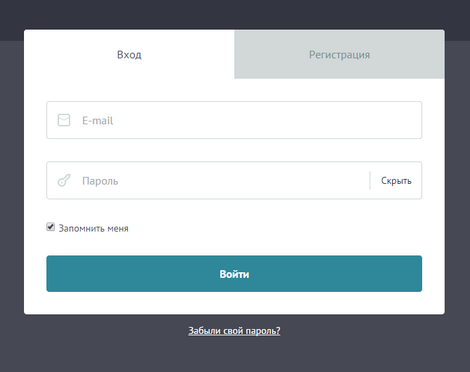
Адаптивные модальные формы входа и регистрации
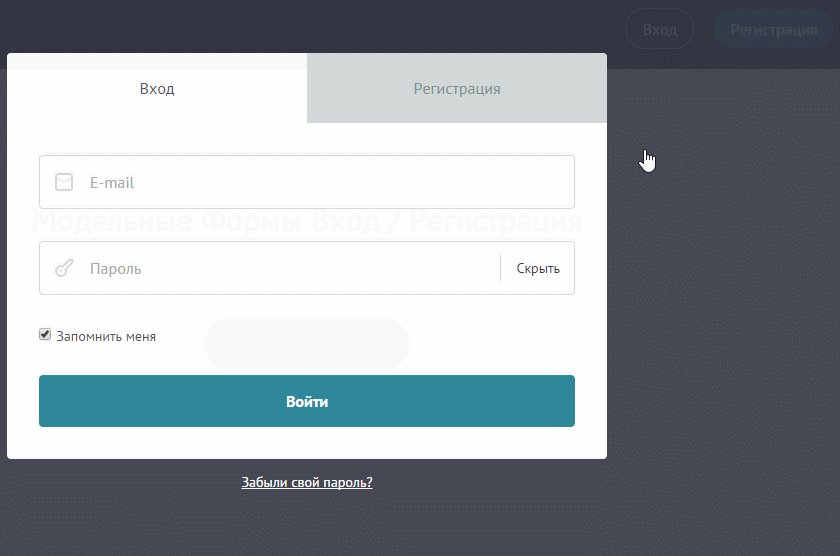
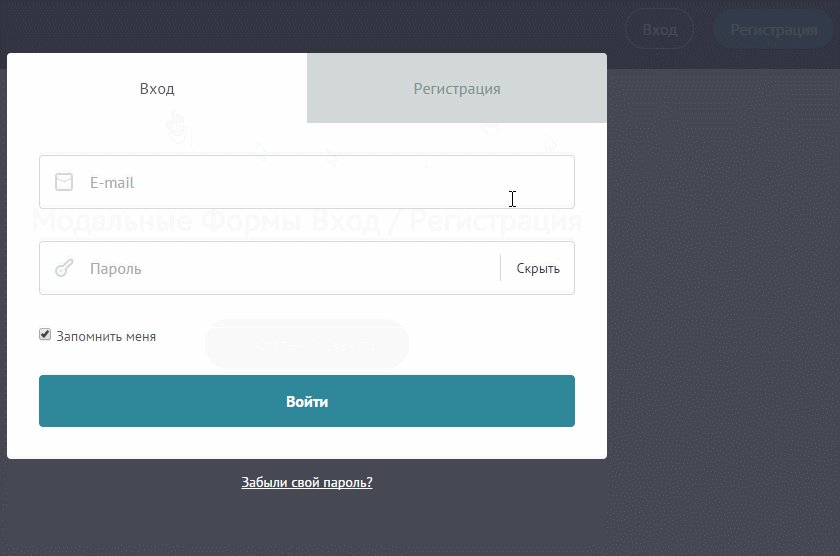
Адаптивное модальное окно c функциями форм входа и регистрации, с возможностью динамичного переключения, без перезагрузки страницы. После появления окна, пользователь может легко переключаться из одной формы в другую, и при необходимости, выбрать опцию изменения пароля.
Сегодня мы рассмотрим как всё это можно реализовать с помощью связки небольшого, но очень функционального плагина jQuery и новых стандартов CSS3.
Данный метод будет полезен, если вы захотите сделать так, чтобы формы входа и регистрации были доступны для пользователей на каждой странице вашего сайта. При входе на сайт или регистрации, пользователи не будут перенаправлены на другую страницу, и смогут выполнять все необходимые действия «не отходя от кассы», всё на одной странице.
