Меню «Аккордеон» без javascript и изображений
Все чаще и чаще на страницах сайтов можно встретить использование меню навигации в стиле «аккордеон». Широкое применение такой вид меню находит у разработчиков тем для WordPress, это и понятно, компактность и информативность, а так же стиль оформления делают «аккордеон» все более популярным.
В плане оформления и способов вывода таких блоков на страницы сайта работают ребята с размахом, благо есть где развернуться. Чаще всего, блоки навигации в стиле «аккордеон» создаются с применением javascript, для создания эффекта анимации раскрывающихся списков или контейнеров с контентом, заголовки пунктов меню оформляются с использованием изображений, об этом я писал ранее Создаем блок навигации в стиле Аккордеон. Это в какой то мере способствует правильной работе меню в большинстве браузеров, но меня всегда больше привлекает возможность применения новых стандартов CSS3 в работе над дизайном.
Данная статья с течением времени стала неактуальна, так как появилась обновленная версия меню «Аккордеон», одинаково хорошо работающая во всех браузерах. Смотрите подробное описание и наглядный пример в новой статье:
Сегодня хочу рассказать и показать, как с помощью стилей и новых свойств CSS3, не используя javascript и изображения, можно заделать отличное, функциональное и быстро работающее меню в стиле «Аккордеон».

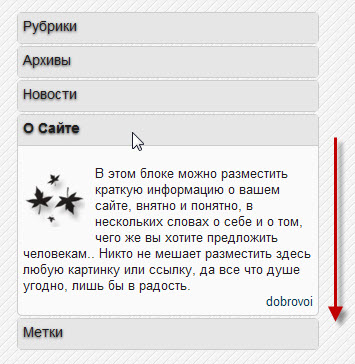
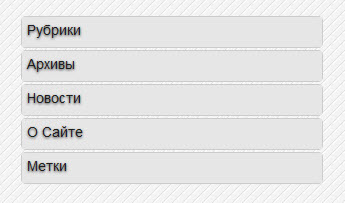
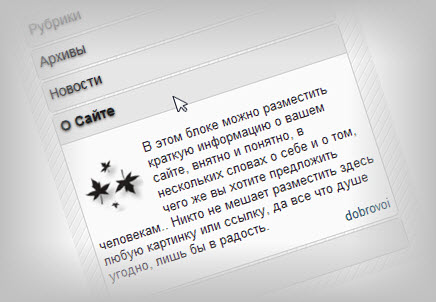
Прежде чем начнем расклад всех составляющих, можете посмотреть работу меню на живом примере, а открыв исходный код демо-страницы, с легкостью въедете в тему:
Разметка HTML
Начнем работу по созданию меню с разметки на странице HTML, я уверен, что многих удивит на сколько прост код каркаса всего меню. Создадим контейнер div и присвоим ему id=”accordion”. Каждому пункту меню пропишем div class=”item”. Заголовки пунктов меню обозначим тегом H3, а содержание блоков с тега P. В примере я использовал в содержании блоков меню списки, а значит и в стиле и в разметке html код будет выглядеть несколько иначе. Здесь же приведу основу раскладки меню, от чего и можно будет отталкиваться при дальнейшей доработки под свои нужды.
