10 Уроков по созданию отличных меню навигации для ваших сайтов
В своей работе, немало времени уделял разработке различных видов меню навигации для сайтов, как с применением jQuery, так и используя чистый стиль CSS3 без дополнительных изображений и подключаемых javascript. Решил все наработки по теме собрать воедино и выложить в качестве своеобразной подборки уроков по созданию меню навигации. В обзоре представлены разные типы меню, по стилю исполнения и функционалу, многоуровневые с выпадающими подменю, меню в популярном стиле «аккордеон», вертикальные и горизонтальные с динамическими эффектами, простые и сложные по своей структуре.
Отталкиваясь от этих уроков, исходя из приведенных примеров, экспериментируя и применив немного фантазии, вы с легкостью сможете сделать свой сайт выделяющимся из общей массы, эффектным и запоминающимся.
✓ Нажав на заголовок, вы попадете непосредственно на страницу с детальным описанием всего процесса, а жмякнув по картинке, перейдете на страницу с примером работы выбранного вами меню ツ
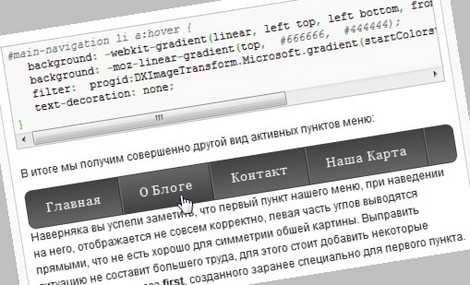
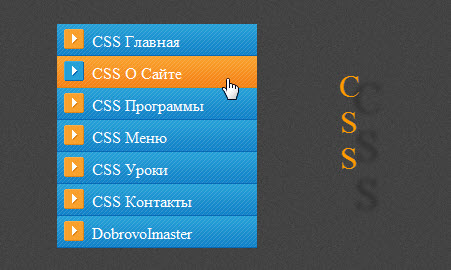
1. Чистый стиль меню с помощью CSS3

При создании этого замечательного меню использовались чистые стили и функции CSS3, без каких либо дополнительных файлов изображений и javascript. С поддержкой современными браузерами новых стандартов CSS3, стало возможным использовать в разработке дизайна сайтов, все волшебные свойства магии CSS3. Применяя на практике данную технику создания меню, можно добиться потрясающих результатов.
2. Меню «Аккордеон» без javascript и изображений
Из этого урока, вы узнаете, как с помощью стилей и новых свойств CSS3, не используя javascript и изображения, можно заделать отличное, функциональное и быстро работающее меню в стиле «аккордеон».
3. Меню «аккордеон» на основе jQuery и CSS
Подробный мануал по созданию красивого меню в стиле «аккордеон» с помощью CSS и библиотеки jQuery. Меню тестировалось и замечательно работает во всех современных браузерах. Использование функции линейного градиента css3 в оформлении, делает это меню более выразительным и динамичным.
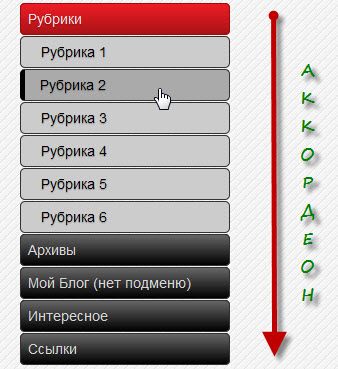
4. Вертикальное меню для сайта на основе CSS
В уроке представлен весь процесс изготовления интересного, вертикального меню для сайта, построенного полностью на использовании CSS и небольшого файла изображения, которое при желании Вы с легкостью сможете отредактировать под свои нужды.