Оформление внешнего вида всплывающих форм реализовано с помощью CSS3, общий вес плагина совсем не большой, отклик и загрузка модального окна, происходит практически без задержек.
Стопроцентно адаптивный макет, высота и ширина модального окна с формами, автоматически устанавливаются в соответствии с размерами экранов пользовательских устройств.

Пример посмотрели, теперь давайте, разберём в деталях все основные компоненты модального окна и форм, для того что бы научиться использовать их у себя на сайте.
Работа всплывающего окна с формами входа и регистрации, выстроена на популярной библиотеке javascript, исполняемом плагине jQuey и сформированных стилях CSS. Все эти инструменты необходимо подключить к вашему сайту. Последнюю актуальную версию библиотеки jQuey можно подключить напрямую с Google, сам файл плагина main.js и готовый набор сформированных стилей style.css найдёте в архиве.
Javascript прописываем перед закрывающим тегом </body>, стили CSS можно скопировать и добавить в файл стилей .css вашего сайта.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="js/main.js"></script> |
Если по каким-то причинам вас такой вариант подключения CSS не устраивает, то в районе тегов
разместите линк на отдельный файл style.css из архива плагина. Для обеспечения кроссбраузерности стилей применим CSS Reset (сброс стилей), подключив к документу reset.css :
<link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/style.css"> |
HTML Структура:
Для начала нужно создать ссылки на вызов модальных окон с формами входа и регистрации, или добавить к уже существующим, соответствующие оформлению классы и определённый якорь в атрибуте href="#0", для привязки к плагину.
<!-- ссылки на вызов форм --> <a class="cd-signin" href="#0">Вход</a> <a class="cd-signup" href="#0">Регистрация</a> |
Базовый контейнер модальных окон на затемнённом фоне и встроенные формы с элементами управления, размещаем в теле страницы. Для большего понимания, разграничил сектора и добавил комментарии. Все элементы конструкции, прочно связаны с CSS через определённые классы, так что изменить дизайн форм в соответствии с общим дизайном ваших сайтов, не составит особого труда.
<div class="cd-user-modal"> <!-- все формы на фоне затемнения--> <div class="cd-user-modal-container"> <!-- основной контейнер --> <ul class="cd-switcher"> <li><a href="#0">Вход</a></li> <li><a href="#0">Регистрация</a></li> </ul> <div id="cd-login"> <!-- форма входа --> <form class="cd-form"> <p class="fieldset"> <label class="image-replace cd-email" for="signin-email">E-mail</label> <input class="full-width has-padding has-border" id="signin-email" type="email" placeholder="E-mail"> <span class="cd-error-message">Здесь сообщение об ошибке!</span> </p> <p class="fieldset"> <label class="image-replace cd-password" for="signin-password">Пароль</label> <input class="full-width has-padding has-border" id="signin-password" type="text" placeholder="Пароль"> <a href="#0" class="hide-password">Скрыть</a> <span class="cd-error-message">Здесь сообщение об ошибке!</span> </p> <p class="fieldset"> <input type="checkbox" id="remember-me" checked> <label for="remember-me">Запомнить меня</label> </p> <p class="fieldset"> <input class="full-width" type="submit" value="Войти"> </p> </form> <p class="cd-form-bottom-message"><a href="#0">Забыли свой пароль?</a></p> <!-- <a href="#0" class="cd-close-form">Close</a> --> </div> <!-- конец блока с формой входа --> <div id="cd-signup"> <!-- блок с формой регистрации --> <form class="cd-form"> <p class="fieldset"> <label class="image-replace cd-username" for="signup-username">Имя пользователя</label> <input class="full-width has-padding has-border" id="signup-username" type="text" placeholder="Имя пользователя"> <span class="cd-error-message">Здесь сообщение об ошибке!</span> </p> <p class="fieldset"> <label class="image-replace cd-email" for="signup-email">E-mail</label> <input class="full-width has-padding has-border" id="signup-email" type="email" placeholder="E-mail"> <span class="cd-error-message">Здесь сообщение об ошибке!