Отзывчивый Аккордеон на чистом CSS
В своих статьях, я не раз уже касался темы создания блоков в стиле «аккордеон», как на чистом CSS, так и с использованием jQuery, но каждый раз возвращаюсь, ищу новые решения, экспериментирую пытаясь найти вариант одинаково хорошо работающий на всех устройствах, во всех браузерах, и был максимально понятен любому веб-мастеру, для реализации в своих новых проектах.
Сегодня хочу представить очередной вариант «аккордеона». На этот раз это будет отзывчивый (резиновый), «аккордеон» работающий на скрытых чекбоксах, т.е. работа (переключение) блоков организована исключительно средствами CSS, без использования Javascript.Вся работа аккордеона построена на использовании скрытых чекбоксов (checkbox) в связке с псевдоклассом checked.
Смотрите демо, тестируйте в различных браузерах, изучайте документацию и если вставит, забирайте исходники, и творите, творите…

HTML Раскладка
В отличии от предыдущих версий «аккордеона» изменил структуру построения и используемые элементы. Прежде всего создал базовый div-контейнер с не фиксированными размерами используя в примере свойства max-width: 600px;и min-height: 0;. Соответственно у вас значения ширины могут быть совсем другими, высота же должна оставаться неизменной именно min-height: 0;.
В базовый контейнер поместил все элементы аккордеона, который представляет из себя стандартный неупорядоченный список <ul> с вложенными в него элементами управления и блоками с определённым контентом. Это может быть всё что угодно, просто текстовые сообщения, сообщения приправленные миниатюрами, с возможностью расположения , как слева, так и справа, полноразмерные изображения отлично вписывающиеся в заданный размер блоков аккордеона, а так же встраиваемое видео с популярных видео хостингов, значения свойств css которых заданы так, что любой видеоролик замечательно впишется в пределы секций аккордеона.
В примере не стал демонстрировать возможность размещения в аккордеоне различных форм обратной связи, подписок, панелей расшаривания и карт, при необходимости это не составит особого труда.
Посмотрите пример html-кода «аккордеона» (как есть), всё очень просто, думаю комментарии излишни:
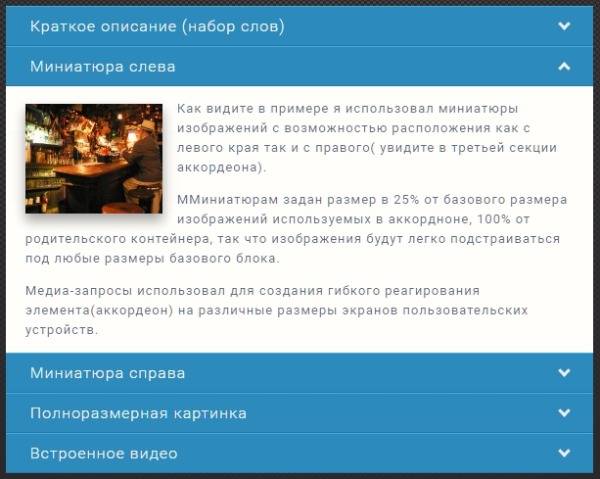
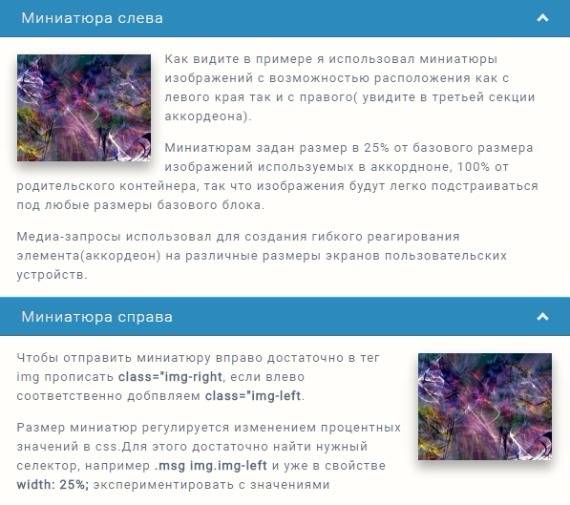
<div class="accordion"> <ul> <li> <input type="checkbox" checked> <i></i> <h2 class="title_block">Краткое описание (набор слов)</h2> <div class="msg"> <p>Эта страница была написана на HTML и CSS. Я не использовал Normalize и CSS Reset, префиксы так же прописывал руками, была куча времени, да и объём не особо велик. Вы же, чтобы сэкономить время и нервы, вполне можете использовать все эти полезные инструменты. В последствии все эти знания вам обязательно пригодятся на масштабных проектах. <p> Ну, а всё что в демо можно легко реализовать в простом HTML и CSS, тем более что вся работа аккордеона построена без подключения javascript. <p>Вся работа аккордеона построена на использовании скрытых чекбоксов (checkbox) в связке с псевдоклассом <strong>checked</strong>. </p> </div> </li> <li> <input type="checkbox" checked> <i></i> <h2 class="title_block">Миниатюра слева</h2> <div class="msg"> <p><img src="http://lorempixel.com/250/200" class="img-left">Как видите в примере я использовал миниатюры изображений с возможностью расположения как с левого края так и с правого( увидите в третьей секции аккордеона). <p>Миниатюрам задан размер в 25% от базового размера изображений используемых в аккордноне, 100% от родительского контейнера, так что изображения будут легко подстраиваться под любые размеры базового блока. <p>Медиа-запросы использовал для создания гибкого реагирования элемента(аккордеон) на различные размеры экранов пользовательских устройств. </p> </div> </li> <li> <input type="checkbox" checked> <i></i> <h2 class="title_block">Миниатюра справа</h2> <div class="msg"> <p><img src="http://lorempixel.com/250/200" class="img-right">Чтобы отправить миниатюру вправо достаточно в тег img прописать <strong>class="img-right</strong>, если влево соответственно добавляем <strong>class="img-left</strong>. <p>Размер миниатюр регулируется изменением процентных значений в css.Для этого достаточно найти нужный селектор, например <strong>.msg img.img-left</strong> и уже в свойстве <strong>width: 25%;</strong> экспериментировать с значениями</p> </div> </li> <li> <input type="checkbox" checked> <i></i> <h2 class="title_block">Полноразмерная картинка</h2> <div class="msg"> <p><img src="http://lorempixel.com/output/transport-q-c-960-600-1.jpg" class="large-img"> Встроенному изображению, размер которого 100% от родительского контейнера прописываем <strong>class="large-img"</strong>. Реальный размер картинки может быть большим чем секция аккордеона, но она легко впишется в блок аккордеона. </p> </div> </li> <li> <input type="checkbox" checked> <i></i> <h2 class="title_block">Встроенное видео</h2> <div class="msg"> <div class="video-responsive"> <iframe width="1280" height="720" src="https://www.youtube.com/embed/mRrE8CFkkAg" frameborder="0" allowfullscreen></iframe> </div> <p>В аккордеоне вы можете использовать встроенное видео с популярных видео хостингов использующих <strong>iframe, object, embed</strong>. Видео полностью отзывчвы и идеально впишутся в любые размеры блоков аккордеона.</p> </div> </li> </ul> </div> |
Обратие внимание, как я и писал выше вся работа аккордеона выстроена на скрытых чекбоксах <input type="checkbox" checked>. В этом варианте не использовал тег <label>, который привыяно используется для связи с флажком (у нас он скрыт). Псевдоклассу checked определил несколько иную задачу, изначально прописав его каждому элементу формы <input type="checkbox" checked>, которые как мы уже знаем и являются переключателями блоков аккордеона. В отличии от привычного использования checked, когда наличие этого псевдокласса определяет активный элемент. В этой версии checked указывает на то что элемент (блок аккордеона) скрыт, все правила и значения для такого поведения элементов аккордеона определяются в CSS.
