Создаем всплывающую контактную форму для сайта
Все мы привыкли видеть контактные формы на отдельных, специально созданных страницах, для обратной связи с пользователями. Как правило, на таких страницах помимо контактных форм, размещают много другой информации для взаимодействия и коммуникации. Механизм отлаженный, проверенный годами и отлично работающий. Но в некоторых случаях возникает необходимость вывести отдельную контактную форму в виде всплывающего окна, не перенаправляя пользователей на другие страницы.
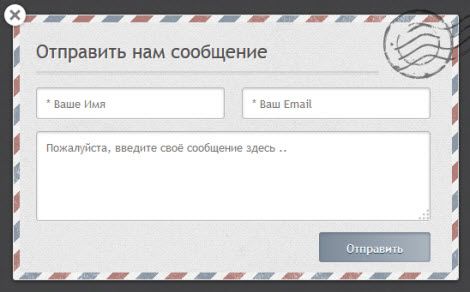
В свое время мы рассматривали, как встроить контактную форму в модальное окно работающее на jQuery. Сегодня же, хочу познакомить вас, с интересным решением создания отдельной, оригинально оформленной, всплывающей формы контактов для сайта.

На мой взгляд, замечательный образец средств взаимодействия с пользователями.
Пример посмотрели. Теперь, давайте разложим эту форму на составляющие, от создания общей структуры в Html, до формирования внешнего вида макета с помощью CSS.
HTML-код формы
Ничего сверхъестественного, максимально простой каркас обычной контактной формы, помещенный в блочный элемент div с определенным идентификатором и классом, для дальнейшего формирования внешнего вида формы в css и взаимодействия с небольшим javascript, который нам понадобится для активации и закрытия всплывающей формы.
<div id="envelope" class="envelope">
<a class="close-btn" href="javascript:void(0)" onclick = "document.getElementById('envelope').style.display='none';document.getElementById('fade').style.display='none'">Закрыть</a>
<h1 class="title">Отправить нам сообщение</h1>
<form method="post" action="mail/sendletter.php">
<input type="text" name="sender" onclick="this.value='';" onfocus="this.select()" onblur="this.value=!this.value?'* Ваше Имя':this.value;" value="* Ваше Имя" class="your-name"/>
<input type="text" name="email" onclick="this.value='';" onfocus="this.select()" onblur="this.value=!this.value?'* Ваш Email':this.value;" value="* Ваш Email" class="email-address"/>
<textarea class="your-message">Пожалуйста, введите своё сообщение здесь ..</textarea>
<input type="submit" name="send" value="Отправить" class="send-message">
</form>
</div>
|
Так же, нам необходимо создать слой затемнения общего фона, при активации всплывающей формы. Выполнить эту задачу можно по разному, но мы мудрить особо не будем и добавим еще один div, присвоив ему идентификатор: id="fade" и класс: class="black-overlay". Поместить его можете рядом с формой, чтобы долго не искать при необходимости.
<div id="fade" class="black-overlay"></div> |
В моем примере, текстовая ссылка для вызова всплывающей контактной формы, сформирована с помощью свойств CSS3 в виде кнопки. Вы же можете использовать под это дело любую картинку, пункт меню или фрагмент текста, да все что угодно, лишь бы в радость вам и не на горе нам)))
<a class="show-btn" href = "javascript:void(0)" onclick = "document.getElementById('envelope').style.display='block';document.getElementById('fade').style.display='block'">Обратная связь</a>
|
Вы наверное заметили, что кнопка закрытия, вписана в блок контактной формы, непосредственно перед заголовком и это логично, а где же ей еще быть, кнопка должна появляться и исчезать вместе с формой. Внешний вид и позицию кнопки закрытия мы в дальнейшем сформируем в CSS
<a class="close-btn" href="javascript:void(0)" onclick = "document.getElementById('envelope').style.display='none';document.getElementById('fade').style.display='none'">Закрыть</a>
|
Завершающим штрихом html-разметки нашей формы будет подключение к документу файла стилей modal-contact-form.css, в котором мы и будем формировать все необходимые элементы формы. Подключаем по накатанной, для тех кто не в теме поясню, в разделе между тегами <head>...</head> следует прописать такую сточку:
<link rel="stylesheet" type="text/css" href="modal-contact-form.css" /> |
Вот и все, давайте теперь, посмотрим на полный Html-код страницы содержащей всплывающую форму обратной связи:
<!DOCTYPE html>
<html>
<head>
<title>Всплывающая контактная форма</title>
<link rel="stylesheet" type="text/css" href="modal-contact-form.css" />
</head>
<body>
<a class="show-btn" href="javascript:void(0)" onclick = "document.getElementById('envelope').style.display='block';document.getElementById('fade').style.display='block'">Обратная связь</a>
<div id="envelope" class="envelope">
<a class="close-btn" href="javascript:void(0)" onclick = "document.getElementById('envelope').style.display='none';document.getElementById('fade').style.display='none'">Закрыть</a>
<h1 class="title">Отправить нам сообщение</h1>
<form method="post" action="путь до обработчика">
<input type="text" name="sender" onclick="this.value='';" onfocus="this.select()" onblur="this.value=!this.value?'* Ваше Имя':this.value;" value="* Ваше Имя" class="your-name"/>