</span> </p> <p class="fieldset"> <label class="image-replace cd-password" for="signup-password">Пароль</label> <input class="full-width has-padding has-border" id="signup-password" type="text" placeholder="Пароль"> <a href="#0" class="hide-password">Скрыть</a> <span class="cd-error-message">Здесь сообщение об ошибке!</span> </p> <p class="fieldset"> <input type="checkbox" id="accept-terms"> <label for="accept-terms">Я согласен с <a href="#0">Условиями</a></label> </p> <p class="fieldset"> <input class="full-width has-padding" type="submit" value="Создать аккаунт"> </p> </form> <!-- <a href="#0" class="cd-close-form">Закрыть</a> --> </div> <!-- cd-signup --> <div id="cd-reset-password"> <!-- форма восстановления пароля --> <p class="cd-form-message">Забыли пароль? Пожалуйста, введите адрес своей электронной почты. Вы получите ссылку, чтобы создать новый пароль.</p> <form class="cd-form"> <p class="fieldset"> <label class="image-replace cd-email" for="reset-email">E-mail</label> <input class="full-width has-padding has-border" id="reset-email" type="email" placeholder="E-mail"> <span class="cd-error-message">Здесь сообщение об ошибке!</span> </p> <p class="fieldset"> <input class="full-width has-padding" type="submit" value="Восстановить пароль"> </p> </form> <p class="cd-form-bottom-message"><a href="#0">Вернуться к входу</a></p> </div> <!-- cd-reset-password --> <a href="#0" class="cd-close-form">Закрыть</a> </div> <!-- cd-user-modal-container --> </div> <!-- cd-user-modal --> |

CSS Стили:
Базовый шаблон и элементы управления форм, автор выполнил в популярном, плоском стиле (Flat), с явным упором на минимализм. Ничего лишнего, в меру прозрачный фон затемнения, лёгкие для восприятия цвета, хорошо подобранный шрифт и иконки, для обозначения полей ввода. С помощью свойств CSS, вы легко сможете видоизменить любой элемент форм.
.cd-user-modal { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(52, 54, 66, 0.9); z-index: 3; overflow-y: auto; cursor: pointer; visibility: hidden; opacity: 0; -webkit-transition: opacity 0.3s 0, visibility 0 0.3s; -moz-transition: opacity 0.3s 0, visibility 0 0.3s; transition: opacity 0.3s 0, visibility 0 0.3s; } .cd-user-modal.is-visible { visibility: visible; opacity: 1; -webkit-transition: opacity 0.3s 0, visibility 0 0; -moz-transition: opacity 0.3s 0, visibility 0 0; transition: opacity 0.3s 0, visibility 0 0; } .cd-user-modal.is-visible .cd-user-modal-container { -webkit-transform: translateY(0); -moz-transform: translateY(0); -ms-transform: translateY(0); -o-transform: translateY(0); transform: translateY(0); } .cd-user-modal-container { position: relative; width: 90%; max-width: 600px; background: #FFF; margin: 3em auto 4em; cursor: auto; border-radius: 0.25em; -webkit-transform: translateY(-30px); -moz-transform: translateY(-30px); -ms-transform: translateY(-30px); -o-transform: translateY(-30px); transform: translateY(-30px); -webkit-transition-property: -webkit-transform; -moz-transition-property: -moz-transform; transition-property: transform; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; transition-duration: 0.3s; } .cd-user-modal-container .cd-switcher:after { content: ""; display: table; clear: both; } .cd-user-modal-container .cd-switcher li { width: 50%; float: left; text-align: center; } .cd-user-modal-container .cd-switcher li:first-child a { border-radius: .25em 0 0 0; } .cd-user-modal-container .cd-switcher li:last-child a { border-radius: 0 .25em 0 0; } .cd-user-modal-container .cd-switcher a { display: block; width: 100%; height: 50px; line-height: 50px; background: #d2d8d8; color: #809191; } .cd-user-modal-container .cd-switcher a.selected { background: #FFF; color: #505260; } @media only screen and (min-width: 600px) { .cd-user-modal-container { margin: 4em auto; } .cd-user-modal-container .cd-switcher a { height: 70px; line-height: 70px; } } .cd-form { padding: 1.4em; } .cd-form .fieldset { position: relative; margin: 1.4em 0; } .cd-form .fieldset:first-child { margin-top: 0; } .cd-form .fieldset:last-child { margin-bottom: 0; } .cd-form label { font-size: 14px; font-size: 0.875rem; } .cd-form label.image-replace { /* заменить текст с иконой */ display: inline-block; position: absolute; left: 