Таким образом мы плавно переходим к рассмотрению рабочего кода CSS.
CSS Вёрстка
Что нам предстоит сделать? Это сформировать базовый контейнер аккордеона, неупорядоченный список <ul>, оформить заголовки панелей, добавить визуальные переключатели в виде меняющих положение стрелок, задать правила для блоков с содержанием, правильно расположить медийный контент(изображения, видео) и прикрутить чуточку анимации. Ну, и наконец сделать наш аккордеон по-настоящему отзывчивым, чтобы он гармонично вписывался и смотрелся в разделах страницы и на экранах различных размеров.
Каждое правило и свойство отдельно расписывать не буду, пропишу комментарии непосредственно в код css, так вам будет проще въехать в тему и разобраться, что, куда и зачем)))
* * Формируем базовый контейнер аккордеона */ .accordion { width: 100%; /* ширина произвольная выбирается *в зависимости от места размещения */ max-width: 600px; min-height: 0; display: block; /* относительное позиционирование */ position: relative; margin: 0 auto; padding: 0; background-color: #fefffa; overflow: hidden } /* заголовки панелей аккордеона */ .accordion h2 { font-size: 16px; font-weight: 300; letter-spacing: 1px; display: block; margin: 0; padding: 10px 25px; cursor: pointer; color: #f4f4f4; background: #2d8bbb; border-top: 1px solid #3face4; border-bottom: 1px solid #2479a5; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } /* заголовки панелей аккордеона при наведении * в данном варианте не срабатывает */ /* .accordion h2:hover { display: block; background-color: #005049; } */ /* Формируем блоки с содерханием */ .msg { position: relative; overflow: hidden; max-height: 800px; opacity: 1; transform: translate(0, 0); } /* оформляем параграфы */ .msg p { color: rgba(48, 69, 92, 0.8); font-size: 13px; line-height: 20px; letter-spacing: 1px; padding: 0 20px } /* Позаботимся о небольших экранах */ @media (max-width: 550px) { .accordion { box-sizing: border-box; transform: translate(0, 0); max-width: 100%; min-height: 100%; margin: 0; left: 0; } } /* Формируем неупорядоченный список */ .accordion ul { list-style: none; perspective: 900; padding: 0; margin: 0; } /* Определяем и формируем отдельный элемент списка * в который поместим скрытый флажек, * заголовок панелей и блок с содержанием */ .accordion ul li { position: relative; padding: 0; margin: 0; } /* устанавливаем время ожидания перед воспроизведением анимации * на основе нумерации в дереве элементов */ .accordion ul li:nth-of-type(1) { animation-delay: 0.5s; } .accordion ul li:nth-of-type(2) { animation-delay: 0.75s; } .accordion ul li:nth-of-type(3) { animation-delay: 1s; } .accordion ul li:last-of-type { padding-bottom: 0; } /* Сформируем указатель переключения состояния аккордеона */ .accordion ul li i { position: absolute; transform: translate(-6px, 0); margin-top: 16px; /* расположим указатель на панели заголовка справа */ right: 25px; } /* "Рисуем " сам указатель */ .accordion ul li i:before, .accordion ul li i:after { content: ""; position: absolute; background-color: #eee; width: 3px; height: 9px; } /* Добавляем элемент трансформации указателя при переключении */ .accordion ul li i:before { transform: translate(-2px, 0) rotate(45deg); } .accordion ul li i:after { transform: translate(2px, 0) rotate(-45deg); } /* Делаем чекбокс скрытым*/ .accordion ul li input[type=checkbox] { position: absolute; cursor: pointer; width: 100%; height: 100%; margin: 0; padding: 0; opacity: 0; } /* Когда у флажка установлен checked * блок с содержанием скрыт */ .accordion ul li input[type=checkbox]:checked ~ div.msg { margin-top: 0; max-height: 0; opacity: 0; transform: translate(0, 50%); } /* А указатель показывает вниз */ .accordion ul li input[type=checkbox]:checked ~ i:before { transform: translate(2px, 0) rotate(45deg); } .accordion ul li input[type=checkbox]:checked ~ i:after { transform: translate(-2px, 0) rotate(-45deg); } /* Устанавливаем эффект перехода * между двумя состояниями указателя */ div.msg, ul li i:before, ul li i:after { transition: all 0.5s ease-in-out; } /** * Изображения внутри аккордеона * ...