<input type="text" name="email" onclick="this.value='';" onfocus="this.select()" onblur="this.value=!this.value?'* Ваш Email':this.value;" value="* Ваш Email" class="email-address"/>
<textarea class="your-message">Пожалуйста, введите своё сообщение здесь ..</textarea>
<input type="submit" name="send" value="Отправить" class="send-message">
</form>
</div>
<div id="fade" class="black-overlay"></div>
</body>
</html>
|
Прежде чем перейдем к самому интересному, к формированию стилей нашей контактной формы с помощью CSS, немного отступлю. Самые внимательные, наверняка заметили, что кнопки открытия и закрытия формы реализованы в виде ссылок с «глушилкой» href="javascript:void(0)". Плохо этот или хорошо, точного ответа для себя я так и не нашел, использую этот способ по привычке. Хотя для элементов, на которых событие onclick обрабатывается скриптом, думается мне, логичнее и правильнее, использовать <button>, <span> или <div>. При желании, вы всегда можете так и поступить с кнопками из данного примера.
Магия CSS
Данная форма обратной связи выполнена в оригинальном стиле, с некоторыми дизайнерскими жудожествами, так что вариант верстки с использованием исключительно современных стандартов CSS3, довольно проблематичен.
Основой всей конструкции, фоном контактной формы, будет служить незамысловатый рисунок конверта, не оставляющий у пользователя, никаких сомнений на счет того, что перед ним открылось)))) В кнопке закрытия, мы так же используем парочку небольших картинок, чтобы она видоизменялась при наведении. Все эти картинки, вы легко сможете поменять на свои, а кнопки вообще, если поймаете кураж, можете забабахать на CSS3.
А вот, непосредственно и сам CSS-код, нашей замечательной формы, с небольшими комментариями, для ясности и дабы избежать лишних вопросов:
/* устанавливаем слой затемнения фона, ** опрделяем позиции, цвет и интенсивность затемнения */ .black-overlay{ display: none; position: absolute; top: 0%; left: 0%; width: 100%; height: 100%; background-color: black; z-index:1001; -moz-opacity: 0.7; opacity:.70; filter: alpha(opacity=70); } /* устанавливаем рисунок основы, ** опрделяем размеры и положение на экране */ .envelope { display: none; position: absolute; width: 600px; height: 340px; background: url(images/envelope.png) center no-repeat; z-index:1002; position: relative; margin: 10% auto; } /* формируем кнопку закрытия, ** размеры, положение на форме */ .close-btn { width: 31px; height: 31px; display: block; cursor: pointer;/* для случая применения отличных от <a> тегов */ background: url(images/close.png); text-indent: -4999px; } /* кнопка закрытия при наведении */ .close-btn:hover{ background: url(images/close-hover.png); } /* оформляем заголовок формы */ .title { font-family: "Trebuchet MS",Tahoma,Arial,sans-serif; font-size:22px; font-weight: normal; font-weight: 200; text-align:left; position: absolute; top: 30px; left: 40px; /* можно заменить на другую картинку ** или border-bottom: бла бла бла */ background: url(images/divider.png) no-repeat bottom; color: #545151; height: 40px; width: 400px; margin: 15px 0; text-shadow: 1px 1px #FFF;/* тень текста */ } /* стили для полей ввода */ input[type=text] { font-family: "Trebuchet MS",Tahoma,Arial,sans-serif; font-size: 13px; background-color:rgb(255,255,255); color: #787474; padding-left: 10px; width:208px; height:33px; border-color:rgb(182,182,182); border-width:1px; border-style:solid; -moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2); -webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2); box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2); -ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)"; filter:progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true); border-radius: 3px; -moz-border-radius: 3px; } /* меняем оформление полей ввода при фокусе */ input[type=text]:focus, .your-message:focus { outline: none; background-color:rgb(255,255,255); border-color:rgb(126,139,153); border: 1px solid; -moz-box-shadow:0px 0px 5px 0px rgba(168,178,188,0.75) ,0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.4); -webkit-box-shadow:0px 0px 5px 0px rgba(168,178,188,0.75) ,0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.4); box-shadow:0px 0px 5px 0px rgba(168,178,188,0.75) ,0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.4); -ms-filter:"progid:DXImageTransform.Microsoft.Glow(Color=#bfa8b2bc,Strength=5) progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)"; filter:progid:DXImageTransform.Microsoft.Glow(Color=#bfa8b2bc,Strength=5) progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true); } .your-message { font-family: "Trebuchet MS",Tahoma,Arial,sans-serif; font-size: 