям отправлять сообщения с любой страницы, или отдельной записи сайта (блога).
Обновлено: 31.10.2014
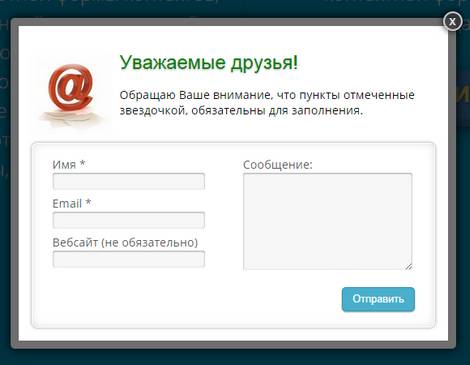
У нас есть вполне приличная контактная форма, сверстанная на чистом css, как заделать работоспособное модальное окно, мы тоже разобрались, теперь остается эти два механизма объединить в единый инструмент. Вот как раз этим интересным занятием, мы сейчас и займемся, для начала же, можете посмотреть пример того, что у нас получится:

Пример посмотрели, теперь давайте разберем весь процесс на составляющие и начнем с разметки html. Всю структуру модального окна расписывал ранее, но для тех кому в лом повторять пройденное, опишу поэтапно, так как с внедрением формы обратной связи в всплывающий блок, код будет немного другим.
HTML
В первую очередь необходимо правильно оформить ссылку для вызова модального окна, ей может быть просто текстовая ссылка в любой статье, а так же пункт в меню навигации по сайту. Соответственно туда где вам приспичит добавляем теги<a></a>со следующими атрибутами:
- href #?w=600— указывает ширину окна,
- rel – уникальный атрибут окна,
- class=”poplight” – класс для показа всплывающего окна.
Собрав все атрибуты воедино получим следующий вид ссылки:
<a class="poplight" rel="popup_contact" href="#?w=600">Контакты</a> |
Затем нам необходимо создать встроенную разметку для всплывающего окна. Разместить можно в любом месте страницы, ну например в нижней части содержания. Обратите внимание, что идентификатор всплывающего окна соответствует атрибуту rel тега <a></a>. Это и будет связывать ссылку и всплывающее окно вместе.
Чтоб не нагружать вас излишним копанием в коде всей конструкции, в разметку окна, сразу встроил html код контактной формы:
<div id="popup_contact" class="popup_block"> <div class="note"> <img src="images/form/email.jpg" alt="Контакты" style="float:left;margin:5px 10px 5px 0; " /> <h1>Уважаемые друзья!</h1> <p> Обращаю Ваше внимание, что пункты отмеченные звездочкой, обязательны для заполнения. </p> </div> <form id="form" action="/" method="post"> <fieldset> <p class="first"> <label for="name">Имя *</label> <input type="text" name="name" id="name" size="30" /> </p> <p> <label for="email">Email *</label> <input type="text" name="email" id="email" size="30" /> </p> <p> <label for="web">Вебсайт (не обязательно)</label> <input type="text" name="web" id="web" size="30" /> </p> </fieldset> <fieldset> <p> <label for="message">Сообщение:</label> <textarea name="message" id="message" cols="30" rows="10"></textarea> </p> </fieldset> <p class="submit"><button type="submit">Отправить</button></p> </form> </div> |
Как вы видите всплывающее окно, это div — контейнер с идентификатором popup_contact, который соответствует атрибуту rel в активирующей ссылке.
Останавливаться на разметке контактной формы не буду, так как ее макет полностью идентичен форме, о которой рассказывал в статье: Стиль контактной формы CSS.
На ряду с формой, добавил небольшой информационный блок div id=”note” с изображением и текстовой шелухой ( пояснением к форме). При неуемном желании всегда сможете изменить, или полностью исключить содержание этого блока из состава всплывающего окна.
CSS
Тихим сапом, без лишней суеты, подошли к стилям css, как для окошка, так и для формы. Со стилями сложностей возникнуть не должно, для придания «картине» ясности я прописал некоторые пояснения к селекторам. Важно ничего не напутать, да и не переусердствовать с экспериментами.
/*--Модальное окно--*/ .popup_block{ position: fixed; top: 50%; left: 50%; z-index: 99999; display: none; /*--по умолчанию скрыт--*/ float: left; -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; padding: 15px; border: 10px solid #6e6e6e; /*-- скругленные углы--*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; background: #fff; /*--тени для блока--*/ -webkit-box-shadow: 0px 0px 20px #000; -moz-box-shadow: 0px 0px 20px #000; box-shadow: 0px 0px 20px #000; color: #000; font-size: .9em; } /*--Фиксированное позиционирование для тупого IE6--*/ *html #fade { position: absolute; } *html .popup_block { position: absolute; } /*--блок заголовка--*/ .note{ margin:0 0 30px 0; } .note img{ float:left; margin:5px 10px 5px 0; width: 100px; height: 100px; } .note h1{ color: #008000; text-shadow: 0 1px 3px rgba(0,0,0,.3); font:24px Monotype Corsiva, Arial; } /* формируем кнопку закрытия */ .close { position: absolute; top: -18px; right: -18px; width: 24px; height: 24px; border: 2px solid #ccc; -webkit-border-radius: 15px; -moz-border-radius: 15px; -ms-border-radius: 15px; -o-border-radius: 15px; border-radius: 15px; background-color: rgba(61, 61, 61, 0.8); -webkit-box-shadow: 0px 0px 10px #000; -moz-box-shadow: 0px 0px 10px #000; box-shadow: 0px 0px 10px #000; text-align: center; text-decoration: none; font-weight: bold; line-height: 20px; -webkit-transition: all ease .8s; -moz-transition: all ease .8s; -ms-transition: all ease .8s; -o-transition: all ease .8s; transition: all ease .8s; } .close:before { color: rgba(255, 255, 255, 0.9); content: "X"; text-shadow: 0 -1px rgba(0, 0, 0, 0.9); font-size: 12px; } .close:hover { background-color: rgba(252, 20, 0, 0.8); /*--крутим кнопку при наведении--*/ -webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -ms-transform: rotate(360deg); -o-transform: rotate(360deg); transform: rotate(360deg); } /* контактная форма */ #form{ overflow: hidden; margin: 0 auto; padding-top: 10px; /* устанавливаем необходимую ширину формы в зависимости от дизайна ** форма отлично растягивается */ width: 100%; border: 1px solid #D3D3D3; /* закругляем углы */ border-radius:8px; background: none repeat