<div id="accordion"> <div class="item"> <h3>Новости</h3> <p>"Однажды россияне проснутся и увидят, что 1 доллар стал равен 53 рублям. И всё — никаких резких колебаний. Стабильно 53 рубля."</p> </div> <div class="item"> </div> <div class="item"> </div> <div class="item"> </div> </div> |
<div id=”accordion”> <div class=”item”> <h3>Новости</h3> <p>”Однажды россияне проснутся и увидят, что 1 доллар стал равен 53 рублям. И всё — никаких резких колебаний. Стабильно 53 рубля.”</p> </div> <div class=”item”> </div> <div class=”item”> </div> <div class=”item”> </div> </div>
Основные CSS
С оформлением нашего меню через стили CSS, трудностей не возникнет, все по накатанной и без лишних выкрутасов:
#accordion .item { width: 400px; height: 30px; overflow: hidden; border: 1px solid #ccc; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; margin-bottom: 2px; } #accordion h3 { display: block; height: 20px; line-height: 20px; margin: 0px 0px 5px 0px; background: #e6e6e6; padding: 5px; color: #1e1e1e; text-decoration: none; } #accordion p { height: 150px; padding: 5px; } #accordion div:hover h3 { border-bottom: 1px solid #ccc; font-weight: bold; } |
#accordion .item { width: 400px; height: 30px; overflow: hidden; border: 1px solid #ccc; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; margin-bottom: 2px; } #accordion h3 { display: block; height: 20px; line-height: 20px; margin: 0px 0px 5px 0px; background: #e6e6e6; padding: 5px; color: #1e1e1e; text-decoration: none; } #accordion p { height: 150px; padding: 5px; } #accordion div:hover h3 { border-bottom: 1px solid #ccc; font-weight: bold; }
При размещении в блоках меню содержания, включающего в себя разного рода списки ( Рубрики, Архивы или Метки), соответственно стоит прописать стили и для этих элементов
.aleft { float:left; width:90px; } .aright { float:left; width:90px; } .arsip li { float: left; width: 120px; } .clearfix { display: inline-block; } |
.aleft { float:left; width:90px; } .aright { float:left; width:90px; } .arsip li { float: left; width: 120px; } .clearfix { display: inline-block; }
Например, чтобы разместить список рубрик в две колонки (что логичнее всего), присваиваете тегу ul класс .aleft для левой и класс .aright для правой колонки. В общем от чего плясать понятно, а дальше, это кому как нравиться.
Сразу хочу отметить, что закругленные углы (border-radius) и все прелести CSS3, тормознутый и горячо не любимый IE, обрабатывать отказывается напрочь, в остальных человеческих браузерах (Opera 10.50+, Firefox 3.5+, Safari 3+, Chrome 4+) все выглядит прекрасно.

CSS3 Transition
Вот наконец-то мы и подобрались к самому интересному, а именно с помощью чего достигается переход к содержимому блоков меню, то есть сам эффект «аккордеон». Каждому пункту меню прописываем правило CSS transition:
#accordion .item { transition: height ease-in-out 500ms; /* css3 transition */ -o-transition: height ease-in-out 500ms; -moz-transition: height ease-in-out 500ms; -webkit-transition: height ease-in-out 500ms; } #accordion div:hover { height: 180px; } |
#accordion .item { transition: height ease-in-out 500ms; /* css3 transition */ -o-transition: height ease-in-out 500ms; -moz-transition: height ease-in-out 500ms; -webkit-transition: height ease-in-out 500ms; } #accordion div:hover { height: 180px; }
Свойство CSS3 Transitions позволяют назначать изменения свойств CSS плавно и в течение некоторого времени, в нашем конкретном случае мы используем для открытия содержания пунктов меню с эффектом задержки 500ms.
CSS3 и HTML5 развиваются всё быстрее и быстрее, браузеры начинают поддерживать всё больше новых фишек и плюшек, CSS3 Transitions как раз из этой обоймы. Да, использование CSS3 для критичных моментов сайта сейчас невозможно. Но использовать его для добавления мелких, некритичных для проекта деталей вполне реально, можно и нужно, наше меню «Аккордеон» отличное тому подтверждение.