13px; background-color:rgb(255,255,255); color: #787474; padding: 10px 0 0 10px; width:448px; height:93px; border-color:rgb(182,182,182); border-width:1px; border-style:solid; -moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2); -webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2); box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2); -ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)"; filter:progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true); position: absolute; top: 150px; left: 40px; border-radius: 3px; -moz-border-radius: 3px; } .your-name { position: absolute; top: 100px; left: 40px; } .email-address { position: absolute; top: 100px; left: 280px; } /* оформляем кнопку отправки */ .send-message { background-color: #929FAB; background-image:-moz-linear-gradient(49% 0% -90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%); background-image:-webkit-gradient(linear,49% 0%,49% 109%,color-stop(0, rgb(171,181,191)),color-stop(1, rgb(124,138,152))); background-image:-webkit-linear-gradient(-90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%); background-image:-o-linear-gradient(-90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%); background-image:-ms-linear-gradient(-90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%); background-image:linear-gradient(-90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%); width:130px; height:35px; -moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122); -webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122); box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffabb5bf,endColorstr=#ff7c8a98,GradientType=0) progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffabb5bf,endColorstr=#ff7c8a98,GradientType=0) progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true); color: #fff; font-family: "Trebuchet MS",Tahoma,Arial,sans-serif; font-size: 13px; text-shadow: 0 1px 0 #21405D; font-weight: bold; border: none; cursor: pointer; border-radius: 3px; -moz-border-radius: 3px; position: absolute; top: 269px; right: 100px; } /* оформляем кнопку отправки при наведении */ .send-message:hover{ background-color: #A0ACB9; background-image:-moz-linear-gradient(49% 0% -90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%); background-image:-webkit-gradient(linear,49% 0%,49% 109%,color-stop(0, rgb(170,181,195)),color-stop(1, rgb(144,157,169))); background-image:-webkit-linear-gradient(-90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%); background-image:-o-linear-gradient(-90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%); background-image:-ms-linear-gradient(-90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%); background-image:linear-gradient(-90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%); width:130px; height:35px; -moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122); -webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122); box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffaab5c3,endColorstr=#ff909da9,GradientType=0) progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffaab5c3,endColorstr=#ff909da9,GradientType=0) progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true); } /* оформляем кнопку отправки в режиме активной */ .send-message:active{ background-image:-moz-linear-gradient(49% 0% -90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%); background-image:-webkit-gradient(linear,49% 0%,49% 109%,color-stop(0, rgb(142,154,167)),color-stop(1, rgb(124,138,152))); background-image:-webkit-linear-gradient(-90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%); background-image:-o-linear-gradient(-90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%); background-image:-ms-linear-gradient(-90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%); background-image:linear-gradient(-90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%); width:130px; height:35px; -moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 5px rgb(65,73,85); -webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 5px rgb(65,73,85); box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 5px rgb(65,73,85); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff8e9aa7,endColorstr=#ff7c8a98,GradientType=0) progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff8e9aa7,endColorstr=#ff7c8a98,GradientType=0) progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true); } |
Код получился довольно объемным, ну что поделаешь, не могу отказать себе в удовольствии, там где это допустимо и оправдано конечно, поэкспериментировать и применить на практике новые свойства и функции стандарта CSS3. Благодаря чему, появляются интересные и свежие решения по верстке. Не без ошибок и сомнений, но это реальная движуха и одновременно полезная практика.
