Открытые исходные веб-шрифты позволяют дизайнерам кардинально менять дизайн страниц и типографские стили. Некоторые из этих веб-шрифтов используют наборы иконок, для переноса векторных значков в CSS. Если вы ищете 100% бесплатные наборы шрифтовых иконок для своего веб-сайта, тогда эта статья для вас. В этом небольшом обзоре постарался собрать только лучшее, одни из самых популярных ресурсов, предоставляющих…
Dobrovoimaster
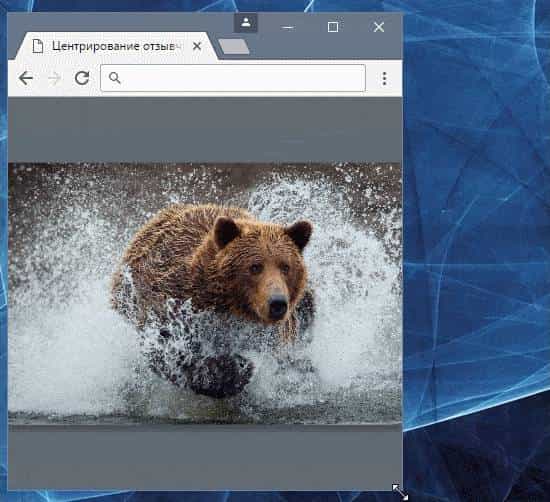
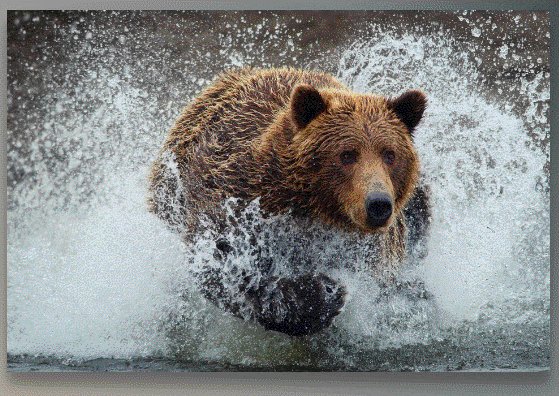
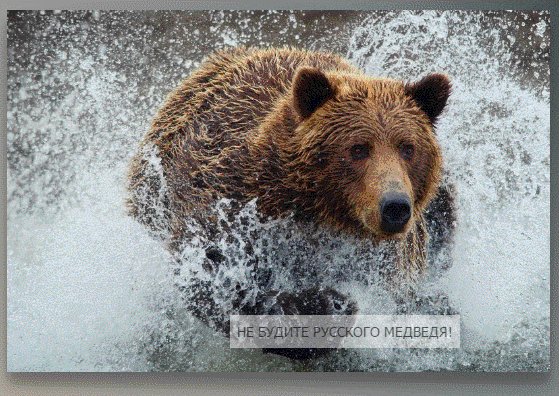
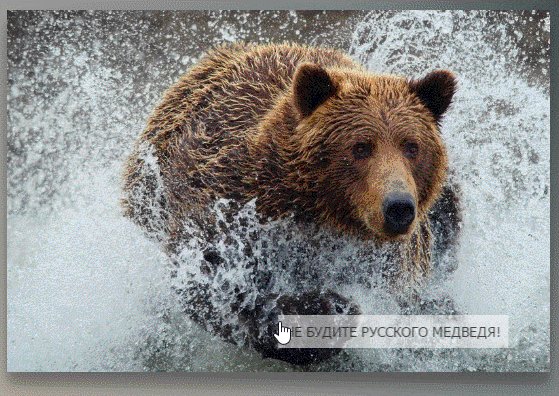
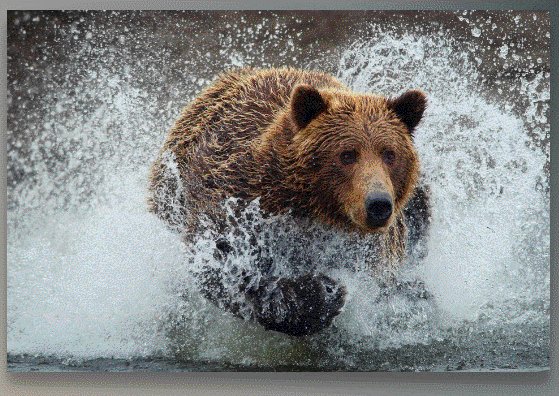
Абсолютное центрирование отзывчивого изображения на CSS

Для абсолютного горизонтального и вертикального центрирования элементов на странице предлагаются различные методы, например, на Хабре, ещё в 2013г был представлен перевод отличной статьи с решением от Стефана Шоу, написанной в своё время для Smashing Magazine. Так что, в этом плане, ничего нового не открою, с центрированием элементов всё предельно ясно. Однажды, при разработке очередного лайтбокса,…
Enfold – Многоцелевая отзывчивая премиум тема WordPress

Продолжаем знакомиться с наиболее популярными темами оформления WP, представленными на бирже ThemeForest. Представляю вашему вниманию небольшой обзор многоцелевой темы wordpress премиум класса Enfold Тема Enfold на протяжении долгого времени уверенно держится на верхних позициях в рейтинге самых популярных продуктов на ThemeForest, имея более 114,175 загрузок на сегодняшний день. Довольно красивая тема с лаконичным интерфейсом, отличается…
Топ-20 Новые премиум темы WordPress на Themeforest (декабрь 2016)