scroll 0 0 #FFFFFF; /* добавляем тени для блока*/ box-shadow: 0 0 5px #CCCCCC, 1px 1px 0 #FFFFFF inset, -1px -1px 0 #FFFFFF inset, 0 0 15px #DDDDDD inset; text-align: left; } /* формируем элементы внутри формы */ #form fieldset{ display:inline; float:left; margin:0; margin-left:26px; padding:0; width: 42%; border:none; } #form p{ margin:.5em 0; } /* подписи к полям ввода */ #form label{ display:block; margin-bottom:1px; color:#5B5B5B; } #form input, #form textarea{ padding:3px; /* отключаем бордюры у инпутов и текстового поля */ border: none; /* закругляем углы полей ввода */ -webkit-border-radius:.3em; -moz-border-radius:.3em; border-radius:.3em; background-color: #F7F7F7; /* добавляем внутренние тени у инпутов и текстового поля */ box-shadow: inset 0 0 5px rgba(0,0,0,0.1), inset 0 1px 2px rgba(0,0,0,0.3); color: #5B5B5B; font:13px Trebuchet MS, Arial, Helvetica, Sans-Serif; } #form input { /* устанавливаем ширину инпутов */ width:90%; } /* изменяем оформление полей ввода при фокусе */ #form input:focus, #form textarea:focus { background: #F2F2F2; box-shadow: inset 0 0 5px rgba(0,0,0,0.2), inset 0 1px 2px rgba(0,0,0,0.4); color: #333; } #form textarea{ overflow:auto; width:100%; /* устанавливаем ширину текстового поля */ height:120px; } /* формируем нижний сектор формы */ #form p.submit{ clear:both; margin:0; padding: 10px 25px 20px; text-align:right; } /* оформляем кнопку отправки */ #form button{ /* устанавливаем необходимую ширину кнопки */ border: solid 1px #2f96b4; /* закругляем углы кнопки */ border-radius: 5px; background-color: #49AFCD; /* градиентная заливка для современных браузеров */ background-image:-moz-linear-gradient(center top , #5BC0DE, #2F96B4); background-image: -webkit-linear-gradient(center top, #5bc0de, #2f96b4); background-image: -ms-linear-gradient(#5bc0de, #2f96b4); background-image:-o-linear-gradient(center top , #5BC0DE, #2F96B4); /* добавляем внешние тени */ box-shadow: 0 1px 2px rgba(0,0,0,0.4); color:#fff; padding:0 12px; text-align:center; line-height:28px; /* градиент для IE6-9 */ filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#5BC0DE', EndColorStr='#2F96B4', GradientType=0); cursor:pointer; } /* изменяем оформление кнопки при наведении */ #form button:hover { border-color: #2C8BA5; box-shadow: none; } /* изменяем оформление кнопки при нажатии */ #form button:active { border-bottom: 1px solid #5BC0DE; background-image:-moz-linear-gradient(#2F96B4, #5BC0DE); /* Firefox */ background-image: -webkit-linear-gradient(#2F96B4, #5BC0DE); /* Chrome, Safari */ background-image: -ms-linear-gradient(#2F96B4, #5BC0DE); /* IE-10 */ background-image:-o-linear-gradient(#2F96B4, #5BC0DE); /* Opera */ /* добавляем внутренние тени */ box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3) inset; /* градиент для IE6-9 */ filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#2F96B4', EndColorStr='#5BC0DE', GradientType=0); } /* конец формы */ |
Так как всплывающие окна могут иметь разный размер, мы не указываем в CSS popup_block края окна, вычислить необходимый размер это задача для jQuery.
Подключение JQuery
С разметкой, оформлением модального окна и контактной формы мы разобрались. Теперь, чтобы все это хозяйство заработало, необходимо воспользоваться магией JQuery, подключив плагин к документу. В начале документа между тегами <head>...</head>, или же в подвале страницы, перед закрывающем тегом </body> пропишите следующее:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="js/dm-modal.js"></script> |
На этом пожалуй и все, всплывающее окно с встроенной контактной формой готово. Все бы ничего, если бы не замшелый и убогий IEшка, с его патологической заторможенностью, в 6 и 7 версии браузера, даже с использованием фильтра, функция прозрачности слоя opacity не прокатывает. Ну да ладно, думается мне на IEшку можно и подзабить, жаль только пользователи, которые в извращенной форме подсажены на этот браузер, не увидят корректной работы всей конструкции.
Надеюсь все у вас получится, возникнут вопросы или дополнения, пишите в комментариях, в обсуждениях истину нароем обязательно.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Я начинающий, типа веб дезайнер. Ваш плагин скачал, прицепил к нему форму php, для почты. теперь у меня огромная проблема, как это все хозяйство связать с главной страницей, чтобы нажал на ссылку, допустим «обратная связь», а окно сразу и открылось, а то у меня получается — переходит сначала на страницу, с ссылкой, а потом уже с этой ссылки открывается модальное окно :(( я понимаю, что для кого то такой вопрос решить не проблема, но для меня это выше моего понимания, и хорошо бы еще сделать, чтобы с любой страницы, это окно открывалось, а все файлы его касающиеся, хранились бы в одном месте, это возможно?
Здравствуйте Михаил.
Как прописать ссылку для вызова модального окна с контактной формой, показано в статье.
<a class=”poplight” rel=”popup_contact” href=”#?w=600″ rel=”nofollow”>Контакты</a>
<a class=”poplight” rel=”popup_contact” href=”#?w=600″ rel=”nofollow”>Контакты</a>
Разметку для всплывающего окна разместить можно в любом месте страницы, ну например в нижней части содержания. Обратите внимание, что идентификатор всплывающего окна соответствует атрибуту rel тега
<a></a>. Это и будет связывать ссылку и всплывающее окно вместе. Для этого не нужно создавать отдельную страницу, что скорее всего вы и проделали ))). Подключайте JQuery к главной странице и вперед. Не забывайте про правильные пути к картинкам в css, если у вас для формы и окна существует отдельный файл стилей.Прочитайте предыдущие комментарии, может вам подойдет решение Алексея. Удачи!
