Создаем меню для сайта
В этой статье расскажу как можно без особых трудностей сделать красивое и динамичное меню для сайта. Меню выполнено с использованием изображений, которые вы с легкостью можете поменять на свои, но для этого нужно самую малость, разобраться и понять структуру самого навигационного блока.
Данный блок с интересным эффектом при наведении курсора мыши на элемент меню, может пригодится на Вашем сайте.
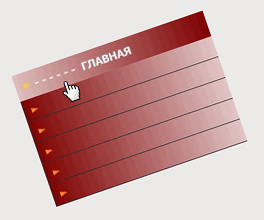
Как всегда посмотрите как будет выглядеть ваше меню:
Итак , давайте теперь все по порядку.
Шаг 1.
Между тегами
необходимо вставить код скрипта:
<script type="text/javascript"> <!-- function MM_swapImgRestore() { //v3.0 var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc; } function MM_preloadImages() { //v3.0 var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array(); var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++) if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}} } function MM_findObj(n, d) { //v4.01 var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) { d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);} if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n]; for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document); if(!x && d.getElementById) x=d.getElementById(n); return x; } function MM_swapImage() { //v3.0 var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3) if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];} } //--> </script> |
<script type=”text/javascript”> <!– function MM_swapImgRestore() { //v3.0 var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc; } function MM_preloadImages() { //v3.0 var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array(); var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++) if (a[i].indexOf(“#”)!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}} } function MM_findObj(n, d) { //v4.01 var p,i,x; if(!d) d=document; if((p=n.indexOf(“?”))>0&&parent.frames.length) { d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);} if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n]; for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document); if(!x && d.getElementById) x=d.getElementById(n); return x; } function MM_swapImage() { //v3.0 var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3) if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];} } //–> </script>
Шаг 2.
Создайте основу навигации и поместите этот код в то место страницы, где Вы хотели бы видеть своё меню. Фарш кода таков:
<table WIDTH=202 BORDER=0 CELLPADDING=0 CELLSPACING=0> <tr> <td><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image29','','images/mn11.jpg',1)"><img src="images/mn1.jpg" name="Image29" width="202" height="27" border="0"/></a></td> </tr> <tr> <td><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image30','','images/mn21.jpg',1)"><img src="images/mn2.jpg" name="Image30" width="202" height="22" border="0"/></a></td> </tr> <tr> <td><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image31','','images/mn31.jpg',1)"><img src="images/mn3.jpg" name="Image31" width="202" height="22" border="0"/></a></td> </tr> <tr> <td><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image32','','images/mn41.jpg',1)"><img src="images/mn4.jpg" name="Image32" width="202" height="22" border="0"/></a></td> </tr> <tr> <td><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image33','','images/mn51.jpg',1)"><img src="images/mn5.jpg" name="Image33" width="202" height="22" border="0"/></a></td> </tr> <tr> <td><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image34','','images/mn61.jpg',1)"><img src="images/mn6.jpg" name="Image34" width="202" height="23" border="0"/></a></td> </tr> </table> |
<table WIDTH=202 BORDER=0 CELLPADDING=0 CELLSPACING=0> <tr> <td><a href=”#” onMouseOut=”MM_swapImgRestore()” onMouseOver=”MM_swapImage(‘Image29′,”,’images/mn11.jpg’,1)”><img src=”images/mn1.jpg” name=”Image29″ width=”202″ height=”27″ border=”0″/></a></td> </tr> <tr> <td><a href=”#” onMouseOut=”MM_swapImgRestore()” onMouseOver=”MM_swapImage(‘Image30′,”,’images/mn21.jpg’,1)”><img src=”images/mn2.jpg” name=”Image30″ width=”202″ height=”22″ border=”0″/></a></td> </tr> <tr> <td><a href=”#” onMouseOut=”MM_swapImgRestore()” onMouseOver=”MM_swapImage(‘Image31′,”,’images/mn31.jpg’,1)”><img src=”images/mn3.jpg” name=”Image31″ width=”202″ height=”22″ border=”0″/></a></td> </tr> <tr> <td><a href=”#” onMouseOut=”MM_swapImgRestore()” onMouseOver=”MM_swapImage(‘Image32′,”,’images/mn41.jpg’,1)”><img src=”images/mn4.jpg” name=”Image32″ width=”202″ height=”22″ border=”0″/></a></td> </tr> <tr> <td><a href=”#” onMouseOut=”MM_swapImgRestore()” onMouseOver=”MM_swapImage(‘Image33′,”,’images/mn51.jpg’,1)”><img src=”images/mn5.jpg” name=”Image33″ width=”202″ height=”22″ border=”0″/></a></td> </tr> <tr> <td><a href=”#” onMouseOut=”MM_swapImgRestore()” onMouseOver=”MM_swapImage(‘Image34′,”,’images/mn61.jpg’,1)”><img src=”images/mn6.jpg” name=”Image34″ width=”202″ height=”23″ border=”0″/></a></td> </tr> </table>
В архиве с исходниками находятся файлы изображений,исполненные в виде шаблонов пунктов меню, Вам остается только прописать свои названия пунктов.Для наглядности заполнил лишь первый пункт блока. Так же Вы можете добавлять большее количество пунктов,только не забывайте создавать дополнительные изображения и присваивать им соответствующие номера в названии,что бы небыло путаницы (mn7.jpg , mn71.jpg и так далее …).
На этом процесс создания меню закончен, проверяйте результат во всех браузерах, всё должно работать как надо.
Всем удачи!
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:





Всего комментариев: 0