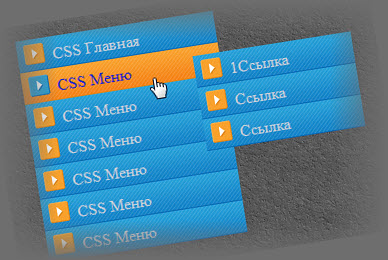
5. Вертикальное меню навигации CSS с подменю
В продолжение предыдущего урока, добавлено подробное описание варианта создания вертикального меню с вложенными подпунктами
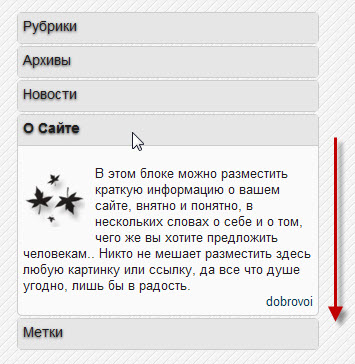
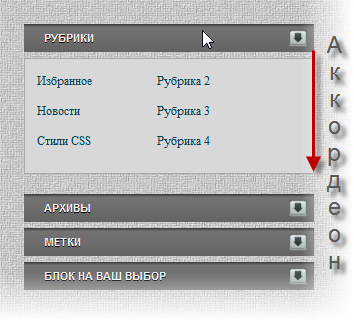
6. Блок навигации в стиле «Аккордеон»
Небольшой, но в тоже время подробнейший урок, по созданию качественного, с небольшим количеством HTML, CSS и JavaScript кода, с красивым интерфейсом, блока навигации в стиле «Аккордеон».
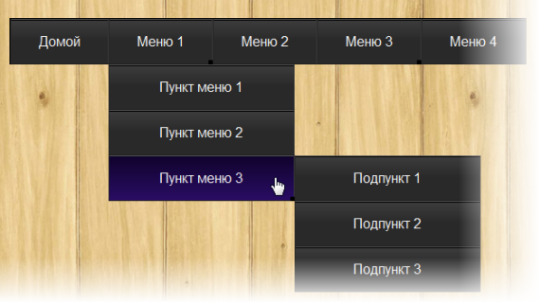
7. Многоуровневое меню с помощью jQuery
Еще одно интересное решение в плане создания многоуровневого меню навигации с использованием jQuery. Кросс-браузерность конечного продукта, JQuery анимация и градиент CSS3 делает навигационный блок еще более привлекательным.
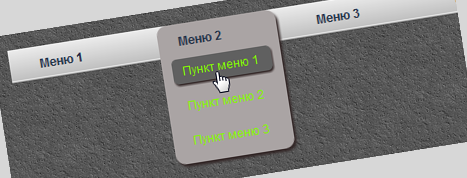
8. Красивое меню с выпадающими подпунктами
Мне нравится решение, когда меню ведет себя как раскрывающиеся списки. Мастеровой люд часто использует JavaScript, чтобы добиться этого эффекта, в уроке же расписано, как достигнуть желаемого, применяя только чистые стили и функции CSS.
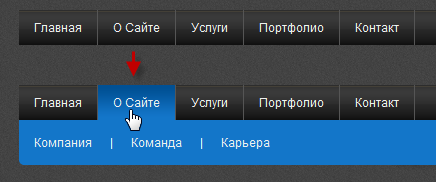
9. Отличное горизонтальное меню с CSS и jQuery
Из этого урока, вы узнаете, как сделать красивое меню с выпадающими подпунктами. Привлекает внимание нестандартное решение вывода подменю, не как обычно, прямо под основными пунктами меню, а элементы подменю выровнены по левому краю, с отображением непосредственно под панелью навигации.
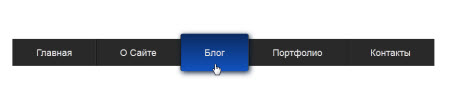
10. Меню навигации в стиле Lava-Lamp
Перевод и адаптированная версия урока по созданию красивого, горизонтального меню в стиле “Lava-Lamp. В интернете представлено много версий меню выполненных в этом стиле, опираясь на полученные знания из урока, вы свободно сможете создать что нибудь свое индивидуальное.
♥ ♥ ♥ ♥ ♥
На этом пока все. В этой подборке представлена лишь малая часть того, что можно сделать в плане создания красивых и индивидуальных, а главное функциональных меню навигации для ваших проектов. Надеюсь кто то найдет для себя подходящий вариан и использует его в своей работе по благоустройству сайта. Если кому понравилась статья, комментируйте, делитесь с друзьями через Твиттер, Google+ и другие соц. сервисы, а можно просто добавить статью в закладки














Всего комментариев: 0