ага, вроде что то начало получаться, но сегодня уже поздно, завтра попробую добить. у меня так получилось, потому что я сначала к Вашему index.html, подключил php, и у меня проблем возник, но теперь я все понял вроде. Отличная статья, огромное спасибо.
Все, поставил, оказалось проще, чем я думал 🙂 Теперь вот другой проблем, в Вашем коде html 3 ошибки стр. 12, 62, 75 и 2 опасности стр. 56, 58 (если считать по Вашему исходнику), валидатор матерится, не знаю теперь, что и делать. Потому что Вы же наверное уже поняли, что я в этом деле отнюдь не дока 🙁
Правильно Михаил, одна ошибка это ссылка на вызов формы в тегах заголовка
h3 /h3, У ВАС ЭТОГО НЕТ так что, что за волнения? Типа две опасности увидел валидатор, просто в примере javascript прописан в подвале страницы, в чем конфликт не понял, поместите перед /head и спите спокойно. По остальным двум ошибкам даже обсуждать не хочется, с какого то перепуга валидатор не видит закрывающий тег>. И напоследок проверьте любую страницу Яши, сильно удивитесь. Думаю, во чтобы то ни стало подстраиваться под валидатор не обзяательно, главное, чтобы нормально отображалось в основных браузерах.Кстати, все могут полюбоваться этим прекрасным плагином в деле: phototops.ru (только на этой странице, на другие еще не поставил,см в самом низу в подвале — ссылка «Обратная связь», а если письмо отправите, получите сообщение, выдернутое из исходника взятом на russeller.com, так я соединил две работы мастеров в одну :))лучше всего он в Opera и Firefox отображается, и кстати в IE с последним обновлением тоже все отлично, а вот в Хроме не очень правильно, но тоже нормально.
Благодарю, что не оставили мои вопросы без комментария. Все теперь понятно. Да я не против, просто, как не специалист задаю вопросы у знающих людей.
покритикую:
статья конечно полезная для понимания методов работы. но моё мнение такое — я не очень то понимаю смысла в таком решении. ведь контент уже вписан в страницу — он просто не виден. это не уменьшает её веса. просто отображает когда надо. тут же можно запрос отправить и квери аякс догрузить в див какой то на странице…
желания:
например я сейчас 3 дня гуглю и не нашёл вот такое: например — на странице в коментах есть имя юзера написавшего комент, как ссылка. мне надо чтобы при наведении курсора на сылку выполнился запрос на сервер и в див под сылкой подгрузил ответ, там аватар, откуда юзер и маил сайт и тд. в див размером 200*200 и поверх страницы. убрал мышку блок исчез, навел он опять появился.
ну как то так.
(ваше поле раздвинул, так оно влезло под правую часть,
вернуть не могу…)
я в принципе сделал, но коряво чуть получилось.
да и хотелось бы чтобы подгруженная один раз инфа
не убиралась вообще а сохранялась гдето, чтобы
снова запрос не выполнять, пока тупо убираю с экрана.
вот сделайте такой урок и сотни юзеров будуд
вам благодарны. да и известите мне на мыло.
Спасибо, прекрасный плагин.
Проверял на кроссбраузерность — не пойму почему не хочет работать в IE8. Подскажите пожалуйста.
спасибо за статью!у меня вопрос как мне соединить форму с пунктом в меню,при нажатии на него чтобы она всплыла?
Скажите можно ли это реализовать в joomla. Или может кто знает как можно сделать подобное чудо в joomla.
Здравствуйте. Огромное спасибо за материалы! Все установил и работает, кроме того, что когда я нажимаю «отправить», ничего не происходит… Думаю, что нужно прописать E-mail адрес, на который, собственно и будут приходить письма. Но проблема в том, что я не знаю куда и что прописать(( Помогите пожалуйста, а то завтра экзамен, нужно будет показать готовый сайт. Заранее благодарен.
Сайт уже закончен, но не работает эта кнопка…
Max, вечер добрый!
В статье описан способ интеграции контактной формы, точнее ее html оболочки, а так же оформление формы с помощью CSS. Без Php обработчика это просто красивая оболочка формы обратной связи. Php обработчик (скрипт), можно найти в инете, благо этого добра навалом. От вашего хостинга потребуется поддержка Php. Если таковая присутствует, то проблем нет.
Какую CMS (движок) для сайта вы использовали или сайт статический на Html?
Очень подробно и содержательно по этой теме расписано Здесь , заодно можно скачать готовый скрипт формы обратной связи.
Я сделал просто на html, без движка. Я еще не залил на сервер, сегодня должен залить… Если честно, я совсем новичок в этом деле, усердно стараюсь, но в php не разобрался еще… А на счет подробной и содержательной ссылки, я обязательно почитаю, просто, если бы вы подкинули пару идей, по поводу как сделать это побыстрее, я был бы признателен.
Если хостинг с поддержкой Php, проблем не возникнет. Если нет, то можно воспользоваться онлайн сервисами генераторов и конструкторов форм обратной связи, которые предоставляют вам бесплатно свои собственные Php обработчики, которые будут расположены на их серверах. Для примера посмотрите конструктор на ip-whois. Дизайн форм конечно не ахти какой, но компенсируется тем, что можно создать форму за пять секунд и еще за минуту поставить абсолютно на любой сайт, даже расположенный на хостинге без поддержки Php. Можно потом переписать пути и данные из кода их формы в свою. Не гарантирую, что точно сработает, сам не проверял ))) И еще один генератор форм обратной связи.
Удачи!
Я уже закинул ваш каркас… Можно ли на него пшп скрипт найти? Просто скажите, как правильно написать поисковую форму вопроса? Спасибо за терпение и понимание.
П.С. Я уже посоветовал этот сайт всем своим однокурсникам, только они говорят на французском, походу через гугл будут переводить…))
Max вбивайте в поиск «php скрипт отправки почты», желательно без кавычек ))) Но думается мне, что вы взялись за сложный вариант организации обратной связи. Надеюсь все у вас получится. Посмотрите видео урок и уже на базе полученной инфы, методом проб и ошибок подключите скрипт к вашей форме, главное чтобы мозг не вскипел и хватило терпения.