В довершение всей проделанной работе, остается собрать воедино весь полученный код стилей CSS:
#accordion .item { width: 400px; height: 30px; overflow: hidden; transition: height ease-in-out 500ms; /* css3 transition */ -o-transition: height ease-in-out 500ms; -moz-transition: height ease-in-out 500ms; -webkit-transition: height ease-in-out 500ms; border: 1px solid #ccc; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; margin-bottom: 2px; } #accordion h3{ display: block; height: 20px; line-height: 20px; background: #e6e6e6; padding: 5px; color: #1e1e1e; text-decoration: none; } #accordion p { height: 150px; padding: 5px; } #accordion div:hover { height: 180px; } #accordion div:hover h3 { border-bottom: 1px solid #ccc; font-weight: bold; } |
#accordion .item { width: 400px; height: 30px; overflow: hidden; transition: height ease-in-out 500ms; /* css3 transition */ -o-transition: height ease-in-out 500ms; -moz-transition: height ease-in-out 500ms; -webkit-transition: height ease-in-out 500ms; border: 1px solid #ccc; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; margin-bottom: 2px; } #accordion h3{ display: block; height: 20px; line-height: 20px; background: #e6e6e6; padding: 5px; color: #1e1e1e; text-decoration: none; } #accordion p { height: 150px; padding: 5px; } #accordion div:hover { height: 180px; } #accordion div:hover h3 { border-bottom: 1px solid #ccc; font-weight: bold; }
На этом все, проделав все эти нехитрые манипуляции, поэкспериментировав с параметрами стилей на свой лад, вы получите интересное меню в стиле «Аккордеон» без использования javascript в виде jQuery и каких либо изображений. Надеюсь эта статья поможет вам придать движухи вашему сайту.
Данная статья с течением времени стала неактуальна, так как появилась обновленная версия меню «Аккордеон», одинаково хорошо работающая во всех браузерах. Смотрите подробное описание и наглядный пример в новой статье:





В IE6-7 не работает =(
Я с самого начала и много раз упоминал, что не подстраиваю работы под IE, уже нет ни желания ни терпения расшивеливать эти тормоза. Надеюсь с приходом девятой и десятой версий этих браузеров картина изменится.
автору спасибо …размером со слона
Здравствуйте!
Подскажите, пожалуйста, как сделать такое меню с открытием ссылок не при наведении, а при нажатии?
Заранее спасибо
Могу предложить альтернативный метод, посмотрите здесь
ищу такое меню уже долго именно на css без явы, из-за постоянных конфликтов яваскриптов (несовместимость). Очень полезный урок. Я для себя нашёл именно то, что я искал.
реализацию смотрите на svadebkii.noads.biz (в разработке))
ещё бы узнать, как регулировать высоту раскрываемого меню автоматически — в зависмости от текста.
#accordion div:hover {
height: AUTO;} — не помогает
Все правильно, выставляете
#accordion div:hover { height: auto;}но при этом следует выставить и#accordion p {если такой параметр используете в вашем стиле, у меня в исходниках прописан размер в 150 px, меняете на auto и все должно заработать в размер вводимого текста.height: auto;}
Удачи!
Здравствуйте.
Помогите, плз — не работает у меня это в хроме, зато в эксплорере, что странно и непривычно, очень даже работает (правда без углов, но и фиг с ними), а в хроме совсем не сворачивается, а предстает лишь в развернутом виде.
PS Оформила это как модуль и поместила в позицию лефт. Код и css взяла прямо отсюда для пробы, ничего не меняла.
Светлана. Здравствуйте.
Для меня самого загадка, у меня все работает в разных позициях и во всех современных браузерах, особенно в Chrom, так как в плане экспериментов CSS3, эти ребята впереди планеты всей. На вскидку напрашивается, ненужность отдельного позиционирования, проверьте
overflow: hidden;и-webkit-transition: height ease-in-out 500ms;. Используйте без контейнера div id=”container”. Например встраивая в сайд-бар, применяете именно разметку блока меню div id=”accordion”. В статье приведен чистый CSS, в примере с различными встроенными элементами, так что стоит обратить внимание на исходник Демо и сравнить со своими наработками. в частности можете добавить.clearfix {этот хак для многоколоночных макетов с лишним div’ом.display: inline-block;
}
Удачи!
Простинько и красивенько!!..))
спасиба!!!
Хотелось бы сделать именно это меню раздвигающемся при клике. Прошу помощи
Вадим, здравствуйте.
Для начала в CSS поменяйте hover на target в секциях #accordion div: hover {…} и #accordion div: hover h3 {…}
В разметке вашего меню в html необходимо div с классом «item» присвоить идентификатор, например id=”1″, а заголовку пункта меню прописать атрибут ссылки с url соответствующим идентификатору div , примерно так:
<div id=”1″ class=”item”>
<h3>< a href=”#1″> Рубрики</h3>
<p>Содержимое скрытого блока</p></div>
<div id=”1″ class=”item”>
<h3>< a href=”#1″> Рубрики</h3>
<p>Содержимое скрытого блока</p></div>
Соответственно со всеми следующим пунктами меню проделываете тоже самое, меня порядковый номер 1,2, 3 и т.д
Не ручаюсь за безошибочность данного решения, но оно работает.
