Модальная форма контактов на CSS3
Всем доброго времени суток!
Форма обратной связи, или если по простому, контактная форма, это очень важный элемент любого сайта, созданного для людей, и тем более, она важна для блогов, где изначально подразумевается прямое общение с пользователями, посредством электроyной почты.
Большинство веб-мастеров не особо заморачиваются по поводу подачи контактных форм пользователю. Чаще всего создаётся отдельная страница, на которой размещают всю контактную информацию, e-mail, телефон, скайп и т.д., а так же стандартную форму обратной связи. Всё это замечательно, проверено годами и прекрасно работает. Но ведь не всегда и уж тем более не всем нужны подробные, развёрнутые, контактные реквизиты администратора блога, для связи, пользователям достаточно иметь перед глазами, компактную форму отправки сообщения. Как это реализовать? Очень просто. Нужно сделать форму контактов модальной, всплывающей по требованию пользователя, т.е. предоставить отличную возможность вашим читателям отправлять сообщения с любой страницы, или отдельной записи сайта (блога).
В инете можно найти достаточно подробнейших мануалов и примеров реализации данной задачи. В своё время, тоже посвятил этой теме парочку развёрнутых уроков.
В первом случае «тынц», использовал модальное окно на jQuery, в качестве контейнера для контактной формы, а во втором «тынц», сделал форму всплывающей с помощью простенького javascript события onclick="скрипт".
Оба варианта отлично справляются со своей задачей, но так как я отношусь к сторонникам более широкого использования новых стандартов CSS3 и Html5 (без фанатизма и в меру), решил объединить модальное окно и форму контактов в единый элемент, исключительно средствами CSS3, без javascript и дополнительных изображений в оформлении.
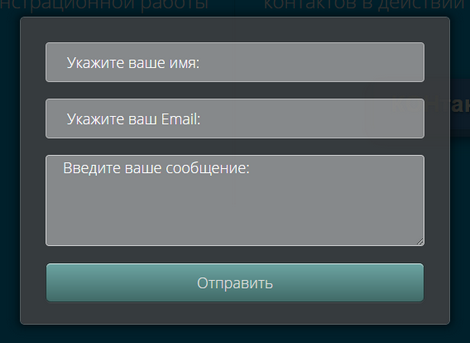
Что получилось в итоге, можете посмотреть на специально подготовленной демо-странице, а потом разберём подробно, что и как делается.

Прежде чем приступим к разбору всех составляющих, обращаю внимание на то, что данный метод корректно работает во всех современных браузерах: Chrome, Firefox, Opera, Safari, так же в Internet Explorer, начиная с 9-й версии, поддерживается стабильная работа этого решения.
Самое интересное, на мой взгляд, это то что, используется стандартно структурированная в html форма контактов, привязанная к сформированному в css, модальному блоку. Даже не так, сама форма наделена функциями модального окна с помощью css3.
HTML Разметка формы контактов
Для построения формы, используем тег <form> с внутренними элементами <input> и <textarea>. В конкретном примере, задействовал 4 основных поля любой, стандартной формы обратной связи, это: «Имя пользователя», «Email», поле ввода текстового сообщения, и кнопка «Отправить» соответственно.
1 2 3 4 5 6 |
<form class="modal"> <input name="name" placeholder="Укажите ваше имя:" class="name" required /> <input name="emailaddress" placeholder="Укажите ваш Email:" class="email" type="email" required /> <textarea rows="4" cols="50" name="subject" placeholder="Введите ваше сообщение:" class="message" required></textarea> <input name="submit" class="btn" type="submit" value="Отправить" /> </form> |
Как видите, ничего необычного, форма как форма, разве что для вывода текста внутри полей, который исчезает при получении фокуса, использовал атрибут placeholder. Однако во всех браузерах текст исчезает по разному, в одних при фокусе(IE 10+ и Safari), в других при наличии хотя бы одного введенного символа(Chrome и FireFox). Что бы placeholder срабатывал во всех браузерах одинаково, прописал специальные css правила:
1 2 3 |
:focus::-webkit-input-placeholder { color:transparent; } :focus::-moz-placeholder { color:transparent; } :focus::placeholder { color:transparent; } |
Вот так, плавно, мы перешли к формированию стилей в CSS, как самой формы, так и её внутренних элементов.