Max. Вдогонку к предыдущему комменту. Посмотрите как реализована данная форма в модальном окне, по моему уроку на сайте phototops.ru, см в самом низу в подвале — ссылка «Обратная связь». При желании можете связаться с админом сайта и узнать все технические детали. По моему у него все замечательно получилось и работает. Удачи!
Огромное спасибо!!!
Пожалуйста, всегда рад помочь. Спасибо вам, что читаете мои статьи. Заглядывайте почаще )))
Здравствуйте!
Подскажите, пожалуйста, как сделать так, чтобы после нажатия на кнопку «Отправить» в этом же модальном окне выводилось сообщение «Спасибо за заявку! Мы свяжемся с вами в ближайшее время»?
не могу привязать ссылку…
не могу привязать ссылку…
Тимур в комментариях да в самой статье я подробно описал как привязать ссылку на вызов модального окна, повторюсь специально для вас:
<a class=”poplight” rel=”popup_contact” href=”#?w=600″ rel=”nofollow”>Контакты</a>
<a class=”poplight” rel=”popup_contact” href=”#?w=600″ rel=”nofollow”>Контакты</a>
да да … тупанул)) простите))
Ничего бывает)))
а файл jquery.min.js его тоже к себе нужно залить? если да то где его взять?)
Тимур, jquery.min.js это размещенный на Google отдельный файл библиотеки jQuery, заливать его к себе нет надобности, главное правильно прописать в html, как, в статье все подробно расписано.
когда нажимаю на контакты экран мутнеет и все((
Тимур, мне трудно не видя объект давать вам какой то совет. У вас не открывается всплывающее окно, вы вообще разместили каркас окна на странице html? Проверьте ссылку, должно быть href=”#?w=600″ rel=”popup_contact” class=”poplight”, соответственно div окошка с идентификатором id=”popup_contact” и классом class=”popup_block”.
Можете тупо из примера кусок кода окна вбить себе и все!)))
спасибо за терпение разобрался)
Тимур. Очень рад за вас, надеюсь что все получилось и работает. Когда все настроите, можете прописать в комментарии ссылку на ваш проект.
Удачи!
Все сделал как в инструкции, но когда заполняю поля и нажимаю отправить ничего не происходит. Что нужно еще настроить, чтобы приходили письма на определенный ящик!?
Виталий, здравствуйте. Мало создать форму обратной связи, что бы она работала необходим Php обработчик (скрипт), а так, это всего лишь красивая оболочка. От вашего хостинга потребуется поддержка Php. Повторюсь, если хостинг с поддержкой Php, проблем не возникнет. Если нет, то можно воспользоваться онлайн сервисами генераторов и конструкторов форм обратной связи, которые предоставляют вам бесплатно свои собственные Php обработчики.
В комментариях выше есть ответы, почти на все ваши вопросы.
Удачи!
Здравствуйте. Сразу хочу поблагодарить за массу хороших инструментов. С удовольствием пользуюсь некоторыми из них. Но вот с этой красивой формой — прям беда!
Дело в том, что у меня сайт на движке php. Со стилями — проблемы нет — все прописал. Проблема в том как правильно подключить JQuery со скриптом. Подключение всех скриптов у меня находится в header.tpl. Там уже куча ссылок на скрипты. Если я там же добавляю то, что советуете Вы (начиная с ) и заканчивая return false;
});) — то сайт вообще перестает работать. Я думаю, что этот скрипт нужно подключить иначе. Но как? Буду очень признателен за подсказку.
Здравствуйте Александр. Спасибо за оценку статьи. Думается мне, что вы прямо на странице header.tpl вставляете тело скрипта. Необходимо вписывать в //Когда вы нажмете на ссылку с классом poplight и HREF начинается с a…….
Моя оплошность, не указал в статье, в примере кода эту деталь, думал очевидно, исправил, теперь более понятно.
Так же, ничего не мешает создать отдельный файл javascript, обозвать его, например: winmodal.js, поместить его туда где у вас находятся js, и уже непосредственно на странице header.tpl правильно прописать путь до него типа: .
Удачи! Заходите почаще.
Добрый день!
Настроила все как и описывали, но не работает отправка сообщений.
Точнее так: когда форма открывается в модальном оке, сообщения НЕ отправляются.
Когда форма открывается в новом оке, сообщения отправляются нормально.
В чем может быть ошибка?
День добрый или вечер!
Юлия, если я вас правильно понял письма отправляются только тогда когда форма размещена вне модального окна , а на отдельной странице контактов. Php обработчик (скрипт) у вас привязан скорее к стандартной странице контактов. Нам же требуется связать обработчик php с формой в модальном окне, то есть правильно прописать путь до исполняемого файла. Если исходить из html разметки формы, примерно так, на вскидку кусок кода для примера:
<form method="post" action="php/mailto.php" id="form"></form>У вас конечно расположение файла php совершенно другое, но принцип привязки формы с обработчиком схожий, проверьте путь до файла обработчика. Надеюсь все у вас получится.
Удачи!
Добрый вечер. Все так и сделала. Файл лежит в той же папке, что и файл, где прописан код
К примеру, в папке Main лежит send.php и файл index.php
Например каркас модального окна с контактной формой прописан в файле index.php (может header.php, что в принципе чаще всего в случае с wordpress) тогда наверное так:
<form method="post" action="main/send.php" id="form"></form>В некоторых случаях приходится писать полный путь вида:
<form method="post" action="http://ваш сайт/main/send.php" id="form"></form>Огромное спасибо! Все все работает) — прописала полный путь к файлу аж через
http://sire.com/wp-content/themes/тема/send.phpп.с. Ваш скрипт самый лучший!
Юлия
Что то вроде этого:
$subject = '=?windows-1251?B?'.base64_encode($subject).'?=';или:
$mymail,$topic,$message,"Content-type:text/plain;charset = UTF-8\r\n"Не обязательно, что у вас такие же переменные, так для наводки и примера)))
Еще причины ошибки: Заблокирован доступ хостером, не указан путь, используется другой демон для отправки почты.
