
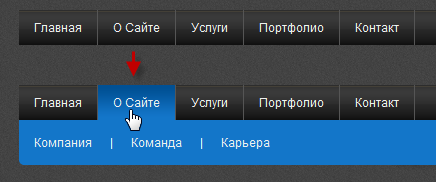
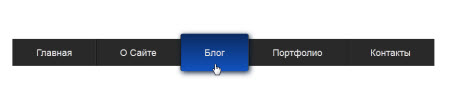
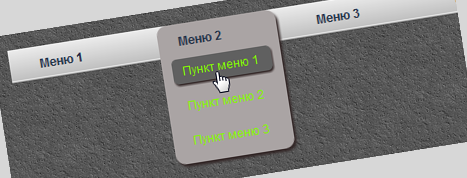
Продолжая изучение и яростное вгрызание во все премудрости использования техник CSS, часто экспериментирую с созданием различных видов навигационных меню. Иногда за основу берется уже существующая структура понравившегося решения и методом проб и ошибок, привносится что то новое в стиль оформления, а возможности CSS порой, кажутся поистине безграничны. В частности сегодня, хочу рассказать еще об одном…