
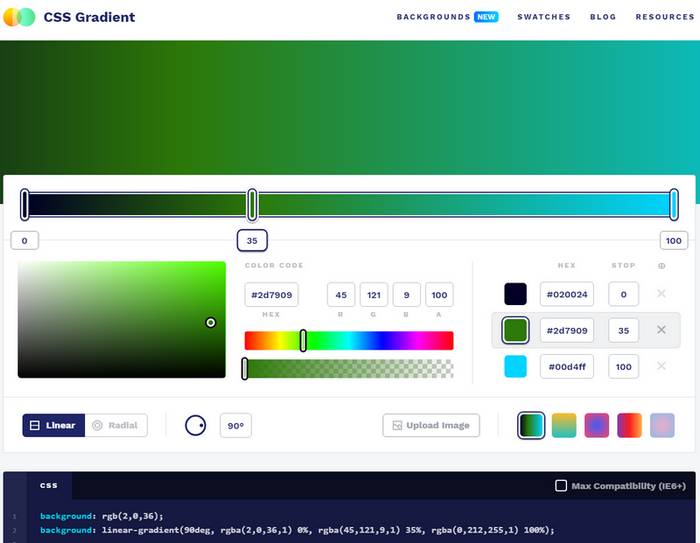
В 2019 году можно смело утверждать, что градиенты окончательно вернулись! Дизайнеры в какой-то мере, но всё же постепенно отошли от идолопоклонничества и снова начали использовать яркие градиенты для своих дизайнов пользовательского интерфейса и это круто. Тем более, сейчас в большинстве случаев для этого нет нужды использовать тяжеловесные фоновые картинки, достаточно нескольких строк кода css. Градиенты…