CSS3
Как писал выше, форма выполнена в тёмных тонах, поля ввода и кнопка выделены более светлыми оттенками. При оформлении использовал скругление углов, лёгкую прозрачность основного фона и градиентную заливку для кнопки «отправить». За основу, с некоторыми поправками, учитывая модальность будущей формы, был взят набор правил и свойств css, формы, о создании которой рассказывал ранее. Кстати, там же вы найдёте и описание формы в светлых тонах, а сделать её модальной уже не составит труда.
/** Базовый стиль формы **/ form { overflow: hidden; margin: 0 auto; padding: 30px 30px 6px 30px; min-width: 320px; max-width: 520px; width: 100%; border: 1px solid rgba(120,120,120,.7); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; background: rgba(60, 63, 65, 0.9); -webkit-background-clip: padding-box; -moz-background-clip: padding; background-clip: padding-box; -webkit-box-shadow: 0 0 13px 3px rgba(0,0,0,.5); -moz-box-shadow: 0 0 13px 3px rgba(0,0,0,.5); box-shadow: 0 0 13px 3px rgba(0,0,0,.5); } /* общие стили для полей ввода */ textarea, input{ display:block; margin-bottom:20px; padding-right:20px; padding-left:20px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-background-clip: padding-box; -moz-background-clip: padding; background-clip: padding-box; color:#fff; font-weight: 300; font-size:18px; font-family: 'Open Sans', sans-serif; } /* поле текстового сообщения */ textarea{ overflow:hidden; width: 100%; height: 110px; border: 1px solid rgba(255,255,255,.6); background: rgba(255, 255, 255, 0.4); } /* формируем поля ввода */ input { width: 100%; height: 48px; border: 1px solid rgba(255,255,255,.4); } input[type=submit] { cursor:pointer; } input.name { background: rgba(255, 255, 255, 0.4); padding-left:25px; } input.email { background: rgba(255, 255, 255, 0.4); padding-left:25px; } input.message { background: rgba(255, 255, 255, 0.4); padding-left:25px; } ::-webkit-input-placeholder { color: #fff; } :-moz-placeholder{ color: #fff; } ::-moz-placeholder { color: #fff; } :-ms-input-placeholder { color: #fff; } /* поля ввода при фокусе */ input:focus, textarea:focus { background-color: rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 0 5px 1px rgba(255,255,255,.5); -webkit-box-shadow: 0 0 5px 1px rgba(255,255,255,.5); box-shadow: 0 0 5px 1px rgba(255,255,255,.5); overflow: hidden; } /* скрываем текст полей ввода при фокусе */ :focus::-webkit-input-placeholder { color:transparent; } :focus::-moz-placeholder { color:transparent; } :focus::placeholder { color:transparent; } /* Стили для кнопки отправить */ .btn { -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; border: 1px solid #253737; background: #416b68; background: -webkit-gradient(linear, left top, left bottom, from(#6da5a3), to(#416b68)); background: -webkit-linear-gradient(top, #6da5a3, #416b68); background: -moz-linear-gradient(top, #6da5a3, #416b68); background: -ms-linear-gradient(top, #6da5a3, #416b68); background: -o-linear-gradient(top, #6da5a3, #416b68); background-image: -ms-linear-gradient(top, #6da5a3 0%, #416b68 100%); -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; -webkit-box-shadow: rgba(255, 255, 255, 0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; -moz-box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; color: #e1e1e1; outline: none; } .btn:hover { border: 1px solid #253737; background: #416b68; background: -webkit-gradient(linear, left top, left bottom, from(#77b2b0), to(#416b68)); background: -webkit-linear-gradient(top, #77b2b0, #416b68); background: -moz-linear-gradient(top, #77b2b0, #416b68); background: -ms-linear-gradient(top, #77b2b0, #416b68); background: -o-linear-gradient(top, #77b2b0, #416b68); background-image: -ms-linear-gradient(top, #77b2b0 0%, #416b68 100%); color: #fff; } .btn:active { margin-top:1px; border: 1px solid #333333; background: #ffCC00; background: -webkit-gradient(linear, left top, left bottom, from(#ffCC00), to(#ff6600)); background: -webkit-linear-gradient(top, #ffcc00, #ff6600); background: -moz-linear-gradient(top, #ffcc00, #ff6600); background: -ms-linear-gradient(top, #ffcc00, #ff6600); background: -o-linear-gradient(top, #ffcc00, #ff6600); background-image: -ms-linear-gradient(top, #ffcc00 0%, #ff6600 100%); -webkit-box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; -moz-box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; color: #fff; } /* конец формы */ |
Стиль формы может быть абсолютно любой, а её модальность решается простейшим добавлением тегу <form> определённого класса, в примере, для наделения формы функций всплывающего окна, в теге <form> прописываем класс modal, с которым и будем работать в css.