15px; top: 50%; bottom: auto; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); height: 20px; width: 20px; overflow: hidden; text-indent: 100%; white-space: nowrap; color: transparent; text-shadow: none; background-repeat: no-repeat; background-position: 50% 0; } /* Иконки полей ввода */ .cd-form label.cd-username { background-image: url("../img/cd-icon-username.svg"); } .cd-form label.cd-email { background-image: url("../img/cd-icon-email.svg"); } .cd-form label.cd-password { background-image: url("../img/cd-icon-password.svg"); } .cd-form input { margin: 0; padding: 0; border-radius: 0.25em; } .cd-form input.full-width { width: 100%; } .cd-form input.has-padding { padding: 12px 20px 12px 50px; } .cd-form input.has-border { border: 1px solid #d2d8d8; -webkit-appearance: none; -moz-appearance: none; -ms-appearance: none; -o-appearance: none; appearance: none; } .cd-form input.has-border:focus { border-color: #343642; box-shadow: 0 0 5px rgba(52, 54, 66, 0.1); outline: none; } .cd-form input.has-error { border: 1px solid #d76666; } .cd-form input[type=password] { /* пространство для кнопки Скрыть */ padding-right: 65px; } .cd-form input[type=submit] { padding: 16px 0; cursor: pointer; background: #2f889a; color: #FFF; font-weight: bold; border: none; -webkit-appearance: none; -moz-appearance: none; -ms-appearance: none; -o-appearance: none; appearance: none; } .no-touch .cd-form input[type=submit]:hover, .no-touch .cd-form input[type=submit]:focus { background: #3599ae; outline: none; } .cd-form .hide-password { display: inline-block; position: absolute; right: 0; top: 0; padding: 6px 15px; border-left: 1px solid #d2d8d8; top: 50%; bottom: auto; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); font-size: 14px; font-size: 0.875rem; color: #343642; } .cd-form .cd-error-message { display: inline-block; position: absolute; left: -5px; bottom: -35px; background: rgba(215, 102, 102, 0.9); padding: .8em; z-index: 2; color: #FFF; font-size: 13px; font-size: 0.8125rem; border-radius: 0.25em; /* предотвращения кликов и прикосновения */ pointer-events: none; visibility: hidden; opacity: 0; -webkit-transition: opacity 0.2s 0, visibility 0 0.2s; -moz-transition: opacity 0.2s 0, visibility 0 0.2s; transition: opacity 0.2s 0, visibility 0 0.2s; } .cd-form .cd-error-message::after { /* уголок сообщения об ошибке */ content: ''; position: absolute; left: 22px; bottom: 100%; height: 0; width: 0; border-left: 8px solid transparent; border-right: 8px solid transparent; border-bottom: 8px solid rgba(215, 102, 102, 0.9); } .cd-form .cd-error-message.is-visible { opacity: 1; visibility: visible; -webkit-transition: opacity 0.2s 0, visibility 0 0; -moz-transition: opacity 0.2s 0, visibility 0 0; transition: opacity 0.2s 0, visibility 0 0; } @media only screen and (min-width: 600px) { .cd-form { padding: 2em; } .cd-form .fieldset { margin: 2em 0; } .cd-form .fieldset:first-child { margin-top: 0; } .cd-form .fieldset:last-child { margin-bottom: 0; } .cd-form input.has-padding { padding: 16px 20px 16px 50px; } .cd-form input[type=submit] { padding: 16px 0; } } .cd-form-message { padding: 1.4em 1.4em 0; font-size: 14px; font-size: 0.875rem; line-height: 1.4; text-align: center; } @media only screen and (min-width: 600px) { .cd-form-message { padding: 2em 2em 0; } } .cd-form-bottom-message { position: absolute; width: 100%; left: 0; bottom: -30px; text-align: center; font-size: 14px; font-size: 0.875rem; } .cd-form-bottom-message a { color: #FFF; text-decoration: underline; } .cd-close-form { /* стиль X кнопки вверху справа */ display: block; position: absolute; width: 40px; height: 40px; right: 0; top: -40px; background: url("../img/cd-icon-close.svg") no-repeat center center; text-indent: 100%; white-space: nowrap; overflow: hidden; } @media only screen and (min-width: 1170px) { .cd-close-form { display: none; } } #cd-login, #cd-signup, #cd-reset-password { display: none; } #cd-login.is-selected, #cd-signup.is-selected, #cd-reset-password.is-selected { display: block; } |
В эффекте перехода появления, добавлена задержка, чтобы добиться плавного исчезновения модального окна при закрытии.