Все! Только что, мы вместе с вами, создали отличный инструмент взаимодействия с пользователями, всплывающую контактную форму для сайта. Вам остается только посмотреть живой пример, при желании скачать исходники и прикрутить к форме свой php-обработчик.
В архиве с исходниками, вы найдете все необходимое и еще парочку вариантов фоновых изображений для формы.
Обновление от 21.05.2017
В архив с исходниками добавил папку «mail», в которой вы найдёте простейший php-обработчик для формы и файл конфигураций, для настройки. Обработчик привязан к данной форме, небольшая инструкция и комментарии прописанные непосредственно в коде файлов обработчика, надеюсь, помогут разобраться что, куда и зачем.
Буду всем признателен, если поделитесь ссылкой на запись в своих соц-сетях:




Как можно привязать форму непосредственно к меню?
А то я слаб в кодах.
И что то не совсем получается…код можно плииииз)
В ссылке пункта меню, например «Контакты», для вызова всплывающей контактной формы прописываете атрибут:
href=”javascript:void(0)” onclick = “document.getElementById(‘envelope’).style.display=’block’;document.getElementById(‘fade’).style.display=’block'”
href=”javascript:void(0)” onclick = “document.getElementById(‘envelope’).style.display=’block’;document.getElementById(‘fade’).style.display=’block'”
Удачи!
Здравствуйте!
Не знаю как по имени к Вам обращаться, но у меня вопрос?
Мне понравилась Ваша всплывающая форма, теперь как осуществить саму отправку письма? Можно подсказку, саму форму установил на сайте Здесь
Нужно самому подумать всё таки, я понял как добавить не большой обработчик на php. Но возник вопрос, почему он не видит обращение к файлу send.
прописывую путь к этому файлу [form method=”post” action=”send.php”] но отправки сообщения не происходит. Этот путь уже находится в самом коде формы, туда я и добавил название файла. Может что то пропустил?
Этот обработчик я нашёл на на этом сайте
Здравствуйте, Ансар.
Судя по вашему обработчику, у вас отсутствует привязка к кнопке «Отправить». Допишите
name="send"в input кнопки отправки, должно получиться примерно так:<input type="submit" name="send" value="Отправить" class="send-message">Ну и конечно же еще раз хорошенько проверьте путь до файла обработчика.
Удачи!
Сделал как Вы написали, но отправить та и не получается, вроде и обработчик не такой громоздкий, видимо где то я всё таки не вижу какой то мелочи 🙁
Ансар.
Добавьте в input (ы) E-mail и Ваше имя
name="sender_email"иname="sender_name", а в textareaname="message", в соответствии с вашим обработчиком.Надеюсь после этого отправка почты заработает.
driver: спасибо за участие, я как раз Вам хотел задать этот вопрос, сейчас буду пробовать. Соответсвенно эти переменные мне нужно поменять и в стилях Вашей формы скорее всего.
driver: пока ни каких изменений, не хочется отказываться от вашей красивой формы. Буду терпеливо дальше копать. Ведь эта форма наверное где то на сайте всё таки работает.
Ансар.
Приведу пример рабочей формы для вашего обработчика, у меня отправка сообщения сработала:
<form method=”post” action=”send.php”>
<input type=”text” onclick=”this.value=”;” onfocus=”this.select()” onblur=”this.value=!this.value?’* Ваше Имя’:this.value;” value=”* Ваше Имя” name=”sender_name” class=”your-name”/>
<input type=”text” onclick=”this.value=”;” onfocus=”this.select()” onblur=”this.value=!this.value?’* Ваш Email’:this.value;” value=”* Ваш Email” name=”sender_email” class=”email-address”/>
<textarea name=”message” class=”your-message”>Пожалуйста, введите своё сообщение здесь ..</textarea>
<input type=”submit” value=”Отправить” name=”send” class=”send-message”>
</form>
<form method=”post” action=”send.php”>
<input type=”text” onclick=”this.value=”;” onfocus=”this.select()” onblur=”this.value=!this.value?’* Ваше Имя’:this.value;” value=”* Ваше Имя” name=”sender_name” class=”your-name”/>
<input type=”text” onclick=”this.value=”;” onfocus=”this.select()” onblur=”this.value=!this.value?’* Ваш Email’:this.value;” value=”* Ваш Email” name=”sender_email” class=”email-address”/>
<textarea name=”message” class=”your-message”>Пожалуйста, введите своё сообщение здесь ..</textarea>
<input type=”submit” value=”Отправить” name=”send” class=”send-message”>
</form>
Очень важно указать правильный путь до php скрипта, если он у вас не в корне сайта, прописывайте полный путь до файла send.php, или как в вашем случае сейчас sendmail.php.
