Пример верстки контактной формы для сайта с помощью CSS3
Всем доброго времени суток!
Контактна форма очень важный элемент любого сайта или блога. Удивительно, что оформлению форм обратной связи не уделяется должного внимания, за редким исключением, это стандартный набор полей ввода, обрамленные куцей рамкой и банальная кнопка «Отправить». В свое время, я опубликовал ряд статей посвященных контактным формам.
В статье о стиле контактной формы, мы рассмотрели вариант верстки с использованием изображений для формирования внешнего вида формы. Затем, мы научились встраивать форму в модальное окно. В комментариях к урокам, читатели время от времени стали интересоваться, а возможно ли создать такую же форму, но уже с использованием технологий CSS3.

Сегодня, в этом уроке, постараюсь показать наглядный пример верстки контактной формы для сайта с помощью магии (свойств и правил) CSS3, без дополнительных файлов изображений в оформлении. Мы вместе с вами, выстроим основной html-каркас, используя свойства и правила CSS с новыми функциями CSS3, сформируем легкий для восприятия, оригинальный стиль формы обратной связи.
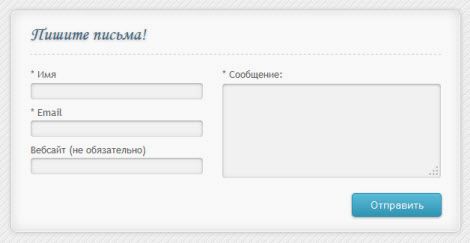
Для начала, можете посмотреть пример того, что должно получиться в итоге:
Прежде чем начнем, напоминаю, что при верстке данной формы с помощью CSS3 в современных браузерах все выглядит более чем замечательно, в IE 8 и ниже, проскакивают некоторые недостатки. На мой взгляд они не особо критичны, поэтому можно смело использовать эту форму на своих сайтах.
HTML-разметка контактной формы
Не стал выдумывать ничего нового, все по стандартам, разве что для группирования элементов формы использовал элемент <fieldset> и <label> для связи с элементами формы. Хотя, это тоже хорошо всем знакомый и стандартный макет форм.
<form id="form" action="/" method="post"> <h2>Пишите письма!</h2> <fieldset> <p> <label for="name">* Имя</label> <input type="text" name="name" id="name" size="30" /> </p> <p> <label for="email">* Email</label> <input type="text" name="email" id="email" size="30" /> </p> <p> <label for="web">Вебсайт (не обязательно)</label> <input type="text" name="web" id="web" size="30" /> </p> </fieldset> <fieldset> <p> <label for="message">* Сообщение:</label> <textarea name="message" id="message" cols="30" rows="10"></textarea> </p> </fieldset> <p class="submit"><button type="submit">Отправить</button></p> </form> |
В заголовке формы, в качестве примера прописал произвольный текст, от фонаря так сказать. Вы можете в последствии, либо прописать свой заголовок, либо вставить какую-нибудь картинку, или же вовсе отказаться от заголовка, удалив из макета теги <h2></h2>.
Макет HTML контактной формы готов, осталось выстроить, как нам это необходимо, все основные элементы её формирующие <form>, <fieldset>, <input>, <textarea> и <button> и правильно оформить их в CSS.
CSS-код контактной формы
С помощью прекрасных особенностей свойств CSS3, создадим иллюзию полноценной, объемной картинки. Добавим внутренних и внешних теней box-shadow, используя свойство border-radius плавно закруглим углы элементов формы, с помощью функции линейного градиента -linear-gradient создадим симпатичную кнопку.
Все необходимые стили с комментариями:
#form{ border: 1px solid #D3D3D3; background: none repeat scroll 0 0 #FFFFFF; /* закругляем углы */ -webkit-border-radius:8px; -moz-border-radius:8px; border-radius:8px; /* добавляем тени для блока*/ -webkit-box-shadow: 0 0 5px #CCCCCC, 1px 1px 0 #FFFFFF inset, -1px -1px 0 #FFFFFF inset, 0 0 15px #DDDDDD inset; -moz-box-shadow: 0 0 5px #CCCCCC, 1px 1px 0 #FFFFFF inset, -1px -1px 0 #FFFFFF inset, 0 0 15px #DDDDDD inset; box-shadow: 0 0 5px #CCCCCC, 1px 1px 0 #FFFFFF inset, -1px -1px 0 #FFFFFF inset, 0 0 15px #DDDDDD inset; margin: 0 auto; overflow: hidden; padding-top: 10px; text-align: left; /* устанавливаем необходимую ширину формы в зависимости от дизайна ** форма отлично растягивается */ width: 100%; max-width: 600px; } #form h2{ /* оформляем заголовок формы ** цвет, размер и семейство шрифта */ border-bottom: 1px dashed #CCCCCC; color: #3F647F; font: 24px Monotype Corsiva,Arial; margin: 10px 26px; padding: 0 5px 10px 0; /* добавляем тени к тексту */ text-shadow: 0 1px 3px rgba(0, 0, 0, 0.3); } #form fieldset{ /* формируем блоки элементов внутри формы */ margin:0; padding:0; border:none; float:left; display:inline; margin-left:26px; } /* формируем подписи к полям ввода */ #form label{display:block;color:#5B5B5B;margin-bottom:1px;} #form input, #form textarea{ font:13px Trebuchet