Стили CSS для форм обратной связи
Форма обратной связи, или если по другому, контактная форма, один из самых важных элементов любого сайта. И конечно же, как и все другие элементы пользовательского интерфейса, контактные формы, должны быть как-то внешне стилизованы и оформлены, дабы привлечь внимание пользователей и расположить к общению.
Предлагаю на ваше обозрение парочку вариантов стилей форм обратной связи, исключительно средствами CSS3, без использования дополнительных изображений в оформлении. Ничего лишнего, лишь короткие фрагменты кода (сниппеты) CSS для контактных форм, выполненных в светлых и тёмных тонах.
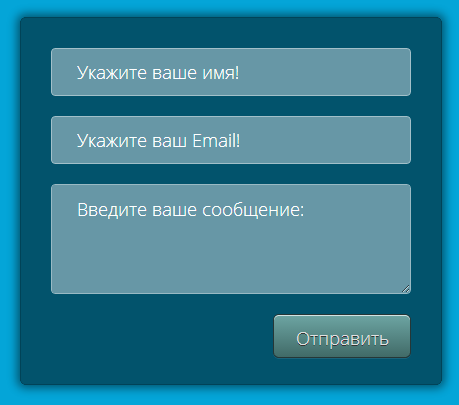
1. Контактная форма в тёмных тонах
В зависимости от цвета основного фона страницы, визуально будет меняться базовый цвет фона самой формы. Размер формы зависит от размеров контейнера, в котором форма будет расположена.

HTML
Html каркас формы стандартный, необходимые поля ввода и кнопка «Отправить», для связки с CSS, каждому элементу формы присвоен определённый класс, ничего сложного, разобраться будет нетрудно.
<form> <input name="name" placeholder="Укажите ваше имя!" class="name" required /> <input name="emailaddress" placeholder="Укажите ваш Email!" class="email" type="email" required /> <textarea rows="4" cols="50" name="subject" placeholder="Введите ваше сообщение:" class="message" required></textarea> <input name="submit" class="btn" type="submit" value="Отправить" /> </form> |
CSS
По стилям особо расписывать ничего не буду, отмечу лишь одно, в оформлении использовал некоторые свойства CSS3, линейный градиент, эффект тени, слегка скруглённые углы и т.д., постарался добиться некой кроссбраузерности для этих свойств, но в старых версиях браузеров, форма будет выглядеть всё же несколько иначе ((.
/* Базовый стиль формы */ form { margin: 0 auto; max-width: 95%; padding: 30px 30px 6px 30px; border: 1px solid rgba(0,0,0,.2); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; background: rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 0 13px 3px rgba(0,0,0,.5); -webkit-box-shadow: 0 0 13px 3px rgba(0,0,0,.5); box-shadow: 0 0 13px 3px rgba(0,0,0,.5); overflow: hidden; } /* Поле сообщения */ textarea{ background: rgba(255, 255, 255, 0.4); width: 100%; height: 110px; border: 1px solid rgba(255,255,255,.6); -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; display:block; font-family: 'Open Sans', sans-serif; font-size:18px; font-weight: 300; color:#fff; padding-left:25px; padding-right:20px; padding-top:12px; margin-bottom:20px; overflow:hidden; } /* Поля ввода */ input { width: 100%; height: 48px; border: 1px solid rgba(255,255,255,.4); -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; display:block; font-family: 'Open Sans', sans-serif; font-size:18px; font-weight: 300; color:#fff; padding-left:20px; padding-right:20px; margin-bottom:20px; } input[type=submit] { cursor:pointer; } input.name { background: rgba(255, 255, 255, 0.4); padding-left:25px; } input.email { background: rgba(255, 255, 255, 0.4); padding-left:25px; } input.message { background: rgba(255, 255, 255, 0.4); padding-left:25px; } ::-webkit-input-placeholder { color: #fff; } :-moz-placeholder{ color: #fff; } ::-moz-placeholder { color: #fff; } :-ms-input-placeholder { color: #fff; } input:focus, textarea:focus { background-color: rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 