Удачи! Надеюсь все у вас получится!
driver: Благодарю Вас, мне это даже интересно стало разобраться в этом, почему так происходит. Сейчас нужно немного от этого отстраниться, позже займусь. Все Ваши рекомендации я сохранил.
driver: здравствуйте, я решил протестить именно Ваш вариант, просто взял скачанную Вашу папку, закинул в корень сайта, указал правильный путь к файлу send.php [form method=”post” action=”send.php”], все Ваши рекомендации я в точности выполнил. Не срабатывает отправка писем, пока оставил в сторону эту форму.
На просторах интернета нашёл красивую форму Обратной связи и установил на свою страничку Сделал так же как и в Вашем варианте, главное указать правильный путь, всё срабатывает и сообщения уходят. Этим комментарием я хотел бы закончить, не хочу больше Вас доставать, надоел уже Вам, позже я все равно вернусь к этой всплывающей форме и ещё раз попробую. Вас благодарю за опыт, который мне пригодился. Удачи Вам и успехов.
Действительно, очень красивая форма, жаль, что не рабочая((
Здравствуйте.
Подскажите мне «незрячему», в чем же нерабочесть данной формы вы усматриваете. Если в отсутствии прикрученного скрипта обработчика, то цель урока и самого примера не в этом. Это шаблон и техническое решение на основе CSS3, с минимальным использованием js.
Если же вы увидели ошибку в самой реализации всплывающей формы, в оформлении, или в поддержке браузерами, то так и пишите, конкретнее, а то БАЦ, и сразу вам жаль, что форма не рабочая. Она очень даже рабочая, рабочей из всех рабочих )))
Попробуйте в «Демо» прикрутить к кнопке «Отправить» свой обработчик и поймете, что имеется в виду под словом «Не работает» Взял Вашу форму за основу, пока не решил проблему с отправкой,просто не запускается обработчик, не понимаю, почему, ищу причину.
Добрый день! Отличная форма для обратной связи, очень мне понравилась. Хочу вот её на свой сайт поставить. Подскажите, как можно настроить её таким образом, чтобы при нажатии на кнопку форма появлялась не резко, а более плавно?
Установил себе на сайт! При установке в dreamveavere, всё получилось прекрасно! И в предосмотре в броузере, тоже отлично. Залил на сервер и появились проблемы.
1.сайт расползается!
2.При нажатии кнопки «отправить» половина страницы остаётся затемненной.
3.Исчез фон вокруг сайта на экране монитора
Пришлось удалить! Ну, я это делал для пробы. А потом подумал, а как я узнаю, что кто-то что-то написал? Где это видно? И ещё. Я не спец в Css и нельзя ли комментариев в Css-коде побольше?!! ( что заменить и где при смене картинки, как изменить цвет, размер, фон и т.д.)
А, в общем, мне идея очень понравилась. Места не много занимает и кнопку можно подобрать к дизайну своего сайта! Ваш сайт — в закладки!
Спасибо за отзыв.
Отвечу по пунктам:
1. расползается сайт, значит вы что-то неправильно прописали или упустили, как в html, так и в css, например, скопировали весь код css из демо-страницы, а в нем содержатся стили и для самой демо-страницы, так же могут совпасть имена классов из примера с вашими именами селекторов css.
2. Ещё раз говорит о том, что форма, или размещена не правильно, или необходимо вносить правки в css в соответствии дизайну вашего сайта(я предвидеть все варианты не могу)
3. Смотрите второй пункт, а для наводки предположу: значения свойства
z-index:для фона затемнения перекрывают общий фон сайта.А в общем, статья моя это всего лишь техническое решение, вариант использования новых свойств и стандартов CSS в веб-разработке. Ну, а что бы узнать, что вам кто-то написал, необходимо понимать, что для полноценной работы формы обратной связи нужен ещё и скрипт обработчик. Я представил лишь внешний каркас и способ его формирования с помощью CSSи HTML.