Скрипт сам не чего не отправляет, он «просит» отправить одну из служб на сервере, например, sendmail, отправить письмо. Так вот скрипту нужно сказать, «кого просить», при условии, что хостер предоставляет такую возможность
а как в Joomla такое осуществить?
Дмитрий.
С Joomla я мало работал, но все делается как и с любым другим движком. Загружаете файлы модального окна и и контактной формы себе на сайт, подключаете обработчик к форме контактов, ставите ссылку на вызов модального окна, в меню или в где угодно. Наверное так, если нет, то более сведущие в Joomla, читатели этого блога, надеюсь поправят и подскажут вам.
у меня вот так все выходит
что я делаю не так?
размещаю как html у меня все в одной строке (( что делать? подскажите пожалуйста
Ну, попробуйте взять код модального окна и формы из статьи, или же из страницы с примером. Проверьте правильно ли подключили файл стилей, если стили модального окна и формы вы прописали в своем .css, проверьте на наличие ошибок, пути до элементов оформления, id, классы и т.д. Не видя объекта, трудно на одних лишь догадках, что либо подсказать и помочь. В статье все разложено до мельчайших подробностей, возьмите за ориентир исходники демо-страницы.
Удачи!
Спасибо буду пробовать , хотя вроде все делал правильно , расписано и вправду все подробно и понятно . Попробую.
Добрый день. Не подскажите, как сделать так, чтобы при нажатии на кнопку «Отправить» модальное окно не закрывалось? Просто у меня в этой же форме выводятся некоторые данные после отправки сообщения.
Помогите поставить эту форму. Я что то не понимаю (не практики со скриптами). Какие файлы нужно создать? У меня WP. В heder.php я подключил скрипт, скачал файлы и залил в корень шаблона но не работает. То что вы в посте приводите коды в какие их файлы вставлять. Я только в style.css в конце вставил код стилей и последний код из поста я вставил в heder.php перед скрипт. А предыдущий код на div куда вставлять? Как сделать что бы заработало?
В начале документа между тегами
<head> и </head>(header.php), или же в подвале темы (файл footer.php), перед закрывающем тегом /body подключите JQuery, код показан в статье , в разделе подключение JQuery. В CSS правильно укажите путь до файлов изображений модального окна и формы обратной связи. Div контейнер окна с формой, можно вставить и в footer.php, и в header.php после тега body, а так же в отдельной записи single.php. Во всех вариантах, при правильном подключении всех рабочих файлов и ссылки на вызов модального окна, все будет работать в лучшем виде.скачал файлы и залил в корень шаблона
Что бы не заморачиваться с путями до картинок, лучше поместить их в папку с изображениями вашей темы, обычно это папка images или img, соответственно такая же папка должна быть указана и в стилях оформления окна, и контактной формы.
Еще раз внимательно изучите урок, прочитайте другие комментарии. Надеюсь все у вас получится. Удачи!
Спасибо большое за статью!
Много подобных скриптов перепробовала и только ваш подошел и прост для изменения под себя. Только возникла такая проблема. Подскажите, пожалуйста, что нужно подправить, чтобы можно было делать две ссылки на два таких разных окна. Т.е. чтобы ссылки вели на разные контактные формы. У меня никак не получается 🙁
Вопрос снят. Проблема была в том, что я размещала код форм в разных файлах. Поместив в один, все заработало.
Лиза. Спасибо за интерес к статье и я очень рад за вас, что все получилось. Часто так и происходит, решение находится на поверхности, всегда где то рядом.
Удачи!
Здравствуйте я вот не пойму почему у меня не работает окно нажимаю на ссылку но ничего не происходит, может подскажете
Спасибо за материал,
скажите как сделать так, чтобы форма появлялась через определенное время после загрузки страницы?
Здравствуйте Антон.
В данном виде скрипт не предусматривает открытие модального окна по загрузке. Вообще, я не приветствую такой метод подачи информации, хотя многие его используют и можно легко найти нужное вам решение. Да и браузеры с подозрением относятся к всплывающим окнам при загрузке страницы и по умолчанию блокируют их.
Готовлю материал именно на эту тему, а пока посмотрите Демо из будущей статьи. Если это оно)))), следите за обновлениями блога!
статейка очень помогла.
Немного усовершенствовал -т.е. раскидал лишний вес.
Папки со Стилями и изображениями поместил в папку plugins\modal_contact
в файл Header.php через редактор внешнего вида поместил сылку
(link rel=”stylesheet” href=”сылка на стиль” type=”text/css” /) между тегами HEAD.
Ява скрипт выше изложенный поместил в файл modal.js
Блок для публикации который будет вставляться в страницы через редактор
(a class=”poplight” href=”#?w=600″ rel=”popup_contact”)Контакты(/a)
(div id=”popup_contact” class=”popup_block”)
ТУТ вставляем что угодно — я лично вставил ссылку на форму плагина «contact form7»
(/div)
(script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js”)(/script)
(script type=”text/javascript” src=”путь где размещается файл /modal.js”) (/script)
теги с ссылками на скрипты можно разметить так же в header.php между тегами head . а в блоке вставки их убрать.
И все используй данную форточку где угодно и с чем угодно.
Соответственно круглые скобки — это угловые скобки -для тех кто не догодался.
Кхм. теги со ссылками на скрипты лучше разместить в файле footer.php (также через редактор) перед закрывающий тегом body. потому что указав в заголовке -скрипт не исполняется(по крайней мере у меня).
Здравствуйте.
Спасибо за визуальное представление, не подкажете как серверную часть задействовать, не могу создать скрипт php с данными этой формой, чтобы они отправлялись в письме на почту и выводилось сообщение: «Письмо отправлено» в данной форме.
Здравствуйте, Алексей.
В комментариях написано, как подключать php скрипт к форме. Помимо самого скрипта у вас скорее всего есть и файл конфигурации(что то вроде config.php), в котором и настраиваются все функции для работы с формой, а так же различные сообщения(отправлено или нет письмо и т.д и т.п). Чтобы сообщения выводились непосредственно в мод.окне, попробуйте воспользоваться стандартным оператором include (), для подключения внешнего файла, если не ошибаюсь(все может быть), то примерно так:
< ?phpinclude "ваш файл.php";
?>
Обратите внимание на путь к нужному вам файлу .php…Правда у меня есть сомнения, что файл будет подгружаться в всплывающее окно, так как js настроен на одиночный вызов окна по клику. На отдельной странице, сообщения после отправки письма, выводятся замечательно.