MS, Arial, Helvetica, Sans-Serif; color:#6B6B6B; /* отключаем бордюры у инпутов и текстового поля */ border: none; /* закругляем углы полей ввода */ -moz-border-radius:.3em; -webkit-border-radius:.3em; border-radius:.3em; background-color: #F7F7F7; padding:3px; /* добавляем внутренние тени у инпутов и текстового поля */ -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.1), inset 0 1px 2px rgba(0,0,0,0.3); -moz-box-shadow: inset 0 0 5px rgba(0,0,0,0.1), inset 0 1px 2px rgba(0,0,0,0.3); box-shadow: inset 0 0 5px rgba(0,0,0,0.1), inset 0 1px 2px rgba(0,0,0,0.3); color: #5B5B5B; } #form input { /* устанавливаем ширину инпутов */ width:224px; } /* изменяем оформление полей ввода при фокусе */ #form input:focus, #form textarea:focus { -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2), inset 0 1px 2px rgba(0,0,0,0.4); -moz-box-shadow: inset 0 0 5px rgba(0,0,0,0.2), inset 0 1px 2px rgba(0,0,0,0.4); box-shadow: inset 0 0 5px rgba(0,0,0,0.2), inset 0 1px 2px rgba(0,0,0,0.4); background: #F2F2F2; color: #333; } #form textarea{ /* устанавливаем ширину текстового поля */ width:286px; height:120px; overflow:auto; } /* формируем нижний сектор формы */ #form .submit{ clear:both; padding: 0px 25px 20px; margin:0; float:right; } /* оформляем кнопку отправки */ #form button{ /* устанавливаем необходимую ширину кнопки */ width:120px; line-height:28px; /* добавляем внешние тени */ -webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.4); -moz-box-shadow: 0 1px 2px rgba(0,0,0,0.4); box-shadow: 0 1px 2px rgba(0,0,0,0.4); border: solid 1px #2f96b4; /* закругляем углы кнопки */ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; background-color: #49AFCD; /* градиентная заливка для современных браузеров */ background-image:-moz-linear-gradient(center top , #5BC0DE, #2F96B4); background-image: -webkit-linear-gradient(center top, #5bc0de, #2f96b4); background-image: -ms-linear-gradient(#5bc0de, #2f96b4); background-image:-o-linear-gradient(center top , #5BC0DE, #2F96B4); color:#fff; cursor:pointer; text-align:center; /* градиент для IE6-9 */ filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#5BC0DE', EndColorStr='#2F96B4', GradientType=0); } /* изменяем оформление кнопки при наведении */ #form button:hover { border-color: #2C8BA5; box-shadow: none; } /* изменяем оформление кнопки при нажатии */ #form button:active { background-image:-moz-linear-gradient(#2F96B4, #5BC0DE); /* Firefox */ background-image: -webkit-linear-gradient(#2F96B4, #5BC0DE); /* Chrome, Safari */ background-image: -ms-linear-gradient(#2F96B4, #5BC0DE); /* IE-10 */ background-image:-o-linear-gradient(#2F96B4, #5BC0DE); /* Opera */ border-bottom: 1px solid #5BC0DE; /* добавляем внутренние тени */ -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3) inset; -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3) inset; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3) inset; /* градиент для IE6-9 */ filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#2F96B4', EndColorStr='#5BC0DE', GradientType=0); } |
На этом всё. Как видите, ничего сложного. Экспериментируя с параметрами свойств, вы легко сможете нарисовать свой макет формы обратной связи. Сделать её привлекательной и запоминающейся, тем самым еще больше упрочив связь со всеми своими пользователями.
*driver*
Вы можете пробежаться по карте моего блога, в поисках других не менее интересных уроков и отдельных статей.
Совсем здорово будет, если поделитесь этой статьей в социальных сетях:




Отличная рабочая форма. Спасибо!
Alex. Спасибо за отзыв. Успехов вашей студии.
Подскажите куда вводить адрес почты, куда пользователи сайта будут писать?
Алексей.
Это всего лишь пример css-верстки контактной формы, для того чтобы форма работала к ней необходимо подключить ещё скрипт обработчик и уже в нём указывать E-mail, и другие параметры. Где взять обработчик почты и как его подключить к форме обратной связи, инфы предостаточно Тынц….
Не найдёте сами или возникнут вопросы по подключению, пишите, обязательно помогу.
Я все делаю через программу Website x5 думаю что вы знаете, там сама форма есть и её очень просто добавить но, как к ней привязать CSS стиль как в вашем примере я не знаю!
Обработчик почты бывает только php? У меня бесплатный конструктор сайтов и там php не предусмотрено к сожалению.
Сотни форм, почти на каждом сайте. И нигде нет формы с обработчиком. Влом сделать, или не может никто?
Почему же не могём, могём)) Только вот статья совсем не о том, а инфы предостаточно: жмяк
Да, и если без наездов, и распальцовки народ спрашивает, помогаю, мне не влом.