Форма будет активироваться по клику на определённую ссылку или кнопку, и появляться по центру страницы не затемнённом фоне. Фон затемнения выполняем в виде ссылки с классом overlay, для того чтобы была возможность закрытия модальной формы по клику вне формы, так как кнопка закрытия не предусмотрена в данном варианте исполнения, при желании прикрутить такую кнопку не составит труда. Идентификатор id="form1" свяжет форму и слой затемнения с активирующей ссылкой.
Ссылкой открытия модальной формы могут быть любые элементы страницы, пункт меню, кнопки, текст или картинка, например так:
<a href="#form1">Открыть форму</a> |
Слой затемнения в виде ссылки размещаете непосредственно перед формой, не принципиально, а для того чтобы всё было «разложено по полкам», хаоса в коде html и без того достаточно, а выглядеть это будет так:
<a href="#x" class="overlay" id="form1"></a> |
Слой затемнения overlay и модальный блок связываем между собой непосредственно в css, через псевдокласс :target, т.е. активированный при клике слой затемнения, тянет за собой блок .modal, к которому через одноименный класс, намертво привязана контактная форма. Это если по простому, без лишней воды и распальцовки. К основным селекторам в css, прописал комментарии, надеюсь это поможет разобраться.
/** стили фона затемнения */ .overlay { top: 0; right: 0; bottom: 0; left: 0; z-index: 10000; visibility: hidden; /* фон затемнения */ background-color: rgba(0, 0, 0, 0.8); opacity: 0; position: fixed; /* фиксированное позиционирование */ /* трансформация прозрачности при открытии */ -webkit-transition: opacity .5s; -moz-transition: opacity .5s; -ms-transition: opacity .5s; -o-transition: opacity .5s; transition: opacity .5s; } .overlay:target { visibility: visible; opacity: 1; } /** стили модального блока */ .modal { top: 0; right: 0; left: 0; width: 50%; z-index: 10001; /** полная прозрачность изначально */ opacity: 0; display: block; visibility: hidden; position: absolute; /* трансформация прозрачности при открытии */ -webkit-transition: opacity 500ms ease-in; -moz-transition: opacity 500ms ease-in; transition: opacity 500ms ease-in; } /* активация */ .overlay:target+.modal{ top: 25%; visibility: visible; opacity: 1; } /* планшет */ @media only screen and (min-width: 768px) and (max-width: 959px) { .modal { width: 95%; } } /* смартфон */ @media only screen and (min-width: 459px) and (max-width: 767px) { .modal { width:85%; } } |
Все компоненты необходимые для работы всплывающей формы обратной связи готовы, остаётся лишь подключить их к документу html, это может быть любая страница вашего сайта.
