CSS – Макет Контактной Формы
Много раз рассказывал о различных решениях создания контактных форм, подробно расписывал варианты вёрстки и оформления с помощью CSS3.
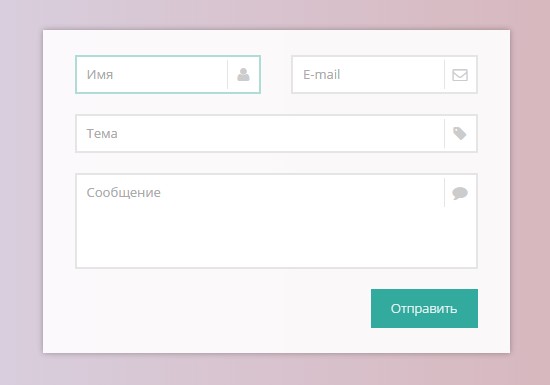
Сегодня хочу представить вам ещё один css-макет оригинальной формы обратной связи. Ничего не обычного и сколь-нибудь вычурного, всё просто, стандартный html-каркас формы помещённый в div-контейнер, поля ввода размещены в отдельные секции, а плавающие размеры позволяют корректно отображаться при просмотре на экранах различных пользовательских устройств.

Дизайн формы с нотками минимализма, спокойные не выразительные тона оболочки, слегка размытые границы полей ввода с встроенными шрифт-иконками от Font Awesome. Для базового контейнера добавил лёгкую внешнюю тень. В итоге получился вполне себе автономный блок с встроенной формой обратной связи.
Стили шрифт-иконок Font Awesome вы можете скачать или же подключить непосредственно с сайта разработчика:
При формировании html-каркаса использовал как стандартные теги форм и базовый блочный элемент
div, так и тег <section> из обоймы Html5. Поля ввода «Имя» и «E-mail» разбил на две колонки, что позволяет им, при уменьшении размеров основного блока, выстраиваться вертикально, не разрушая общую структуру формы.



Спасибо взял себе на сайт для адаптации в форму для участие в акции «розыгрыш iPhone 5c»
Отличный вид, благодарю, сделаю себе!