сделаем их отзывчивыми */ .accordion .msg img { width: 100%; height: auto; -moz-box-shadow: 0 8px 17px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19); -webkit-box-shadow: 0 8px 17px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19); box-shadow: 0 8px 17px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19); } /* полноразмерная картинка */ .msg img .large-img { width: 100%; margin-bottom: 10px; } /* миниатюра слева */ .msg img.img-left { width: 25%; float:left; margin:5px 15px 5px 0; } /* миниатюра справа */ .msg img.img-right { width: 25%; float:right; margin:5px 0 5px 15px; } /* Встраиваемое видео */ .video-responsive { margin: 20px; position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; -moz-box-shadow: 0 8px 17px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19); -webkit-box-shadow: 0 8px 17px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19); box-shadow: 0 8px 17px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19); } /* Предусмотри использование кода встраиваемого видео *через iframe, object или embed */ .video-responsive iframe, .video-responsive object, .video-responsive embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } |
В этом аккордеоне предусмотрел использование медийного контента, изображений и видео с популярных видеохостингов. Изображения разбил на три класса. Полноразмерные картинки class="large-img" в теге <img> и миниатюры встроенные в текст, располагающиеся слева class="img-left" или справа class="img-right".
Размер миниатюр регулируется изменением процентных значений в css.Для этого достаточно найти нужный селектор, например .msg img.img-left и уже в свойстве width: 25%; экспериментировать с значениями.

Встроенное видео использующие iframe, object, embed полностью отзывчивое и идеально впишется в любые размеры блоков аккордеона.

Если ничего не упустил, то на этом наверное и всё. Отзывчивый «до жути» и вполне себе приличный «аккордеон», полностью готов к работе.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




В хроме красиво, в FF подтормаживает
Да заметил в FF такой баг, буду разбираться, даже в IE всё срабатывает гладко, а лис притормаживает, хз что за дела)))
Даже сам не поверил сначала, но причиной тормозов в ff послужил фон body в виде многослойного повторяющегося градиента. Прописал сплошную заливку
background: #545252;для body и всё пошло как по маслу.В демо и в архиве всё исправил, так что иходники можете перекачать заново или исправить баг самому, как описано выше. Да, и незабываем очистить историю браузера…
теперь не докажу, но почему-то сразу про фон подумал. Помня прекрасный пост про карбон, эксперименировал тогда с ним
Спасибо! Очень понятно и грамотно описано. Принимаю к исполнению )))
А возможно ли «убедить» пункт «Полноразмерная картинка» загружаться сразу развернутым?
Что нужно для этого изменить?
Возможно )))
Для этого достаточно в html у нужного вам пункта из чекбокса
<input type="checkbox" checked>убрать атрибутcheckedПодскажите, пожалуйста! Копирую код из демо с этой страницы, убираю атрибут checked, но пункт всё-равно остаётся открытым! Что не так делаю?
Благодарю за эффектный аккордеон!
Самый идеальный вариант для меня это:
1). Открытая первая вкладка при загрузке страницы.
2). При открытии новой вкладки сворачивается предыдущая открытая.
Как этого достичь??? Пробовал менять type=”checkbox” и type=”radio” результат не дало.
Убрав checked первая вкладка открыта, а как открыть новую закрыв при этом открытую?! Вот эту задачу ещё не решил)))
Видят ли поисковики скрытые вкладки и заголовки? Какой из созданных вами они «видят».