1. Ссылка вызова формы. Выбираете нужный вам элемент (кнопка, картинка или пункт меню) и оборачиваете его ссылкой:
<a href="#form1">Открыть форму</a> |
2. Форма на фоне затемнения. В любое место html страница, главное в пределах тегов <body>....</body>, помещаете вот такую конструкцию(обернул комментариями):
<!-- Модальная форма --> <a href="#x" class="overlay" id="form1"></a> <form class="modal"> <input name="name" placeholder="Укажите ваше имя:" class="name" required /> <input name="emailaddress" placeholder="Укажите ваш Email:" class="email" type="email" required /> <textarea rows="4" cols="50" name="subject" placeholder="Введите ваше сообщение:" class="message" required></textarea> <input name="submit" class="btn" type="submit" value="Отправить" /> </form> <!-- конец блока формы--> |
3. CSS формы. Все стили упакованы и вынесены в отдельный файл style-form.css. Вы можете подключить его к документу, прописав в разделе <head>...</head> или же скопировав всё его содержимое встроить в основную таблицу стилей вашего сайта.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 |
*, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } /* базовый стиль формы */ form { overflow: hidden; margin: 0 auto; padding: 30px 30px 6px 30px; min-width: 320px; max-width: 520px; width: 100%; border: 1px solid rgba(120,120,120,.7); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; background: rgba(60, 63, 65, 0.9); -webkit-background-clip: padding-box; -moz-background-clip: padding; background-clip: padding-box; -webkit-box-shadow: 0 0 13px 3px rgba(0,0,0,.5); -moz-box-shadow: 0 0 13px 3px rgba(0,0,0,.5); box-shadow: 0 0 13px 3px rgba(0,0,0,.5); } /*общие стили полей ввода*/ textarea, input{ display:block; margin-bottom:20px; padding-right:20px; padding-left:20px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-background-clip: padding-box; -moz-background-clip: padding; background-clip: padding-box; color:#fff; font-weight: 300; font-size:18px; font-family: 'Open Sans', sans-serif; } /* поле сообщения */ textarea{ overflow:hidden; width: 100%; height: 110px; border: 1px solid rgba(255,255,255,.6); background: rgba(255, 255, 255, 0.4); } /* поля ввода */ input { width: 100%; height: 48px; border: 1px solid rgba(255,255,255,.4); } input[type=submit] { cursor:pointer; } input.name { background: rgba(255, 255, 255, 0.4); padding-left:25px; } input.email { background: rgba(255, 255, 255, 0.4); padding-left:25px; } input.message { background: rgba(255, 255, 255, 0.4); padding-left:25px; } ::-webkit-input-placeholder { color: #fff; } :-moz-placeholder{ color: #fff; } ::-moz-placeholder { color: #fff; } :-ms-input-placeholder { color: #fff; } input:focus, textarea:focus { background-color: rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 0 5px 1px rgba(255,255,255,.5); -webkit-box-shadow: 0 0 5px 1px rgba(255,255,255,.5); box-shadow: 0 0 5px 1px rgba(255,255,255,.5); overflow: hidden; } :focus::-webkit-input-placeholder { color:transparent; } :focus::-moz-placeholder { color:transparent; } :focus::placeholder { color:transparent; } /* Стили для кнопки отправить */ .btn { -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; border: 1px solid #253737; background: #416b68; background: -webkit-gradient(linear, left top, left bottom, from(#6da5a3), to(#416b68)); background: -webkit-linear-gradient(top, #6da5a3, #416b68); background: -moz-linear-gradient(top, #6da5a3, #416b68); background: -ms-linear-gradient(top, #6da5a3, #416b68); background: -o-linear-gradient(top, #6da5a3, #416b68); background-image: -ms-linear-gradient(top, #6da5a3 0%, #416b68 100%); -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; -webkit-box-shadow: rgba(255, 255, 255, 0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; -moz-box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; color: #e1e1e1; outline: none; } .btn:hover { border: 1px solid #253737; background: #416b68; background: -webkit-gradient(linear, left top, left bottom, from(#77b2b0), to(#416b68)); background: -webkit-linear-gradient(top, #77b2b0, #416b68); background: -moz-linear-gradient(top, #77b2b0, #416b68); background: -ms-linear-gradient(top, #77b2b0, #416b68); background: -o-linear-gradient(top, #77b2b0, #416b68); background-image: -ms-linear-gradient(top, #77b2b0 0%, #416b68 100%); color: #fff; } .btn:active { margin-top:1px; border: 1px solid #333333; background: #ffCC00; background: -webkit-gradient(linear, left top, left bottom, from(#ffCC00), to(#ff6600)); background: -webkit-linear-gradient(top, #ffcc00, #ff6600); background: -moz-linear-gradient(top, #ffcc00, #ff6600); background: -ms-linear-gradient(top, #ffcc00, #ff6600); background: -o-linear-gradient(top, #ffcc00, #ff6600); background-image: -ms-linear-gradient(top, #ffcc00 0%, #ff6600 100%); -webkit-box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; -moz-box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; color: #fff; } /* конец формы */ /** стили фона затемнения */ .overlay { top: 0; right: 0; bottom: 0; left: 0; z-index: 10000; visibility: hidden; /* фон затемнения */ background-color: rgba(0, 0, 0, 0.8); opacity: 0; position: fixed; /* фиксированное позиционирование */ /* трансформация прозрачности при открытии */ -webkit-transition: opacity .5s; -moz-transition: opacity .5s; -ms-transition: opacity .5s; -o-transition: opacity .5s; transition: opacity .5s; } .overlay:target { visibility: visible; opacity: 1; } /** стили модального блока */ .modal { top: 0; right: 0; left: 0; width: 50%; z-index: 10001; /** полная прозрачность изначально */ opacity: 0; display: block; visibility: hidden; position: absolute; /* трансформация прозрачности при открытии */ -webkit-transition: opacity 500ms ease-in; -moz-transition: opacity 500ms ease-in; transition: opacity 500ms ease-in; } .overlay:target+.modal{ top: 25%; visibility: visible; opacity: 1; } /* планшет */ @media only screen and (min-width: 768px) and (max-width: 959px) { .modal { width: 95%; } } /* мобильный */ @media only screen and (min-width: 459px) and (max-width: 767px) { .modal { width:85%; } } |
Вот теперь точно всё! Еще раз посмотрите живой пример и если оно вам очень надо, скачивайте архив с исходниками, экспериментируйте, и творите, творите, творите…
ЗЫ: В форме работает required, при неправильном заполнении полей, выдается предупреждение))).
Буду всем признателен, если поделитесь ссылкой на запись в своих соц-сетях:




спасибо!
Автору дякую ! , мне здается что пора уже создать видеокурс НОРМАЛЬНЫЙ по bootstrap верстке от 0 и до конца только толкавый !
Объясните идиотке, как сделать так, чтобы это работало?? Форма вся есть, высвечивается, все хорошо, но сообщение не отправляется, а переправляется на страницу ошибки
Для тех, кто хочет побороть свой интеллектуальный тупик, самый несложный способ можно найти здесь:
github.com/PHPMailer/PHPMailer
Ну а потом всё должно работать.
Форма обратной связи появляется вверху. То есть, если веб-страница с прокруткой, и мы находимся в середине или внизу страницы, то видим затемнение страницы и больше ничего. Я долго не мог понять, почему у меня не получается и после затемнения не появляется форма обратной связи. Теперь появился другой вопрос… как заставить всё это дело отображаться там где надо ?
Всё просто, у формы (
.modal) смените абсолютное позиционированиеposition: absolute;на фиксированноеposition: fixed;а когда вы написали свое имся емаил, и сообщение и нажали отправить куда оно ушло, я хочу например что бы оно на почту ушло где мы это указывать?
Добрый день!
Не могли бы Вы рассказать, как прикрутить к этой форме recaptch’у от Гугл?
Очень классно!
Но вот как бы это с reПикчей от гугли объединить? А то спамеры… [удалено цензурой :)].
Спасибо спасибо спасибо!Наконец-то пример адекватной реализации, просто понятно и сематично!