Удачи!
Спасибо, разобрался. Если что, можно увидеть вашу форму у меня на сайте через вкладку «Обратная связь».
Хотел узнать, немного не по теме, но не знаю больше к кому обратиться.
У меня много цсс файлов (css3) и сам шаблон html5, но в разных браузерах по разному отображается, можно ли интегрировать под все одинаково, вот 2 страницы:
1) bon4.ru/tennis/arenda.html (в опере отображается нормально, в гугле строка заголовка уезжает вправо)
2) bon4.ru/tennis (в обоих браузерах нормально отображается)
В чем может быть проблема, чтобы каждый код в css не перебирать?
Заранее благодарен
Привет!
Второй раз пользую,очень понравилась форма.
Но вот какие возникли трудности:
1.Из-за использования картинок с фиксированной шириной при ее сужении вид уже не тот. Т.е. даже элементарную форму логина, где не нужна большая ширина, уже не сделать. Приходится работать с фотошопом.
2. То же самое с кнопкой отправки. Если надпись коротенькая, то с широкой формой смотрится негармонично
Андрей.
Как саму форму так и кнопку можно легко сверстать и без изображений, используя новые стандарты CSS3 (border-radius, box-shadow, градиент и т.д.).
Здравствуйте! подскажите плз:
на сайте заказчика есть:
1- Три различных шаблона
2- Мини-навигация из трех ссылок (на одной из них и размещена ссылка на модальное окно), которые размещены на всех страницах сайта, при помощи блока и имеют динамические адреса.
3- На сайте ЧПУ (site.ru/razdel/straniza)
Форму я смог прикрутить, но она появляется только на главной странице… Пытался «играть с ссылками» — ни чего не вышло…
Вопрос: Как мне прописать путь ссылки, чтобы была возможность открыть модальное окно на любой из используемых страницах? Вариант с прямой ссылкой- не проходит…
Здравствуйте.
Посмотрите id модальных окон, т.е. идентификатор окна с формой должен соответствовать
rel="popup_contact"в ссылке, и конечно jQuery плагин должен подключаться к каждой странице.Подскажите пожалуйста, возможно ли как то прописать относительные пути? Потому что когда в ссылку вставляю что то типа:
<a class=”poplight” rel=”popup_contact” href=”#?w=600″>Контакты — ссылка для вывода окна…
То окно не открывается, даже на той странице, на которой было настроено… Хотя теоретически, это то же самое, если бы я прописал http://site.ru/#?w=600 либо http://site.ru/categoria/#?w=600
Как исправить эту ошибку? Заранее благодарен!
ID окон прописан везде один и тот же (сам код модального окна и jQuery я разместил в компонентах, которые в свою очередь присутствует на всех страницах)
В том то и беда, что я грешу скорей всего на пути прописанные тут:
//Когда вы нажмете на ссылку с классом poplight и HREF начинается с a #
$(‘a.poplight[href^=#]’).click (function () {
var popID = $(this).attr (‘rel’); //Получить Popup Имя
var popURL = $(this).attr (‘href’); //Получить Popup HREF и определить размер
Конечно я могу ошибаться…
Почему то не обработалась у вас на сайте ссылка… Должна быть вида: «a class=»poplight” rel=”popup_contact” href=”знак?пхп get_site_url ();/>#?w=402″>Контакты</aзнак
Как то так
Добрый вечер.
Что то вы кода наворотили, даже мой, привыкший ко многому мозг, стал по тихому воспаляться.
атрибут
href="#?w=600"выступает в качестве сигнала к обработчику, а не как привычный адрес.Что мешает вам на этих трех страницах прописать html каркас модального окна, коль из компонентов оно не срабатывает. Да и вообще, мне на уровне телепатии сложно что то подсказывать.
Как вариант, присмотритесь к еще одной моей контактной форме. Выполнена она на CSS3 и работает как отдельное всплывающее окно: Тынц >>
Надеюсь, что с ней будет проще разобраться, так как форма и есть модальное окно, и нет надобности подключать дополнительные jQuery плагины.
Спасибо за ответ, постараюсь впредь точнее выражать свои мысли
Еще раз извиняюсь за свою невнимательность, модальное окно работает идеально!!! Сам просто накосячил- забыл на других страницах разместить вывод самого окна )))) Спасибо еще раз!
Всем привет.
Отличный скрипт только валидации не хватает, буду очень признателен автору если подскажет как это сделать ).
Здравствуйте!
Никто и ничего не мешает найти готовую форму с валидацией, например на jQuery и запихнуть ее в модальное окно, как расписано в статье, или написать скрипт jQuery самому, примерно так: Тынц.
Очень удобная форма, но не получается до конца настроить на шаблон. При нажатии на кнопку — всплывает серая форма, где ввод данных невозможен.
Ссылка по кнопке — Program Management слева
http://www.new.uspectech.ru/index_2.html
Можете подсказать, как исправить?
Антон. Измените в style.css значение свойства
z-indexдля#fadeнапример на 1.Огромное СПАСИБО!
Не первый раз пользуюсь!
Рад, что вам пригодились мои наработки.
Не пойму, а где прописать адрес, куда письма отсылать?
Игорь.
В комментариях есть ответы на ваш вопрос: Тынц >>
огромное спасибо, а как и какой скрипт отсылки информации на мыло к этой форме прикрутить, два дня бьюсь и не могу ничего толкового приделать, не работает ничего …
В комментариях выше есть ответы на все ваши вопросы.
Здравствуете. Столкнулся с тем, что нужна форма с возможностью добавления файла и наличием дополнительных обязательных полей. И решил тоже сделать в модальном окне так вот не задача, если форма заполнена некорректно модальное окно после нажатия кнопки отправить закрывается и «с виду» для пользователя все хорошо, а данные из формы не передаются.Как можно вернуть пользователя к дальнейшему «правильному» заполнению полей формы. И возможно ли это вообще?
Здравствуйте, Max.