Подскажите будьте добры как сделать чтобы блок с текстом появлялся над надписью НОВОСТИ, то есть чтобы надпись двигалась плавно вниз, а над ней открывался текст. Спасибо большое.
Dayks Все есть как есть! Для того чтобы сделать то что вы хотите, необходимо полностью перестроить каркас стилей, а это уже совершенно другая история. Здесь же показан пример исполнения меню с помощью чистого стиля CSS, возможности новых функций CSS3.
Удачи!
Как же мне нравится эта менюшка.
Но вот беда… Прыгает вверх при открытии какой-нибудь вкладки. Приходится прокручивать всю страницу.Встроино в сайд-бар. С разметкой блока меню div id=”accordion” тоже не получается. Ни как не могу разобраться. другие простые аккардионы тоже самое…
Прошу помощи !
semen74 Здравствуйте. Любой «аккордеон» неизбежно сдвигает находящиеся выше или ниже элементы страницы, только конечно не так кардинально как у вас, подменю открывается вниз, все что выше должно оставаться на месте.
Что не получается с разметкой, напишите конкретнее, в чем нужна моя помощь?
О ! Оперативно.
Можно я вышлю сейчас маленькое видео 200 Кб.?
Вопрос отпадает. Разобрался с дивом…Спасибо !
semen74, рад за вас ツ
Здравствуйте!
Сделал меню по Вашему рицепту, как html страница — меню замечательно работает. Вставляю код меню в произвольный html модуль joomla — код (меню)не работает. Не пойму в чём может быть причина. Если вставлять код в материал — работает, а в модуле — не работает, обидно, нужно именно чтобы меню было в модуле.
На счет joomla не могу сказать ничего конкретно, так как мало работал с этим движком. Joomla вообще очень любит резать сторонний код в статьях и модулях, может именно так и происходит с стилями css данного меню.
Вообще-то, я наверно сам чё-то не то сделал, и слишком сильно порезал Ваш код. Т.к. если вставить Ваш код без всяких изменений в модуль joomla — то всё замечательно работает.
А можно ли это меню выстроить горизонтально? т.е. чтобы например: Рубрики, архивы, новости — располагались друг за другом в горизонтальной плоскости
Подскажите, как изменить css код, что бы выпадало li в зависимости от контента???
Можно ли сделать открытие подменю по клику, а не при наведении мыша?
Max.
Для начала в
.accordion>ul>li:hoverсменитеhoverнаtarget. Пункты меню выполните ввиде ссылок:<h3><a href="#1" rel="nofollow">» Новости</a></h3>, пропишите соответствующий идентификатор списку меню:<li id="1">, и так с каждым последующим пунктом 2,3,4… Должна получиться следующая конструкция<li id="1"><h3><a href="#1" rel="nofollow">» Новости</a></h3>
<div>Бла-Бла-Бла....Бла-Бла-Бла</div>
</li>
Подчеркивание у ссылок пунктов меню уберете так:
.accordion>ul>li>h3>a {text-decoration:none;color: #1e1e1e;}, тут же выставите цвет текста заголовков пунктов меню, если оно вам надо.rel=”nofollow”, как в примере кода прописывать не надо, это у меня плагин, перестраховывается и все ссылки в комментах закрывает )))
Ну наконец-то, я нашел что-то стоящее! 🙂
Пол ночи потратил на поиски действительно толкового меню «Аккордеона»
Автору данного сайта — ОГРОМНОЕ спасибо… Выручили!
Ваш сайт однозначно в закладки 😉
Виталий. Рад, что вам пригодились мои наработки.
Подскажите, пожалуйста, как к Вашему меню добавить субменю 2го уровня?
Добрый день!
Скажите пожалуйста, а где (в каком файле) дописать код / или куда копировать css файл что бы в материале отображался Аккордион? Спасибо!