Плагин WP Smush.it — оптимизация изображений в WordPress
Организовывая блог на движке WordPress, конечно же встал вопрос об уменьшении размера загружаемых изображений, с минимальной потерей качества. WordPress как система управления блогом во многом замечательная, но уж больно тяжеловесная и требующая затрат ресурсов сервера. Уменьшить нагрузку на сервер и тем самым ускорить загрузку страниц блога можно различными способами, об этом написано гора статей.
Меня интересовал способ оптимизации изображений, сжатие непосредственно при загрузке и вставке в запись, а так же возможность отката к оригиналу в случае такой необходимости. Перелопачивая материал по этой теме, в чертогах буржуинов, как это чаще всего и бывает, натолкнулся на интересный плагин WP Smush.it, о нем я и хочу рассказать вам подробней.
Плагин WP Smush.it

Большая часть нагрузки на ваш сервер происходит при загрузке изображений, плагин WP Smush.it оптимизирует картинки, сжимает и удаляет временные и неиспользуемые цвета из JPEG, GIF и PNG файлов, тем самым уменьшая размер на пару-тройку процентов. Эти изменения конечно не столь велики и глобальны для каждого файла в отдельности, но все это становится существенным, когда рассчитывается размер изображений относительно всего сайта!
Как плагин работает?
При загрузке картинок, которые вы добавляете в запись или на страницы, автоматически запускается обработка изображений плагином Smush.it, вам при этом делать ничего не надо.
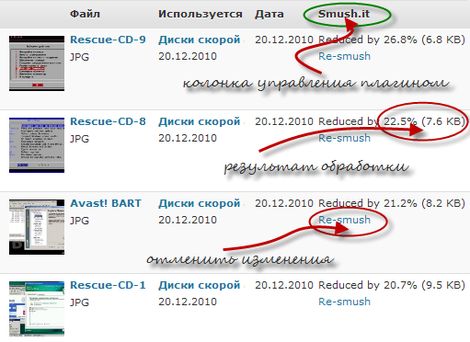
Как быть с уже загруженными картинками и используемыми в записях? Все очень даже просто, открыв библиотеку медиафайлов, в колонке справа, при активации плагина, появится пунктик для управления обработки изображений посредством Smush.it. На скриншоте хорошо виден принцип действий, так что думаю проблем возникнуть не должно.
Установка и использование
Прежде всего нужно заиметь сам плагин, то есть скачать WP Smush.it, затем распаковать полученный архив в папку с плагинами wp-content/plugins , зайти в админ часть вашего блога и активировать. Все, плагин готов к работе сразу после активации, каких бы то ни было дополнительных настроек в плагине просто нет. Авторами плагина реализована возможность отката к исходным размерам картинок, то есть если по каким то причинам вас не устроит обработанный плагином файл изображения ( потери качества сведены к минимуму и на глаз не видны), простым нажатием на кнопку Re-smush, вернете картинку в начальное состояние.
Простота в использовании, без излишних наваротов и копаний в коде движка, заметное ускорение загрузки страниц блога, все это и привлекло мое внимание в этом, полезном на мой взгляд, инструменте для оптимизации WordPress в целом. Надеюсь, что информация будет полезной и хотелось бы узнать ваше мнение на счет работы плагина WP Smush.it
Всех с наступающим Новым годом! Удачи и здоровья, а остальное все добудем сами…
Каждый Новый год начинал новую жизнь, но хватало ее ненадолго, потому что жить-то надо!





У меня очень много изображений на сайте. Можно сказать, он на них базируется. Так что огромное спасибо за информацию — видимо, этот плагин мне просто необходим.
А отключить для какого-то изображения его возможно? Или вот это «автоматически запускается обработка изображений плагином Smush.it» значит, что отключить его можно лишь деактивацией?
Просто мне нужно и изображения перебрать, и потом при загрузке их оптимизировать (я так понимаю, с этими задачами плагин справится), но в то же время некоторым фото обработка не нужна будет (если это, допустим, панорама — там оптимизация только во вред)…
Кнопочкой «Re-Smush» просто отменяете изменения для нужных вам изображений.
Хороший плагин
Я как то поставил его и забыл сейчас только посмотрел что за плагин)). Надеюсь он не ухудшает фотографии!
Здравствуйте, Дмитрий. Любое сжатие изображений неминуемо изменяет качество и как правило не делает его лучше. Разница лишь в степени изменения качества.
Меня и интересует степень изменения качества, не слишком сильно оно меняется?
Спасибо за совет!
Cпасибо. Я только не очень поняла до этого загруженные фото тоже изменятся? Или он будет работать только для новых? У меня более 3000 фото на сайте. Очень боюсь испортить все.
А если у меня размер нельзя менять, он строго под дизайн сайта подобран, а нужно поменять только вес фото?
Здравствуйте, Зоя.
Фотографии загруженные до установки плагина не изменятся. В своё время совсем отказался от использования этого плагина, время от времени стали возникать проблемы с загрузкой изображений, было это связано с сервисом Yahoo, который, видимо, из-за большого количества обращений установил ограничения. Возможно автор плагина его доработал, так как сервис процветает и поныне. В любом случае, если у вас возникнут какие-то неувязки с загрузкой изображений, просто подождите какое-то время или отключите плагин WP Smush.it. Испортить, вы однозначно ничего не испортите.
Сделал для себя вывод, что лучше всего подготавливать изображения заранее, перед публикацией в блоге, используя отдельные приложения или встроенные фильтры графических редакторов.
Здравствуйте! этот плагин платный?
Здравствуйте! Плагин абсолютно бесплатный, есть конечно версия «WP Smush Pro», за который просят «буржуинских денег»…
Интересный плагин, никто не проверял, после оптимизации этим плагином, картинки соответствуют требованиям pagespeed google?
Доброго времени суток!
Установила данный плагин и возник такой вопрос: можно ли оптимизировав все изображения на сайте отключать этот плагин на какое то время, а затем, когда буду загружать новые снова его запускать для их обработки?
Мне лично понравился данный плагин, очень помог при оптимизации блога. Оптимизировать каждую картинку блога вручную это жутко затратно по времени, а тут считанные минуты, а у некоторых секунды.