Самым очевидным, на мой взгляд решением, будет использование валидации полей формы с помощью jQuey, в этом случае сообщения выдаются непосредственно в пределах самой формы и не требуется перезагрузка страницы. существуют масса решений валидации форм на jQuey, соответственно и сам php-обработчик должен быть заточен под это самое дело.
В сущности за меня всё уже ответили, спасибо Eli.
Простейший пример:
<script>
$(document).ready(function() {
$(“.img_button”).click(function(){
ver=true;
first_name=$(“#first_name”).val();
var p=/^[a-z0-9_.-]{3,35}$/i;
if(!p.test(first_name)){
message_a=”Некорректное имя”;
ver=false;
}
email=$(“#email”).val();
var p=/^[a-z0-9_.-]+@([a-z0-9-]+.)+[a-z]{2,4}$/i;
if(!p.test(email)){
message_a=”The email is incorrect!”;
ver=false;
}
message=$(“#message”).val();
var p=/^[a-z0-9_.-]{30,250}$/i;
if(!p.test(message)){
message_a=”The message is incorrect or empty!”;
ver=false;
}
if(ver){
return true;
}else{
alert(message_a);
return false;
}
});
});
</script>
<script>
$(document).ready(function() {
$(“.img_button”).click(function(){
ver=true;
first_name=$(“#first_name”).val();
var p=/^[a-z0-9_.-]{3,35}$/i;
if(!p.test(first_name)){
message_a=”Некорректное имя”;
ver=false;
}
email=$(“#email”).val();
var p=/^[a-z0-9_.-]+@([a-z0-9-]+.)+[a-z]{2,4}$/i;
if(!p.test(email)){
message_a=”The email is incorrect!”;
ver=false;
}
message=$(“#message”).val();
var p=/^[a-z0-9_.-]{30,250}$/i;
if(!p.test(message)){
message_a=”The message is incorrect or empty!”;
ver=false;
}
if(ver){
return true;
}else{
alert(message_a);
return false;
}
});
});
</script>
для полей с «обычным» именем пользователя, где разрешена кириллица и латиница (а также пробелы, числа и тире), возможна следующая проверка:
name=$(“#username”).val();
var p=/^[а-яА-ЯёЁa-zA-Z0-9 -]{5,35}$/i;
if(!p.test(name)){
alert(“error”);
}
name=$(“#username”).val();
var p=/^[а-яА-ЯёЁa-zA-Z0-9 -]{5,35}$/i;
if(!p.test(name)){
alert(“error”);
}
Max, используйте ajax для проверки полей. Тогда можно сделать, чтоб форма не отправлялась, пока не будет заполнена правильно. Я пользуюсь этим скриптом livevalidation.com
Всё-таки, как сделать чтобы после нажатия кнопки «Отправить» , форма не закрывалась а сменялась надписью “Благодарим за отправку сообщения , мы свяжемся с вами и самозакрывалась по истечении 3 секунд либо выводила кнопку ОК которая закрывала бы форму.
В идеале бы после нажатия отправить выводился прогресс бар с процентам до завершения отправки.
В данном виде никак, это простой пример интеграции стандартной формы контактов в модальное окно ничего более, для реализации ваших идей, необходим комплекс инструментов, полноценный плагин jQuery, php-обработчик и т.д. В статье предложен макет, если хотите некий шаблон.
Добрый день. Уже два дня пытаюсь все это прикрутить к WordPress. НИчего не выходит. Стили подключил в head (Убрав в css дисплай нон все отображается ок). Но прикрутив js нажав на кнопку окно не открывается.
Доброго времени суток.
В WordPress по умолчанию подключается jQuery последней версии, плагин модального окна построен на версии 1.4.1, отсюда конфликт и в итоге не работающая форма. Сейчас работаю чтобы исправить, а пока можете попробовать подключить:
<script src="https://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>или же как вариант использовать мод.форму без js на чистом CSS
Плагин обновил, работает с актуальными версиями jQuery
Проверьте правильность подключения рабочих файлов, тестировал на wp 4.1, работает)))
У меня наверное лыжи совсем не едут. А куда эта форма отправляет сообщение пользователя?
Преждевременно вопрос задал) Тут в комментариях это уже обсуждалось, извините. Правда я так и не понял как именно скрипт отправки почты прикрутить к оболочке контактной формы(
Я разобрался. Может кому будет полезно.
Изменения надо внести вот в эту часть кода
<form id=”form” action=”send.php” method=”post”>
Жирным я выделил название своего скрипта, у вас он может называться по другому.
Ну и самый простой скрипт (тот самый который я назвал send.php):
<?php
$name = isset ($_POST[‘name’])?$_POST[‘name’]:”;
$email = isset ($_POST[’email’])?$_POST[’email’]:”;
$message = isset ($_POST[‘message’])?$_POST[‘message’]:”;
$address = ‘ВАША ПОЧТА’;
$sub = “Сообщение”;
$mes = “Автор назвался: $name \nУказал свой адрес: $email \nТекст письма: $message”;
$verify = mail ($address,$sub,$mes,”Content-type:text/plain; charset = utf-8\r\nFrom:$email”);
if ($verify == ‘true’)
{
echo “Ок”;
}
else
{
echo «Нe ok»;
}
?>
Формочку адаптировала под свой дизайн. Красота получилась, ну просто «Версаль»! Решила протестировать — после заполнение полей и нажатия кнопки «отправить» появляется белый экран и больше ничего не происходит. Файл send.php как у Жени в комментариях я сделала и выложила в корень сайта, свой e-mail в файле прописала. Может быть откроете великую тайну — как эту красоту реализовать полностью до конца?
Я художник и очень много времени потратила на создание сайта. Реализовала все о чем мечтала, кроме модального окна с формой обратной связи… Помогите пожалуйста.
Анастасия,
Скинул вам на мыло архив с обработчиком и небольшой инструкцией.
Анастасия, покажите Версаль захудалым селянам! )
Анастасия, у вас делается проброс на пустой (не существующий) обработчик. Данная форма- это всего лишь макет, для того чтобы он у вас заработал- нужно использовать обработчик. Как вариант могу предложить вот этот вариант: ruseller.com
Андрей, спасибо Вам огромное за помощь! Теперь все получилось, ну просто дух захватывает, как здоровско! Сожалею, что не могу словами выразить все те восторженные чувства которые испытываю сейчас! Восхищаюсь вашей профессией, программисты для меня — просто БОГИ!!!
