Оригинальные hover-эффекты для изображений на чистом CSS3
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты. Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных плагинов jQuery, так и на чистом CSS3.
Сегодня я подготовил большую подборку оригинальных hover-эффектов для изображений созданных с помощью CSS3, без подключения javascript-библиотек. О достоинствах и недостатках реализации hover-эффектов на чистом CSS3 не буду, это другая тема, просто смотрите примеры, и при необходимости используйте понравившийся у себя на сайте. Все эффекты представленные в обзоре снабжены демонстрационным примером и подробной документацией с исходниками. Мануалы по-большей части на буржуинском, но всё более-менее интуитивно понятно.
Сразу хочу обратить ваше внимание на то, что все эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
Дабы не ломать общую картину, не стал коверкать машинным переводом названия эффектов(за исключением некоторых), оставил оригиналы заголовков такими, как их обозвал разработчик.
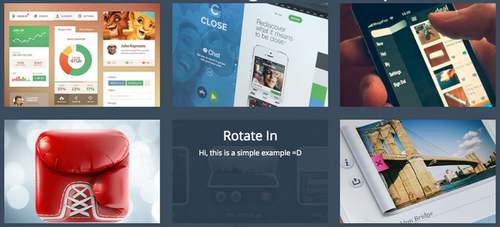
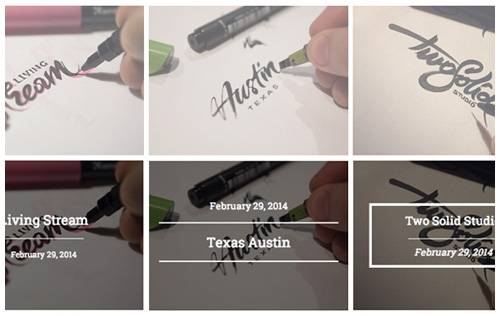
Hover Effect Ideas

Очень интересный эффект при наведении на миниатюры изображений, с использованием тонких линий в конструкции и типографии. Несколько различных видов эффектов появления подписей к картинкам, мягкие и не навязчивые 3D-преобразования, и плавные переходы псевдо-элементов. Работает только в современных браузерах.
iHover

iHover это впечатляющая коллекция эффектов при наведении на чистом CSS3, с поддержкой Bootstrap 3. Построен на Scss CSS (файл), легко модифицируется переменными. Код модульный, нет необходимости включать в работу весь файл. 30+ различных эффектов в одном пакете. Всё довольно хорошо документировано, эффекты очень просты в использовании. Все, что вам нужно сделать, это правильно выстроить HTML-разметку и подключить файл CSS в работу.
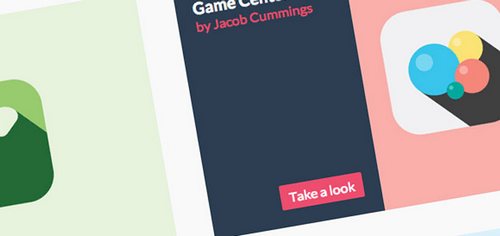
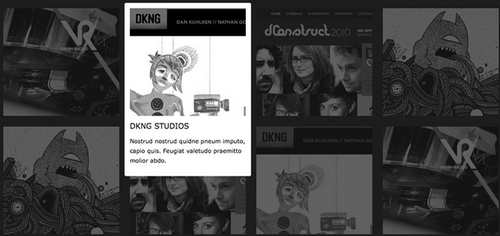
Caption Hover Effects

Создаёт несколько простых, но стильных эффектов при наведении для подписей изображений. Идея заключается в том, чтобы при наведении на миниатюры, получить эффектное появление заголовка, имя автора и кнопки связи. Для некоторых эффектов использованы визуальные 3D-преобразования.
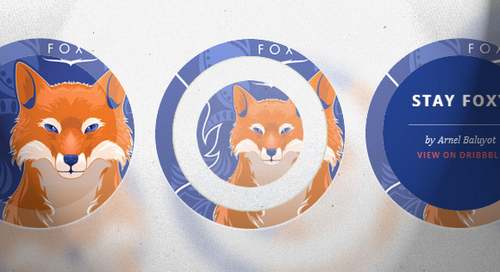
Эффект перехода CSS3

