
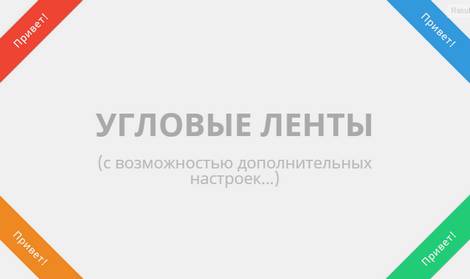
Предлагаю на рассмотрение, готовый набор правил CSS, для создания и последующего размещения в разных углах страницы, разноцветных ленточек, сформированных исключительно средствами CSS3, без использования дополнительных файлов изображений. Для чего вообще нужны эти ленточки? Прежде всего, для акцентирования внимания пользователей на какой-либо важной информации, предельно сжатой и лаконичной. Смотреть Демо HTML Для формирования ленточек, используем блочный…