На счёт увеличения наличия комментариев в ccs-коде, извините, но к каждому стандартному свойству не вижу смысла дописывать пояснения, получится один сплошной коммент.))) Предполагается наличие у пользователей хотя бы первоначальных знаний веб-разработки.
Надеюсь, сумел развёрнуто ответить.
Добрый день, не подскажите как сделать после нажатия кнопки отправить, благодарность в модальном окне за отправленное сообщение допустим ?
Какая информация и где будет выводится после отправки сообщения определяется непосредственно в обработчике. Что касается данной формы, я не рассматривал вариант повторной активации окна после отправки сообщения, наверняка решение есть, но не у меня )))
Добрый день! Вы можете внедрить всплывающую форму в мой сайт, сколько будут стоить Ваши услуги?
Для таких вопросов на блоге существует форма обратной связи, пишите указав тему сообщения и я вам обязательно помогу.
форма рабочая, но как она отправляет сообщение… куда вписывать ел. адрес?
Для формы нужен ещё и скрипт обработчик, вот в именно в этот самый обработчик и вписываете E-mail, на который вы хотите получать сообщения. Статья не об этом, как вы понимаете, это всего лишь пример реализации всплывающей формы. Изучиете инфу по настройке и использованию форм обратной связи, материала предостаточно в интернетах.
Удачи!
Здравствуйте. Скорее эту тему читают чайники, которые еще не знают, как прописывать скрипт обработчика. Если так взялись писать тему, то допишите её чтобы сразу можно было залить на сайт! А не рыскать по интернету и искать еще этот обработчик! Я был бы признателен Вам, если Вы дописали бы Вашу тему и добавили этот обработчик! С Уважением Серик!
Отвечал по этому поводу и не раз, если у вас вызывает нервозность и какие то затруднения отсутствие обработчика в простейшем уроке формирования формы контактов с помощью CSS3, в ближайшее время прикручу к форме простенький скрипт, для примера )))
В первую очередь спасибо за красивую форму, всё настроил, всё работает, но возникла проблема там где ее совсем не ждал… Решил протестировать на iPad, форма открывается, но не активны (не реагируют на нажатия) кнопка закрытия и все поля формы, активна только кнопка Отправить. Уверен что наверняка это «особенность» iOs, но вдруг вы в курсе как это лечится.
Подскажите пожалуйста чайничку, можно ли прикрутить (и как. если Вас не затруднит) это мод. окно к такой конструкции ссылки на php:
$emailForm = TRoute::_("index.php?option=com_adsmanager&view=message&contentid=".$content->id."&catid=".$content->catid);$return .= '<a href=<a href="'.$emailForm.'" rel="nofollow">'.TText::_('ADSMANAGER_EMAIL_FORM').'</a>';break;
После href там(режет код):
" '.$emailForm.' ">'.TText::_('ADSMANAGER_EMAIL_FORM').'Хочу сделать что бы по ссылке форма отправки e-mail сообщения открывалась в мод. окне, а скрипт прописать не получается.
Спасибо!
чтобы заработала форма, нужно заменить в описании кнопки ‘отправить’ type=”button” на type=”submit” и будет счастье.
Я так понял всё заработало у вас? Спасибо, как то у меня вообще из головы вылетело, что это не просто кнопка )))
Обязательно внесу поправки, всегда знал, что вместе все у нас получится ))
Рад, что помог. CSS у Вас просто шикарен)))
Здравствуй, подскажи пож-ста, форма отличная но немного работает не корректно в моем хтмл шаблоне. Затемнение фона происходит не на весь сайт и не полностью отображается сама форма. Подскажи как можно исправить ситуацию? заранее бюагодарен
Здравствуйте.
Артур, вы поместили
divс формой иdivфона затемнения внутрь одной из колонок макета, соответственно форма пляшет от размеров родителя, вынесете форму заказа за пределыdiv id="content", а лучше сразу, разместите внеdiv id="wrap", и уверен, всё встанет на место.Кнопку вызова модальной формы, можете разместить где угодно.
Привет! Спасибо за труд, отлично! Будем настраивать под свои нужды!
все класно но не могу понять как она отправляет на почту? Бьюсь уже ни один час не могу под в WordPress
отправить, есть ли какие идеи, подскажите.
На самом деле очень мне помог.Спасибо. 2 дня ломал голову как сделать всплывающую форму)
Форма очень понравилась, еще бы обработчик добавили на php все таки не все такие профи )))
Виктория, спасибо за отзыв.