0 5px 1px rgba(255,255,255,.5); -webkit-box-shadow: 0 0 5px 1px rgba(255,255,255,.5); box-shadow: 0 0 5px 1px rgba(255,255,255,.5); overflow: hidden; } /* Стили для кнопки отправить */ .btn { width: 138px; height: 44px; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; float:right; border: 1px solid #253737; background: #416b68; background: -webkit-gradient(linear, left top, left bottom, from(#6da5a3), to(#416b68)); background: -webkit-linear-gradient(top, #6da5a3, #416b68); background: -moz-linear-gradient(top, #6da5a3, #416b68); background: -ms-linear-gradient(top, #6da5a3, #416b68); background: -o-linear-gradient(top, #6da5a3, #416b68); background-image: -ms-linear-gradient(top, #6da5a3 0%, #416b68 100%); padding: 10.5px 21px; -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; -webkit-box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; -moz-box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; text-shadow: #333333 0 1px 0; color: #e1e1e1; } .btn:hover { border: 1px solid #253737; text-shadow: #333333 0 1px 0; background: #416b68; background: -webkit-gradient(linear, left top, left bottom, from(#77b2b0), to(#416b68)); background: -webkit-linear-gradient(top, #77b2b0, #416b68); background: -moz-linear-gradient(top, #77b2b0, #416b68); background: -ms-linear-gradient(top, #77b2b0, #416b68); background: -o-linear-gradient(top, #77b2b0, #416b68); background-image: -ms-linear-gradient(top, #77b2b0 0%, #416b68 100%); color: #fff; } .btn:active { margin-top:1px; text-shadow: #333333 0 -1px 0; border: 1px solid #333333; background: #ffCC00; background: -webkit-gradient(linear, left top, left bottom, from(#ffCC00), to(#ff6600)); background: -webkit-linear-gradient(top, #ffcc00, #ff6600); background: -moz-linear-gradient(top, #ffcc00, #ff6600); background: -ms-linear-gradient(top, #ffcc00, #ff6600); background: -o-linear-gradient(top, #ffcc00, #ff6600); background-image: -ms-linear-gradient(top, #ffcc00 0%, #ff6600 100%); color: #fff; -webkit-box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; -moz-box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; outline: none; } |
Может и это вам будет интересно:
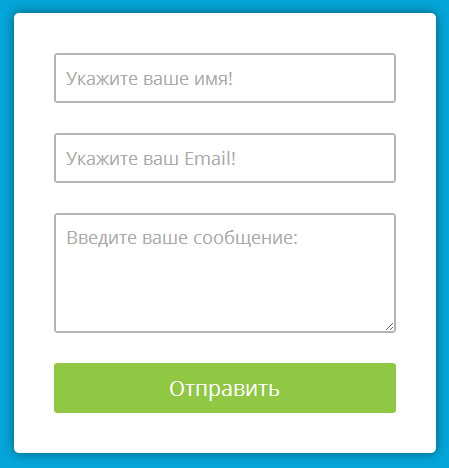
2. Контактная форма в светлых тонах
Второй вариант оформления формы обратной связи представлен в светлых тонах, размеры формы (ширина, высота), как и в первом варианте не фиксированы, и легко будут вписываться в размеры контейнера где эта формы будет расположена.

HTML
Как и в первом варианте, структура Html контактной формы стандартная, элементы формы с определёнными классами, соответствующими классам в CSS.
<form> <input name="name" placeholder="Укажите ваше имя!" class="textbox" required /> <input name="emailaddress" placeholder="Укажите ваш Email!" class="textbox" type="email" required /> <textarea rows="4" cols="50" name="subject" placeholder="Введите ваше сообщение:" class="message" required></textarea> <input name="submit" class="button" type="submit" value="Отправить" /> </form> |
CSS
При формировании базовых размеров форм и внутренних элементов, использовал процентные значения для ширины width, благодаря чему, форма легко подстраивается под размеры контейнера в котором она будет расположена. Цветовая гамма кнопки «Отправить», её размеры и расположения, легко меняются, достаточно поэкспериментировать с определёнными значениями.