Продолжаем знакомиться с новинками разработок премиум тем WordPress , представленных на популярной торговой площадке Themeforest . Сегодня представляю на ваше обозрение ТОП-20 тем WP премиум класса, выставленные на продажу или прошедшие полный апгрейд(обновление) в декабре 2016 года. Все темы представленные в этом обзоре разной направленности, это могут быть много-функциональные темы, подходящие для создания сайтов, блогов…
Три эффекта при наведении на изображение

Много раз писал о различных hover-эффектах для изображений, да и в интернетах этого добра наработали предостаточно. В этот раз решил использовать сразу три эффекта на одном изображении, срабатывающих при наведении на картинку. Кроме того продемонстрирую применение свойства box-shadow в оформлении изображения, конечно свойство довольно таки заезженное, но посмотреть на ещё одну вариацию думаю не повредит.…
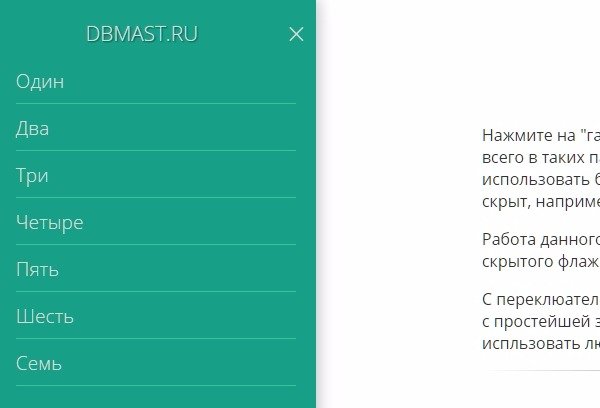
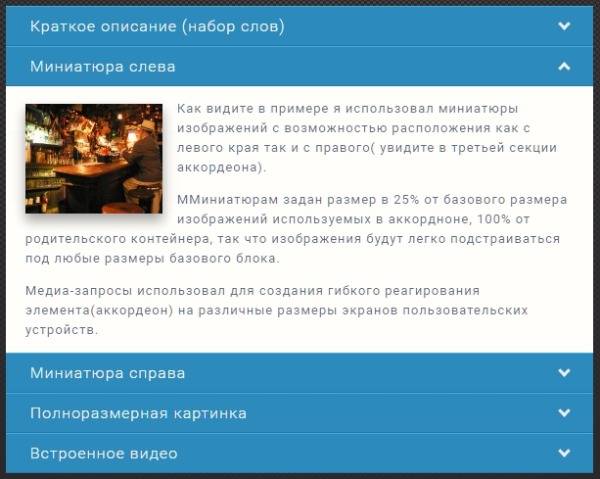
Отзывчивый Аккордеон на чистом CSS

В своих статьях, я не раз уже касался темы создания блоков в стиле «аккордеон», как на чистом CSS, так и с использованием jQuery, но каждый раз возвращаюсь, ищу новые решения, экспериментирую пытаясь найти вариант одинаково хорошо работающий на всех устройствах, во всех браузерах, и был максимально понятен любому веб-мастеру, для реализации в своих новых проектах.…
Лучшие журнальные темы WordPress для блогов и новостных сайтов на Themeforest (ноябрь 2016)

Продолжаем серию обзоров самых заметных и популярных новинок тем оформления WordPress с завидным постоянством появляющихся на торговой площадке Themeforest. В предыдущем обзоре мы рассмотрели 5 топовых тем WP выпущенных в свет в 2016 и ставших лидерами продаж. Сегодня хочу представить подборку лучших(сугубо на мой взгляд) тем WP в журнальном стиле, которые отлично подойдут для блогов…
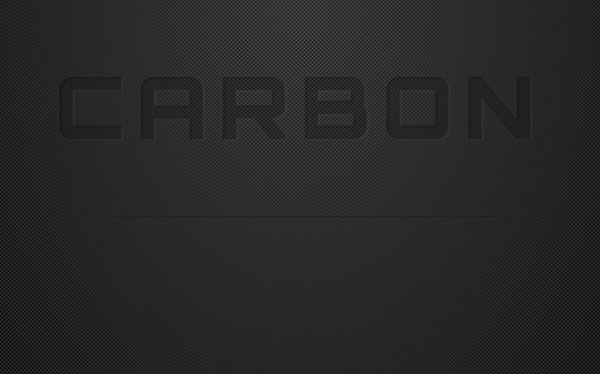
Фон в стиле «карбон» с помощью градиентов CSS

Всем, здравствуйте! В предыдущей статье расписывал, как с помощью линейных и радиальных градиентов CSS, можно «нарисовать» вполне симпатичные текстуры для фона. На этот раз предлагаю воспроизвести тёмный фон в стиле «карбон», который отлично подойдёт для заливки, как основного фона сайта, так и для оформления отдельных блочных элементов. В примере использовал повторяющиеся линейные градиенты с углом…
3 Варианта фоновых текстур с помощью градиентов css3

Представляю вашему вниманию 3 варианта основного фона для сайта в тёмных тонах, созданные с помощью линейного и радиального градиентов из обоймы CSS3, без использования дополнительных изображений. Ранее я показывал, как с помощью этих замечательных свойств css, можно очень легко «нарисовать» фон в виде диагональной сетки, в форме шахматной доски, или же, как в школьной тетради…