CSS3 Генератор кнопок для сайта
Здравствуйте Всем!
Кто не сталкивался с подбором кнопок для своего проекта? Да наверное каждый, кто хоть что-нибудь делал сам в web-разработке и в частности работал над оформлением своего сайта или блога.
Кнопки,кнопочки,кнопищи, они порой бывает нужны разные и по цвету и по форме.
Каждый раз копаться в коде и вымучивать какой-нибудь стиль играя с параметрами CSS — занятие конечно увлекательное и полезное в плане самообразования, но иногда надо быстро и красиво оформить кнопку для страниц сайта, вот как раз для этого и создают народные умельцы разного вида генераторы. По устаканившейся традиции своими разработками нас радуют в большинстве случаев спецы-самоделкины буржунета. Мы же завидев такое чудо, слезаем с печи, расправив плечи самоотверженно адаптируем сие детище под нужды нашего пользователя.
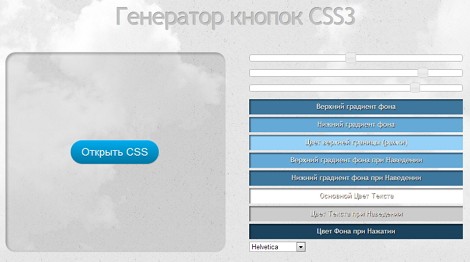
В частности не так давно, наткнулся я на интересный CSS3 генератор кнопок, который разработал и выдал в свет Chris Coyier. Этот улыбчивый буржуин потрудился на славу и создал простой в использовании, с широким диапазоном настроек онлайн-инструмент для создания кнопок. Идея мне понравилась и я решил, что негоже нашему брату пялиться на их закорючки, закатав рукава беззастенчиво переработал исходники и сделал более понятную версию этого замечательного инструмента для русскоязычного пользователя.
Хорош этот инструмент уже тем, что для работы с ним совсем необязательно быть навороченным спецом, помнить кодовые обозначения того или иного параметра CSS, достаточно чуточку фантазии и несколько движений мышкой, чтобы получить в своё распоряжение оригинальную кнопу.
В процессе экспериментов с доступными настройками параметров будущей кнопки, Вы всегда будете видеть перед глазами итоговый результат вашей работы, для этого присутствует окно предварительного просмотра. Получить исходный код стилей ещё проще, для этого нажмите на кнопку «Открыть CSS» в левом блоке просмотра предварительного результата, скопируйте код в буфер обмена и можете смело использовать его на своих грандиозных проектах.

Сразу хочу отметить, что генератор работает напрямую с CSS3, а как всем известно не все браузеры поддерживают эти новые стандарты, точнее сказать тупость свою проявляет все тот же IE, и проявляет ее с завидным упорством. Так что лучше просматривать и работать с генератором в более сговорчивых браузерах, например Chrome, Firefox или Opera 10.
Попробуйте, уверен вам понравится, этот очень простой, но довольно гибкий инструмент.
На этом пожалуй и все. Приятной работы и до встречи.





Действительно тема то нужная, как известно время — деньги, а тут за короткий срок можно все кнопки подстроить для своего бложика. Спасибо за постик!
Блин,чертовски все понятно,но как это сделать с помощью мобильного samsung gt-2121 ?
Да никак)) телефон чтобы звонить, если что))
Хм,хреново. Извините!
Ну, дык )))
Спасибо! сервис крутой у вас получился, можно пожалуйста у вас попросить скрипт сервиса для кнопок, искал на сайте Chris Coyier, но так и не нашел), видимо в английском не силен сильно))).
Здравствуйте.
Свяжитесь со мной через форму обратной связи на странице «Контакты» и я вам обязательно помогу.
А ещё есть вот такой замечательный генератор кнопок button.start-site.biz