Добрый день!
У меня не работает никак. И html, и css, и js залила, прописала. Что я делаю не так? Даже форма по нажатюю не появляется
Ссылка «нажми меняя»: shik34.ru
День добрый!
И не будет работать, у вас отсутствует div-контейнер модального окна с формой (см. раздел HTML в уроке). Пропишите блок модального окна сразу после тега
<body>или перед закрывающим тегом</body>В Drupal 7работаете с файлом page.tpl.php
Андрей, здравствуйте.
Помогите, пожалуйста. Подскажите как изменить стиль написания и текст кнопки «Отправить»?
Все остальное я подкорректировал в CSS, а это не могу.
У вас в html только это,
<p class="submit"><button type="submit">Send</button></p>а в css по классу submit ничего нет. Я пробовал добавить свойства, но белый цвет надписи и шрифт не меняется.
Заранее спасибо!
Упс… разобрался)))
Очень рад за вас))
Добрый день!
Спасибо за подробный урок. Все сделал. Работает. Для отправки использую файл mail.php.
Письма приходят, но с кодировкой проблемы. Приходят иероглифы 🙁 А еще хотелось бы, чтобы форма после нажатия на кнопку закрывалась. А сейчас просто показывает «Спасибо» и тоже иероглифами.
Спасибо!!!
Здравствуйте, Сергей.
По поводу кодировок, перво на перво проверьте кодировку ваших файлов, формы и самого файла mail.php, вдруг файл-обработчик на серваке у вас лежит в кодировке ANSI (Windows-1251), а общая кодировка вашего сайта UTF-8. Если так, то преобразуйте с помощью того же Notepad++ в UTF-8 без BOM, например. Не поможет, тогда копайте в сторону функций скрипта обработчика, в частности функции отправки сообщения, в которой указывается(если указана) явная кодировка, что-то типа:
"Content-type: text/html; charset=\"utf-8\"";Но скорее всего, судя по тому, что сообщение после удачной отправки, выводится в битой кодировке, проблема всё же в несоответствии кодировок самих файлов.
Что касается закрытия окна после нажатия кнопки «Отправить», достаточно внести изменения в dm-modal.js. Найдите строку
$(document).on('click', 'a.close, #fade', function() { //закрытие по клику вне окна, т.е. по фону...и добавьте селектор css с нашей кнопой
#form buttonк событию по клику, получится должно следующее:$(document).on('click', 'a.close, #fade, #form button', function() { //закрытие по клику вне окна, т.е. по фону...Комментарии в фрагменты кода включил для лучшей ориентации))) Если всё сделаете правильно, всё должно сработать в лучшем виде, хотя как поведёт себя ваш обработчик, сможете увидеть только на деле.
Огромное спасибо! Проблема действительно была в том, что php файл был в другой кодировке. Поменял и письмо пришло уже с русскими буквами!
Что касается закрытия формы после отправки: добавил #form button в нужное место в коде. Спасибо за детальные пояснения! Все заработало! Форма закрывается после нажатия на кнопку. Но письма приходить перестали 🙁 В чем может быть дело?
Спасибо!!!
Здравствуйте, Сергей.
Трудно в слепую строить догадки, но скорее всего письма перестали отправляться из за того, что наделив кнопку отправки функцией закрытия окна, прервали завершение полного цикла обработчика. Сообщение об успешной отправке(«Спасибо»), я так понимаю, тоже не выводится?
Что могу посоветовать? Да хз, логично сделать задержку перед закрытием. Всё там же в dm-modal.js, прямо перед
.fadeOutпропишите.delay(3000), задержка будет равна трём секундам. Не прокатит, попробуйте увеличить интервал до 5 секунд(5000), хотя это уже какая-то галиматья получается. Ещё, как вариант, можете вовсе исключить из обработчика функцию вывода сообщения об отправке, тупо её закомментировав.Попытки лечить больного не видя его, чаще всего не дают результата. Так что извиняйте)).
Добрый вечер! 🙂
Вы правы, сообщения об успешной отправке тоже не выводятся. Сделал как посоветовали. Прописал задержку, из php файла убрал вывод сообщений, но результат тот же.
Понимаю, что и так уже много мне помогли и подсказали. Но без помощи похоже не продвинусь. Указал сайт (там пока всего лишь кнопку эту обкатываю) и прикладываю код php файла.
Если будет желание и время, то взгляните, пожалуйста! В любом случае спасибо!!!
mail.php
<?php $name = $_POST['name'];$email = $_POST['email'];
$formcontent=" От: $name n Телефон: $email n";
$recipient = "mail@mail.com";
$subject = "Заявка с сайта"; $info = mail($recipient, $subject, $formcontent); ?>
Да, дело не в задержке, можете смело её убрать(затея была ни о чём), тоже самое и с
#form buttonиз события по клику, раз существует конфликт с обработкой вашей формы. Короче, пока вернитесь к исходникам, в принципе ничего страшного не произойдёт, если пользователь закроет окошко по кнопе закрытия после отправки данных, для этого она и существует в принципе))). Обработчик у вас какой-то урезанный, к нему бы ещё и конфигурационный файлик должен быть, или я ошибаюсь?В ближайшее время поэкспериментирую с другим php-скриптом и обязательно вам отпишусь.
А пока — удачи!
Единственный вопрос у меня остался: в принципе если пользователь закроет окно по крестику — ок. Но меня при нажатии на кнопку «отправить» выбрасывает на страницу «mail.php». А как сделать так, чтобы оставался на странице с формой?
Спасибо!!!
Доброе утро!
Да обработчик сам написал 🙂 Может и должен быть конфигурационный файл 🙂
В любом случае, сейчас уже у меня в общем-то рабочая форма. Вам огромное спасибо!!!
Здравствуйте, подскажите пожалуйста, я использую Ваш скрипт но у меня возникла проблема=(
Дело в том что я использую свою форму, но при открытии Мод.Окна у меня форма отображается по верх модального окна и не могу настроить высоту у мод. окна у формы высота в порядке а вот у мод. окна нет=(…