Судя по количеству запросов, видимо всё же придётся, разбодяжить статью и добавить к исходникам стандартный php-обработчик форм. Хотя, поисковая выдача, просто ломится от избытка инфы по этому поводу.
Ломится конечно, но всем же хочется чтобы рааааз и готово 😉 тем более лично мне ваша форма больше всех понравилась )))
Воспользовался данным примером и решил свою задачу. Но хочу посоветоваться, как быть, если у меня две формы и цвет затемнения у каждой формы разного цвета. Пробовал через айдишник другой, но видимо важно чтобы именно fade был. Буду признателен за помощь!
Используйте id с отличным от первой формы значением, ну например, для фона
id="fade-2", а для модальной формыid="onvelope-2". Класс для фона обзовите в соответствии с цветом, например, если с зеленым оттенком, то что-то вродеclass="green-overlay", и конечно не забудьте прописать стили для этого класса в css. Просто скопируйте правила из.black-overlayи измените значение свойстваbackground-colorна своё.В ссылках вызова и закрытия, в событии onclick, идентификаторы в соответствии с теми, что указали для формы и фона затемнения.
Да, если был обработчик, было бы совсем классно! С обработкой полей на валидность и формированием в том же окне сообщения о доставке;) Ждать?
А вопрос насущный, по тексту — как сделать, чтобы форма закрывалась при щелчке по тени в любом месте?
Всё очень просто, к
<div id="fade" class="black-overlay">добавьте событиеonclick, должно получиться следующее:<div id="fade" class="black-overlay" onclick="document.getElementById('envelope').style.display='none';document.getElementById('fade').style.display='none'"></div>ЗЫ. С полями имя и мейл вообще круто — нужно с первого раза вводить правильно. Если к ним возвращаться, то когда они попадают в фокус все затирается. Это правильно, неча скакать туда-сюда.
Вы не могли бы приложить сюда простой обработкчик? Что бы можно было просто добавить туда адрес почты и все. Я просто не такой спец. попробовал скачать какой то, подключить и ничего не вышло((((
Где взять для этой формы обработчик!! Если можно с инструкцией как этот обработчик связать с этой супер формой!
Спасибо, за полный материал.
Скачал. Немного изменил, добавил поля , и все работает.
Здравствуйте. Сделал форму, но не могу привязать ее к кнопке. Вставляю url, но кнопка отправляет на главную.
Вставил в css такой вот код:
contact-us a {
border:1px solid #ccc; /*цвет границы*/
background:#2674C8; /*цвет фона*/
padding:10px 20px; /*внитринние отступы*/
display:block;
text-align:center; /*выравнивание текста по центру*/
color:#fff; /*цвет текста*/
text-decoration:none; /*убрать подчёркивание у ссылки*/
width:200px; /*ширина кнопки*/
margin:auto; /*выравнивание кнопки по центру*/
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
contact-us a:hover {
-moz-box-shadow: 0 0 6px #000;
-webkit-box-shadow: 0 0 6px #000;
box-shadow:0 0 6px #000;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
но он не стилизует форму.
Возможно в коде ошибки. Делаю сайт на вордпрессе.
Спасибо.
Здравствуйте Александр.
но он не стилизует форму
Приведённый вами код и не должен стилизовать форму, т.к просто не имеет к ней никакого отношения.
Это, как я понимаю, фарш css вашей кнопки(ссылки) для вызова мод.окна, который ни о чём мне не говорит, важнее, что у вас прописано в атрибуте
href="/". Должна присутствовать связь с контейнером формы,idили как в моём примере, прописано событиеonclickСпасибо за ответ.
Да, извините, я неправильно выразился — это фарш ссылки для вызова формы.
<a href="#contact_form_pop_up" rel="nofollow">БЕЗКОШТОВНА КОНСУЛЬТАЦІЯ</a>Текст
[contact-form-7 id="99" title="Без названия"]этот код у меня показывает ссылку на всплывающую форму
по ссылке она работает, я прикрутил капчу
но хотелось бы вместо ссылки сделать кнопку
Большое спасибо. Скопировал, но пока ничего не изменилось.
Копировал тщательно, все как у Вас.
Может, я просто, извините, тупой?
Решил проблему другим путем. Привязал ориджин-кнопку к ссылке. Ссылку поместил в другую часть сайта, а кнопку — на ее место. Получилось нормально.
