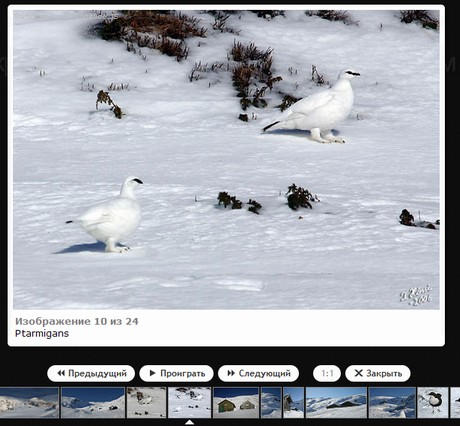
Много раз делал обзоры различных галерей изображений, собрал обширную коллекцию эффектных слайд-шоу и лайтбокс-плагинов. Есть в копилке и Lighbox исключительно на CSS3, без подключения дополнительных js-библиотек. Но время не стоит на месте, пользователи всё чаще используют для сёрфинга интернета различные мобильные устройства, а значит адаптивность веб-элементов и в частности фото-галерей с эффектом «лайтбокс» становится одним…