/* Базовые стили формы */ form{ margin:0 auto; max-width:95%; box-sizing:border-box; padding:40px; border-radius:5px; background:RGBA(255,255,255,1); -webkit-box-shadow: 0px 0px 15px 0px rgba(0, 0, 0, .45); box-shadow: 0px 0px 15px 0px rgba(0, 0, 0, .45); } /* Стили полей ввода */ .textbox{ height:50px; width:100%; border-radius:3px; border:rgba(0,0,0,.3) 2px solid; box-sizing:border-box; font-family: 'Open Sans', sans-serif; font-size:18px; padding:10px; margin-bottom:30px; } .message:focus, .textbox:focus{ outline:none; border:rgba(24,149,215,1) 2px solid; color:rgba(24,149,215,1); } /* Стили текстового поля */ .message{ background: rgba(255, 255, 255, 0.4); width:100%; height: 120px; border:rgba(0,0,0,.3) 2px solid; box-sizing:border-box; -moz-border-radius: 3px; font-size:18px; font-family: 'Open Sans', sans-serif; -webkit-border-radius: 3px; border-radius: 3px; display:block; padding:10px; margin-bottom:30px; overflow:hidden; } /* Базовые стили кнопки */ .button{ height:50px; width:100%; border-radius:3px; border:rgba(0,0,0,.3) 0px solid; box-sizing:border-box; padding:10px; background:#90c843; color:#FFF; font-family: 'Open Sans', sans-serif; font-weight:400; font-size: 16pt; transition:background .4s; cursor:pointer; } /* Изменение фона кнопки при наведении */ .button:hover{ background:#80b438; } |
Вариантов оформления контактных форм масса, главное иметь чуточку фантазии и базовые знания CSS. На страницах моего блога, вы можете найти другие, готовые решения и примеры стилистики форм обратной связи.
Для особо невнимательных, хочу, в который уже раз, пояснить: представленные в статье формы, это всего лишь внешняя оболочка, чтобы формы реально выполняли свои функции, к ним необходимо прикрутить скрипт-обработчик, коих полно разбросано в «интернетах», так что убедительная просьба, не писать в комментариях, что формы не работают и т.п., всё прекрасно работает, просто нужно понимать что, куда и зачем ))).
С уважением, Андрей.
Буду очень признателен, если поделитесь ссылкой на запись с друзьями в своих соц. сетях.




А где указать email на который письма должны приходить?
Здравствуйте.
Это лишь обложка, стили форм, email получателя указывается непосредственно в php-обработчике, который у вас должен быть установлен
Подкскажите пожалуйста как добавить выпадающее меню для выбора категорий?
Используйте теги
<select>и<option>, или же один из новых элементов HTML5,<datalist>.Здравствуйте, незнаю, читаете вы комментарии еще или нет, но все же спрошу. Во второй форме при незаполнении одного из полей выскакиевает сообшение типа «Please fill out this field»; так вот вопрос, как эту надпись изменить? и где она указывается?
Здравствуйте. Конечно же я читаю комментарии и стараюсь отвечать, если конечно вопросы внятные. Что касается вашего вопроса.
В формах используется атрибут
required, который устанавливает поле формы обязательным для заполнения перед отправкой формы на сервер. Если обязательное поле пустое, браузер выведет сообщение, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может, в том числе и управлять языком отображения сообщений, всё зависит от языка интерфейса браузера.В каком браузере вы просматриваете примеры форм? Например в Chrome сообщение выглядит так: тынц
Здравствуйте! Подскажите, пожалуйста, все работает нормально, за одним исключением: в поле «укажите ваше имя» — вместо надписи появляется ” / “, удаляя его уже на сайте, воспроизводится надпись в поле… Не могу понять почему так получается и как это справить… В остальных полях все как надо отображается…
Здравствуйте, Нина.
Текст внутри поля формы выводится с помощью атрибута
placeholder. Для поля ввода имени должно быть так:placeholder="Укажите ваше имя!".Для первой формы:
<input name="name" placeholder="Укажите ваше имя!" class="name" required />Для второй(светлой):
<input name="name" placeholder="Укажите ваше имя!" class="textbox" required />да, все так и есть… я светлую делаю… возможно проблема в том, что ставлю в модх и там немного меняется код под систему… но это только в части required — т.к. у модх свой код для обязательных полей…
[+validationmessage+]
Онлайн запись:
и почему-то только в первой строке с именем берется слеш…
<div id="respond">[+validationmessage+]
<form method="post" action="[~[*id*]~]">
<input type="hidden" name="formid" value="contact-form" />
<p align="center"><span style="font-size: 16pt;">Онлайн запись:</span></p><br/>
<input name="name" placeholder="Ваше имя!" class="textbox" eform="Имя:text:1" /> <input name="tel" placeholder="Ваш телефон!" class="textbox" type="tel" eform="Телефон:tel:1" />
Извините, пялюсь в код и не вижу, в чём же может быть косяк)). Попробуйте прописать форму как есть, без валидатора и дополнительных полей, т.е. тупо метод «тыка», так сможете определить, на каком уровне происходит сбой.