Используем галереи Highslide на своем сайте
Были времена,когда я безуспешно искал решение для эффектного вывода изображений или всплывающих, информационных блоков на страницы своего сайта. Как всегда, буржуины-братья расстарались первыми. На арене, если можно так выразиться, появился отличный инструментарий, скрипт Highslide и очень быстро завоевал популярность в среде веб-разработчиков и дизайнеров разного калибра. Привлекает в этом скрипте разноплановость применения. Конечно в большей мере его используют как раз для плавного перехода к просмотру полно-размерных изображений, построения эффектных галерей из фотографий.
Долго и нудно расписывать все прелести скрипта не буду, так как лучше всего посмотреть примеры использования Highslide в живую:
- С белым обрамлением и закругленными углами
- Темный стиль с фоновым свечением
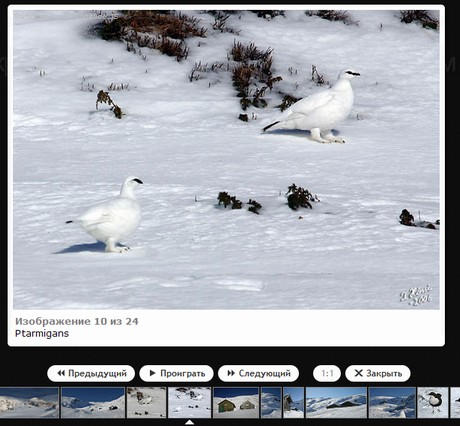
- С белой рамкой в 10 пикселей и тенью
- С тенью, но без рамки, плюс полупрозрачная кнопка закрытия
- Без графического обрамления
- Карта изображения с заголовком из тэга title
Теперь давайте рассмотрим исходный код скрипта и научимся применять его у себя на сайте.
Для того чтобы всё это великолепие заработало, вам необходимо разместить файлы скрипта у себя на сервере и уже, непосредственно в документах html, прописать исполняемый javascript, главное не забывайте в последствии правильно оформлять ссылки на изображения.
И так, например, для получения эффекта увеличения изображения в блоке с белой рамкой в 10px и тенью, вам необходимо между тегами <head>...</head> вставить следующее:
<script type="text/javascript" src="*папка скриптов*/highslide/highslide.js"></script> <link rel="stylesheet" type="text/css" href="*папка скриптов*/highslide/highslide.css" /> |
Не забывайте прописывать правильный путь к файлу таблицы стилей, то есть указывайте папку highslide и сам файл .css
Дальше-проще, между тегами <head>...</head> прописываем следующий код:
1 2 3 4 |
<script type="text/javascript">
hs.graphicsDir = '*папка скриптов*/highslide/graphics/';
hs.wrapperClassName = 'wide-border';
</script>
|
Значение для параметра hs.graphicsDir, также очень важно прописать корректно.
Ну, и наконец, для достижения результата, нам остается оформить вывод изображения непосредственно на странице HTML.
Выглядеть это будет следующим образом:
В теле страницы, где вам необходимо, между тегами <body>...</body> вставляете следующую конструкцию:
<a href="images/full-image.jpg" class="highslide" onclick="return hs.expand(this)"><img src="..../images/thumbnail.jpg" alt="Highslide JS" title="Нажмите, чтобы увеличить" height="120" width="107" /></a> |
Атрибут href ссылки определяет адрес полноразмерного изображения.
И последним штрихом будет вывод надписи на изображении, для этого непосредственно после кода на изображение, следует прописать:
<div class="highslide-caption"> Тут следует сама подпись изображения. </div> |
Если в подписи нет необходимости, этот пункт можно пропустить.
На этом пожалуй и все, думаю вам понравится данный эффект, особых сложностей при его использовании возникнуть не должно. В следующий раз поговорим о других возможностях замечательного решения вывода изображений с помощью Highslide.js.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:





Всего комментариев: 0