Ну и отлично, главное проблема решена так или иначе
Доброго времени суток. Форма отлична, спасибо. Но мне по роду деятельности не подходит одно поле — емайл, мне нужно контактный телефон, вместо него. Смотрел в код — голова кипит. Подскажите пожалуйста что надо изменить и где, чтобы вместо майла принимал номер телефона?
Замечательная форма!
Осваиваю верстку. Очень понравилась Ваша форма, красивая, удобная. Спасибо!
Добрый
Плюс
1. Оформлен красиво
Минус
1. Он появляется сразу а не анимация
2. При уменьшении экрана начинает показывает свои касяки, потому как там 100% браузерного экрана, если страница будет больше то она не будет покрывать весь размер. fixed лучше использовать такой вариант
Здравствуйте, Александр.
1. Думаю, прикрутить любую анимацию не проблема(урок не о том)
2. Минус при просмотре на разных экранах больше не в позиционировании, а в использовании изображения в качестве фона формы (сейчас можно обойтись чистым CSS)
За чем вставлять идентификатор: id=”fade”???
Какую роль он играет?
js нет, а в стилях он не присутствует)
А если присмотреться на код кнопки вызова формы?
<a class=”show-btn” href = “javascript:void(0)” onclick = “document.getElementById(‘envelope’).style.display=’block’;document.getElementById(‘fade’).style.display=’block'”>Обратная связь</a>
<a class=”show-btn” href = “javascript:void(0)” onclick = “document.getElementById(‘envelope’).style.display=’block’;document.getElementById(‘fade’).style.display=’block'”>Обратная связь</a>
Спасибо за форму.
Подскажите, как в .close-btn или в другом каком-то месте сделать так, чтобы «крестик» размещался не слева, как сейчас, а справа? Напишите пожалуйста полностью строчку и куда нужно её вставить. Спасибо
В
modal-contact-form.cssнаходите селектор.close-btnи устанавливаете позиционированиеposition: absolute;, от правого краяright: 50px;получится должно следующее:
/* формируем кнопку закрытия,
** размеры, положение на форме */
.close-btn {
width: 31px;
height: 31px;
display: block;
cursor: pointer;/* для случая применения отличных от <a> тегов */
background: url(images/close.png);
text-indent: -4999px;
position: absolute;/* позиционируем абсолютно, по правому краю */
right: 50px;
}
/* формируем кнопку закрытия,
** размеры, положение на форме */
.close-btn {
width: 31px;
height: 31px;
display: block;
cursor: pointer;/* для случая применения отличных от <a> тегов */
background: url(images/close.png);
text-indent: -4999px;
position: absolute;/* позиционируем абсолютно, по правому краю */
right: 50px;
}
Здравствуйте!
Нужна Ваша помощь. Я использую Вашу форму. Она классная. Спасибо.
Как сделать, чтобы кнопка отправить не отправляла сообщение при отсутствии галочки в чекбоксе?
вот сам код:
Подписаться на рассылку?
input[type=”submit”] {
display: block;
margin-top: 10px;
}
Как сделать, когда убираешь галочку из чекбокса, то кнопка «отправить» высвечивается другим цветом и на неё совсем не получается нажать? Но она видна
Вот пример prnt.sc/in15jy
Напишите, пожалуйста, какой код нужно вставить и в какое место, а так же за место какого.
Добрый день! Форма красивая, но у меня она почему то не работает, запускаю сайт через Open server, нажимаю на кнопку отправить и вот что выходит Object not found!
The requested URL was not found on this server. The link on the referring page seems to be wrong or outdated. Please inform the author of that page about the error.
If you think this is a server error, please contact the webmaster.
Error 404
http://www.remontka.com
Apache. Немогу понять почему не работает, подскажите темному, будьте так любезны, спасибо.
Огромное спасибо за материал, поставил все работает 😉
Не работает. Сайт в Дримвивер. Не могу понять, вроде бы ваш обработчик — палка с веревкой, но перекидывает на страницу с ошибкой 404. Может что не так делаю?
Все удалил. Вчера опять вернулся к этой форме. Даже не понял что сделал не так, но заработало! Но возникла проблема — Страница с прокруткой, затемнение только вверху. Сегодня в css выставил высоту 1000% и все заработало! Спасибо!
Здравствуйте! Форма клевая. Но как убрать глушилку? Нужно чтобы сразу открывалась форма.
Если можно то покажите какой код на какой поменять. В этом деле новичек полный!
Спасибо)