Совсем уж простецкий эффект перехода, без особых наворотов, полностью круглое изображение в рамке, трансформируется меняя фокус при наведении и всё.
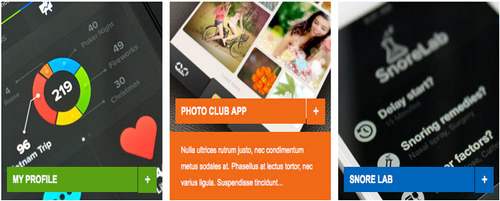
Hover-эффекты для миниатюр на CSS3

Разработчик позиционирует свою работу, как пример галереи изображений с эффектами переходов при появлении аннотаций(подписей) к миниатюрам. Заявлена уверенная поддержка современными браузерами, включая IE 9+. Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный.
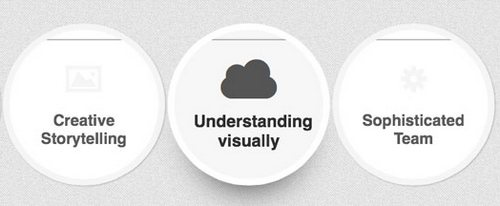
Circle Hover Effects

Очередной набор правил CSS, для создания впечатляющих эффектов преобразований при наведении на абсолютно круглые миниатюры. Пакет содержит 7 видов переходов CSS3, очень подробная документация по настройке и использованию. Эффекты поддерживаются всеми современными браузерами.
Вращение миниатюр при наведении

Простой эффект вращения круглых миниатюр при наведении на них курсора мыши, примерно такой же вы можете видеть у меня на блоге, в анонсах записей на главной. Реализуется парой-тройкой строк кода css.
Sexy Image Hover Effects

Если перевести дословно:”Сексуальный эффект при наведении на изображения“. Что-то такого сексуального, в этом эффекте вы конечно же вряд ли заметите, если только у вас не буйная фантазия, но эффект по своему интересен и обратить внимание на него стоит.
5 Hover-эффектов на CSS3

Пять различных эффектов для изображений при наведении на них. Всплывающие подписи в трёх вариациях, шторки в виде смены степени прозрачности и вращение с перемещением по горизонтали.
Анимация подписей изображений

4 Вида эффектов анимации подписей изображений, реализованных исключительно средствами CSS3. Разные позиции при появлении и эффекты переходов, вполне себе стандартное исполнение. Чтобы понять, как работает анимация, загляните в исходный код демо-страницы, отдельной документации не обнаружил.
Hover-эффекты с элементами анимации

Выстроенные в сетку галереи миниатюры с различными эффектами появления подписей, вращение, проявление, всплытие и т.д. Документация по использованию и настройке довольно скудна, но при особом желании разобраться можно.
Изменение яркости картинок

Данный эффект особого ничего из себя не представляет, банальная смена яркости изображений при наведении, разве что добавлены элементы анимации. Разбираться с подробностями реализации придётся самостоятельно, разложив исходники демо.
10 Image Hover Effects

Ещё один набор из 10 hover-эффектов для изображений, различные видоизменения миниатюр при наведении, увеличение, ротация, поворот, затемнение и т.д.
Border Animation Effect

Различные эффекты анимации рамки вокруг изображений, смотрится довольно привлекательно, имеется подробное руководство по настройке и использованию.
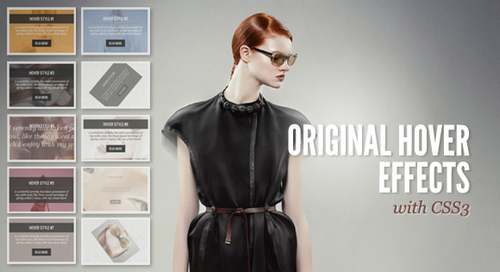
Original Hover Effects With CSS3

Оригинальные hover-эффекты на CSS3 применяемые для эффектного появления подписей миниатюр изображений при наведении. В набор правил CSS входят 10 различных эффектов, которые вы можете использовать отдельно для разных картинок. Эффекты по-настоящему впечатляют, особенно понимая то, что всё это сделано лишь с помощью CSS3. Подробное руководство, поможет вам разобраться что к чему.
Shape Hover Effect

Идея состоит в том, чтобы создать SVG, который представляет собой форму-фон для какой-то надписи и превращается в другую форму при наведении курсора мыши. Таким образом можно сделать множество разных вариантов, в примере же, показаны три вида эффектов переходов. Достоинством использования SVG является то, что мы можем изменить размер формы в соответствии размеров родительского контейнера.
Раздвижные изображения