Благодарю за максимально наполненный аккордеон и за любовь к искусству)).
Чтобы вам было легче разобраться, подготовил в облачном редакторе небольшой пример, который в принципе можно использовать как есть: см.пример
Здравствуйте.
1. Для того чтобы при загрузке какая-нибудь из панелей аккордеона была раскрыта достаточно из тега
<input>нужной вам панели удалить атрибутcheckedПанель закрыта:
<input type="checkbox" checked>Панель будет раскрыта:
<input type="checkbox">2. Что касается второго вашего вопроса, с этим всё немного сложнее, придётся перестраивать саму структуру html и внести некоторые изменения в css. Для примера можете воспользоваться другим моим решением по созданию аккордеона на чистом CSS работающего на скрытых чекбоксах. Думаю, сама концепция вам станет понятна и вы сможете подстроить тот или иной аккордеон под свои нужды.
Здравствуй, Driver. Как раз из за несовместимости возникает (как понял не у меня одного) ВЫБОР: а). Открытие новой вкладки закрывает предыдущую ноооо нажимая на открытую она «замороженная» _ (О,о) _ или б). вкладки независимо открываются/закрываются растягивая сайт и утомляя изобилием информации.
-Убрав абсолютно все цвета и поставив стрелки перед текстом в аккордеоне этого урока, он получился самый магичный!!! за счёт эфектной анимации и наполнения!
Вот нашёл Bootstrap шаблон с аккордеоном, визуально отвечающим всем требованиям. Но ещё не вникал… ТУТ>>>
во вкладке -> Elements
Добрый день.
При нажатии на плашку появляется голубая заливка.
Не могу найти как переопределить.
Убрал все цвета и фоны — все равно появляется.
Подскажите?
:focus скорее всего в css прописать нужно
Возник вопрос возможно ли сделать в этом шаблоне как бы, спойлер в спойлере, то есть раскрываешь а там еще типо такой же таблички. Помогите пожалуйста и С НОВЫМ ГОДОМ!
Нашел решение как сделать, можете еще подсказать как сделать чтобы когда закрыл основной спойлер внутри тоже все закрылись?
Добрый день!
Подскажите как сделать, что бы плавно раскрывалиь блоки, а не так как сайчес резко?
Спасибо!
Увеличьте время перехода, в демо значение 0.5s, установите для начала, например 0.75s или 1s
Для этого найдите этот фрагмент, дальше надеюсь разберётесь:
div.msg, ul li i:before, ul li i:after {
transition: all 0.5s ease-in-out;
}
div.msg, ul li i:before, ul li i:after {
transition: all 0.5s ease-in-out;
}
Большое спасибо!
Разобрался. У Вас там два аккордеона и один из них плавно раскрывается.
Спасибо!
Великолепно!
Спасибо за ваш труд, прекрасный код и исполнение!
zapod.ru/product/eko-8/
у нас почему то не работает, не подскажите что может быть?
Спасибо, хороший аккордеон! Покликал вам по рекламе в знак благодарности)
А как сделать чтобы текст в поле msg выводился не снизу, а как во всех общепринятых аккордеонах — как бы сверху…
Отличный аккордеон!
Вопросец есть: можно ли задать фиксированную высоту аккордеону, при этом перемещать открытый заголовок к верхней границе, а при превышении высоты контента отображать скролл?
Спасибо!
Аккордион хороший спасибо!
Но вот на мобилках не работает 🙁
Может както можно и под маобилки адаптировать?
Здравствуйте!
Отличный аккордеон, спасибо!
Скажите, пожалуйста, а можно ли сделать так, чтобы при открытии последующего пункта предыдущий пункт закрывался бы?
Здравствуйте.
Посмотрите вот на такой вариант: Тынц
Там же в песочнице, можете подогнать внешний вид аккордеона и анимацию
Спасибо огромное!
Благодарю за полезный аккордеон, реально хороший рабочий пример
круто. спасибо вам большое