
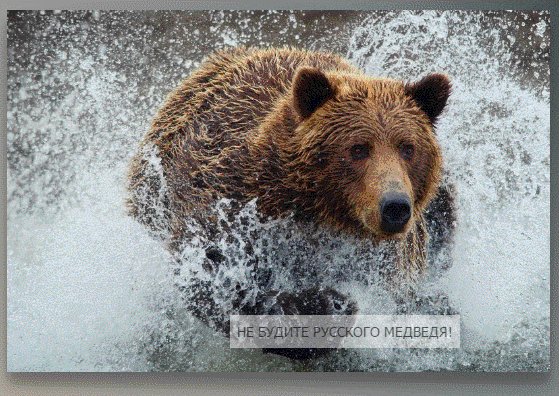
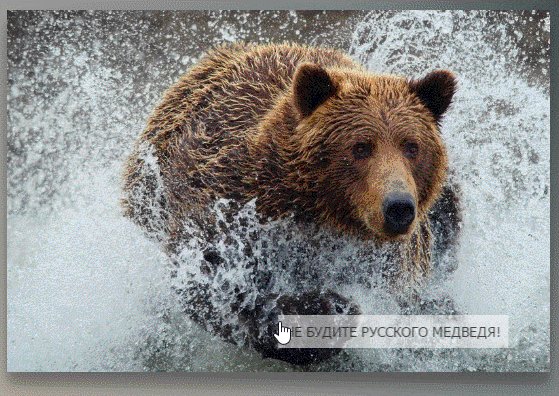
Продолжаю серию статей о создании различных эффектов при наведении на изображении, выполненных исключительно средствами CSS, без подключения javacript. Сейчас трудно кого-нибудь удивить hover-эффектами для картинок, поражает лишь многообразие видов и форм таких эффектов. Чаще всего используются эффектные появления подписей к миниатюрам изображений, реже к полноразмерным картинкам. Сегодня продемонстрирую парочку простых hover-эффектов для изображений. В одном…