Суть данного эффекта в том, что изображение раздвигается вверх и вниз для появления подписи. Если поработать с параметрами стилей, думаю можно добиться вполне-себе симпатичных эффектов, а по умолчанию, выглядит всё совсем уж просто.
Slick CSS3 Animated Image

С этим эффектом всё просто, подписи к картинкам выскальзывают в верху справа или слева в низу, в виде ленты с полупрозрачным тёмным фоном, всё очень просто переформируется с помощью свойств css.
Всплывающая подпись при наведении

Интересное решение, миниатюры представлены в затемнённом виде, при наведении на них изображения проявляются и всплывает подпись на светлом фоне.
Диагональное появление подписи

Подпись к изображению появляется из угла и расширяется на всю площадь картинки по диагонали.
Анимированные заголовки миниатюр

Ещё несколько интересных решений для реализации всплывающих подписей к миниатюрам изображений. В онлайн-редакторе вы можете поэкспериментировать с параметрами и добиться более впечатляющих результатов.
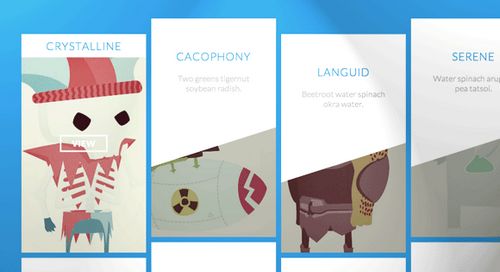
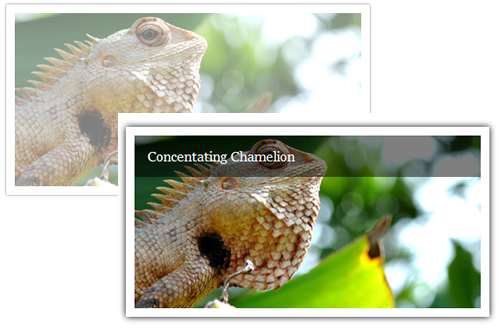
Подчёркнутые или очерченные подписи к миниатюрам

Набор красивых эффектов при наведении на миниатюры, различные виды появления и оформления подписей к картинкам. Тонкие линии в контрасте с слегка затемнённым фоном создают лёгкие для восприятия информационные блоки.
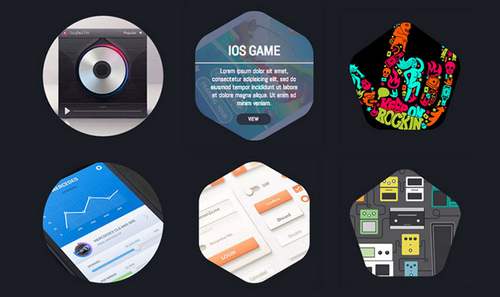
Причудливые формы и zoom-эффект

Причудливые формы и эффект увеличения в связке с анимационным эффектом появления подписей к миниатюрам изображений.
Слайд-эффект для подписей изображений

Пример создания визуального слайд-эффекта для вывода объёмных подписей к изображениям с использованием только CSS3 и HTML5.
6 Подписей к картинкам

6 Вариантов появления всплывающих подписей к картинкам при наведении с помощью CSS3. Подробнейший урок по реализации и настройке, доступные для скачивания исходники.
Ну и наконец, напоследок так сказать, не могу не упомянуть о самом простейшем способе создания всплывающей подписи к миниатюре с помощью CSS3.

