3 Варианта фоновых текстур с помощью градиентов css3
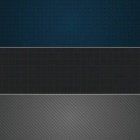
Представляю вашему вниманию 3 варианта основного фона для сайта в тёмных тонах, созданные с помощью линейного и радиального градиентов из обоймы CSS3, без использования дополнительных изображений.
Ранее я показывал, как с помощью этих замечательных свойств css, можно очень легко «нарисовать» фон в виде диагональной сетки, в форме шахматной доски, или же, как в школьной тетради в клеточку.
Конечно, сейчас в интернетах предостаточно всевозможных онлайн-генераторов CSS3, с помощью которых, неособо заморачиваясь, в пару-тройку кликов, можно забабахать любую симпатишную кнопку, прикрутить тень к тексту или блоку, а также залить фон красками. Но мало какой генератор, сможет воспроизвести полномасштабные фоновые текстуры. Поэтому, включив воображение и используя градиенты мы сделаем это самостоятельно.
Смотрите на результат, на незамысловатый код CSS и вам сразу станет всё понятно, особо расписывать тут нечего, а появятся вопросы, в комментах обязательно отвечу.





шикарно!
Думаю, такая реализация фона будет грузиться гораздо быстрее, нежели при использовании стандартных графических изображений. В плане оптимизации скорости сайта подход классный.