Примечание:. Размер шрифта всех полей ввода установлен по умолчанию 16px. Это предотвращает автоматическое масштабирование, которое происходит при просмотре на мобильных устройствах.
Авторская, буржуинская версия плагина находится здесь. Там же, вы сможете скачать оригинал.
Русскую версию, можете забрать с моего Яндекс.Диска, все необходимые файлы, бережно упакованы в один архив, перед этим не забудьте посмотреть, полностью адаптированный, живой пример работы этого замечательного плагина jQuery:
Буду признателен, если поделитесь ссылкой на запись в своих соц-сетях:




Пытаюсь вырвать, что бы только окно со входом регой и вост. пароля было… не получается…
Помогите мне сделать это…
Еще раз:
Нужно сделать так, что бы окно сразу было открыто.
И не приходилось клацать кнопку вход или регистрация…Что бы сразу предлагалось войти.
Простите за глупый вопрос, а куда сохраняются все данные?
Сергей, в данном случае в никуда, так как это просто макеты форм.
Андрей, подскажите пожалуйста, что я сделал не так! После перемещения папки css на сайт, файлы css «выпали» из папки и сохранились рядом с папкой css, которая на тот момент уже была размером 6 байт! А при попытке редактирования/переименовывания/удаления выдает ошибку
CWD /http/css
550 Failed to change directory.
Заранее благодарен!!
Петр, точно не могу сказать в чём у вас там дело, но для начала проверьте правильность пути до корневой директории вашего сайта и папки css, также посмотрите права на папку, выставьте например 777, если всё пройдёт удачно вернёте обратно. Ещё, если работаете через браузер, попробуйте другой или воспользуйтесь ftp-клиентом, можно через total, файловый менеджер панели управления тоже можете задействовать, если таковой имеется. Ошибка 550 говорит о том, что не удаётся изменить каталог, или путь не правильный, или защита от записи, или же вовсе каталог отсутствует, другого вроде бы как и не дано.
Спасибо вам большое! Разобрался!!
В коде и стилях есть кнопка закрыть, а визуально она не отображается.
Не отображается она на экранах больше 1170px
@media only screen and (min-width: 1170px).cd-close-form {
display: none;
}
Попробуйте уменьшать размер окна браузера и вы увидите кнопку закрытия во всей красе. Соответственно, если вы хотите видеть кнопку закрытия постоянно, пропишите
display: block;или же совсем исключите этот медиа-запрос.Спасибо большое)))
При нажатии на кнопки после ввода данных для реги и регистрации пишет об ошибке. Это из-за того что с помощью Php не запрограммировано?
Ошибка при вводе электронного адреса, даже если он введен верно… Как это лечится?
Это лишь макет, оболочка так сказать, для обработки форм необходимо соединение с базой данных
Ну а сообщения об ошибках при заполнении отключаются просто, достаточно закомментировать с 95-102 строки в main.js
как нибудь по подробнее можно расписать все
Большое спасибо!
Взяла элементы дизайна в качестве основы для своего сайта 🙂
Спасибо автору! Пригодился скрипт.
1. Спасибо автору за труд.
2. На мобильной версии когда схлопнулось меню не работает переход на форму по кнопке ВХОД/РЕГИСТРАЦИЯ. Это у всех так, или я что то накрутил?
Скажите… вот уменьшил я до телефонного размера, вместо меню появились «…» , нажимаю на них — там Вход и Регистрация… ПОчему нажимая на них не вылезает модальное окно?
По ссылке в статье на арегинал исходников там все норм работает при уменьшении ,но как-то код сложнее.может позже исправили. может в процессе чистки от хлама что-то зацепили.
Исправил и в демо, и в архиве с исходниками.
Здравствуйте.
на основе этой формы, сделал форму для изменения пароля.
скажите, что прописать в инпутах что бы происходила проверка введенных паролей.
т.е.
input name pass1
input name pass2
должны совпадать
знаю, вроде, в data-validation нужно прописать проверку, но никак не найду нужную инфу.
подскажите?