Об этом способе я рассказывал в одном из предыдущих своих уроков: Тынц.
Хотите приступить к работе над созданием сайта как можно быстрее? Теперь это абсолютно возможно! По той простой причине, что на маркетплейсе TemplateMonster появился новый раздел с HTML шаблонами на русском языке. Коллекция будет пополняться, но и сейчас уже можно присмотреть что-то подходящее для вашего онлайн-проекта. Все, что вам нужно сделать — это выбрать свое идеальное готовое решение и поработать с презентацией нужной информации. И не забывайте, что текст для шаблона был написан вручную.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Классная подборка. Даже и не думала, что эти эффекты настолько доступны. Хороший у вас сайт. Сегодня наткнулась.
Здравствуйте! Возможно вы сможете дать мне ответ на вопрос под вашим постом?
Доброго дня! Очень понравились эффекты. Но у меня имеется сложность — я совсем не знаю языков программирования, а соответственно, не знаю, куда и какие коды прописывать, как и куда подключать стили… Если вам не трудно, можете предельно подробно изложить, как внедрить эти эффекты на сайт?
Буду крайне признателен.
Заранее, спасибо!
Здравствуйте.
Стили в вашем случае надо залить на свой хостинг и вывести линком по примеру
<link rel="canonical" href="ссылка на файл css" />JS скрипты заливаются почти по тому же примеру
<script src="ссылка на фаил js" type="text/javascript"></script>Все это Вам необходимо поставить перед тегом
</head>Что же касается HTML разметки то тут все ставится только в нужные Вам места.
Уважаемый вебмастер! Спасибо за подборку!
Между тем, обратите внимание, переходы по внешним ссылкам с вашего сайта в некоторых браузерах не работают и заканчиваются «Вас перенеправили по этой сссылке из подозрительного источника. Мы предотвратили переход, и вы будете перенаправлены на наш безопасный веб сайт.» — перебор в настройках плагина «WP No External Links»
Исправьте обязательно, чувствую себя не комфортно на Вашем сайте, так как не куда не пускает с него (тогда зачем внешние ссылки ставить?)
Здравствуйте.Мне нравиться эффект при наведении на своем блоге. Хотелось бы извлечь этот эффект из своего сайта. Не могли бы вы помочь? Спасибо
Могу)) Вот смотрите: Тынц
ух ты , супер. А как теперь этот скрипт java на любой другой сайт пересадить? Или там не только джава а и css стили нужны?
Или я не пойму , этот эффект основан на одном лишь css а не на java??
нифига там ,не ясно . Стили так , и вставлять ,в них никаких изменений не требуется? И куда вставлять тод div с разметкой html? Почему все так пишут чтоб чайники не поняли. Для кого пишете господа ? Если для профи ,то им оно нафиг не надо
Для начала узбагойтесь и убавьте пыл, вам никто ничего не должен. Вы просили вытащить эффект, я вам его на блюдечке предоставил, весь код разложил в онлайн-редакторе. Я понятия не имею куда вы будете «вставлять» это эффект, ну не телепат, уж извиняйте. Это не развёрнутый урок, а всего лишь ответ на вашу просьбу в комментарии, к тому же никак не относящийся к теме статьи. Научитесь быть вежливым и правильно задавать вопросы, и вам обязательно помогут. Если вы читали мой блог то должны были заметить, что в помощи никому не отказываю.
Здравствуйте, я новичёк. Не могли бы Вы в онлайн редакторе полностью подключить какойто стиль (например Ming) с текстом. Что б я по ваашему примеру смог подключать. Зарание спс за потраченое время!
Сам разобрался!Большое спасибо за статью!
Добрый день!
Подскажите как разобрались. Тоже хочу в онлайн онструкторе применить стиль к фото.
Здравствуйте, простите, не пойму, где во втором примере iHover взять стили css. Html есть, а стилей нет. Я про это
Здравствуйте, Андрей.
На GitHub можете скачать весь пакет ihover. Найдёте там такую кнопочку «Clone or download», выбираете zip-архив и скачиваете.
Файл стилей ihover.css и его сжатая версия в папке
src. Можете прямо в репозитории развернуть ihover.css и скопировать его содержимое, если вам весь пакет не нуженСкажите пожалуйста, а как сделать такой эффект картинок? 🙂
dev.webdesign-master.ru/cool_demo/index.html
Здравствуйте. Очень нужна помощь! Уже не знаю, где искать.
Представьте, на сайте есть картинка шкафа с закрытыми дверками. Наводишь курсор на одну дверку и она открывается, наводишь на другую и она тоже открывается. Я понимаю, что нужны 4 картинки (обе закрыты, правая открыта, левая открыта, обе открыты). Как сделать такую анимацию на сайте? Есть может быть какие-то внешние сайты (например Мегавизор для вращения на 360 градусов)? Чтобы там сделать, скопировать код и вставить на свой сайт. Спасибо.
Второй и седьмой примеры понравились. Если не против, использую их на своём сайте
Да сколько угодно )))