5 CSS стилей для блока с фоном
Сегодня хочу рассказать и показать на нескольких примерах, как можно оформить блоки, с какой либо информацией на страницах Ваших сайтов. Давайте рассмотрим пять простейших методов стилизации блоков. Эти методы включают оформление как с использованием фоновых изображений, так и без них, при помощи чистых стилей CSS.
Существует множество решений стилистики блоков с фоном. Не все они одинаково хороши и некоторые доставляют не мало хлопот при дальнейшем использовании. Например блоки с фиксированным фоновым изображением существенно ограничивают возможности публикации объемного текста и так далее и тому подобное…
Вот как раз для того что бы не натыкаться на проблемы в будущем, расскажу о различных методах стилистики блоков, о преимуществах и недостатках.
Метод 1: Большой фоновый рисунок
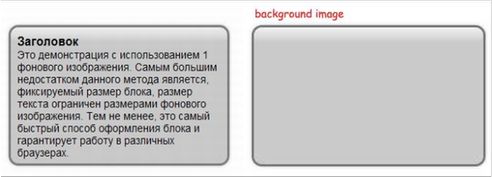
Этот метод является наиболее простым в применении, но как раз он и таит в себе существенный недостаток. Если вам понадобиться разместить в последствии более объемный текст в этом блоке, то придется попыхтеть и заменить фоновый рисунок на больший. Так что лучше предусмотреть расширение текстового пространства заранее.

На рисунке показан конечный результат и фоновый рисунок, который использовался при организации текстового блока. Для наглядности можете посмотреть пример в работе:
Для реализации данного метода, необходимо непосредственно на странице HTML прописать следующий код:
HTML:
<div class="block"> <h2>Цельный фоновый рисунок</h2> <p>Это демонстрация метода с использованием одного большого фонового изображения. Самым большим недостатком данного метода является фиксированный размер блока, размер отображаемого текста ограничен размером фонового рисунка.</p> </div> |
CSS:
.block { display:block; width:330px; height:209px; background: url(huge.jpg) no-repeat 0 0; font-size: 14px; margin: 0 auto; overflow: hidden } .block h2 { padding: 0; text-align: center; text-shadow: 1px 1px #FFFFFF; font-weight: 400; font-size: 1.4em; line-height: 1.6; font-family: 'Open Sans', Calibri, Arial, sans-serif; color: black } .block P { width:280px; margin:0 auto; } |
И не забываем, что стили прописываем если в код страницы то между тегами <head>...</head>, ну а сам блок соответственно в любое место тела страницы, после тега body
К преимуществам этого метода стоит отнести минимальный код HTML. О недостатках я уже писал выше.
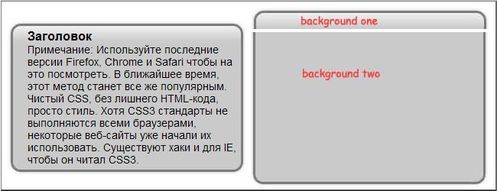
Метод 2: Заголовок, Тело и Подвал
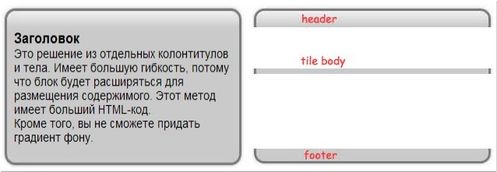
Этот метод является довольно широко используемым. Для его реализации нам необходимо блок разделить на три составные части, это заголовок, тело и подвал (header,body и footer) . Используем картинку для верхней и нижней части блока, а так же изображение для корпуса, которое и будет выполнять роль фона для текста.

В отличии от первого метода данный блок имеет возможность расширения под размер текстовой информации, но ширина блока все же ограничена шириной фонового рисунка.
HTML код:
<div class="block"> <div class="header"></div> <div class="body"> <h2>Заголовок</h2> <hr> <p>Это решение из отдельных колонтитулов и тела. Имеет большую гибкость, потому что блок будет расширяться для размещения содержимого. Этот метод имеет больший HTML-код.<br> Кроме того, вы не сможете придать градиент фону.</p> </div> <div class="footer"></div> </div> |
CSS код:
.block { display: block;width:330px;height:auto; margin: 0 auto; overflow: hidden } .block .header { width:330px; height:38px; background: url(block_header.jpg) no-repeat 0 0; } .block .body { width:330px; background: url(block_tile.jpg) repeat-y 0 0; } .block .footer { width:330px; height:36px; background: url(block_footer.jpg) no-repeat 0 0; } .block .body p { width:280px; margin:0 auto; } |
Преимущества: Гарантия работы во всех браузерах
Недостатки: Цвет корпуса должен быть простой, вы не сможете использовать градиент фона. Дополнительный, хотя и не большой, код для нижнего колонтитула ( footer )
Метод 3: Заголовок и Тело с фоновым рисунком.
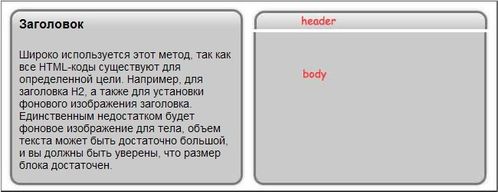
Этот способ очень похож на второй метод, отличается только тем, что используется одно изображение в заголовке блока, а фоновый рисунок корпуса по размеру соответствует объему содержания блока.

HTML код:
<div class="block"> <div class="title"> <h2>Заголовок</h2> </div> <p>Широко используется этот метод, так как все HTML-коды существуют для определенной цели. Например, H2 в div-контейнере, для установки фонового изображения заголовка. Единственным недостатком будет фоновое изображение для тела, объем текста может быть достаточно большой, и вы должны быть уверены, что размер блока достаточен.</p> </div> |
CSS код:
.block { width:330px; background: url(block_body.jpg) repeat-y 0 bottom; padding-bottom:30px; margin: 0 auto; } .title{ display: block; width:330px; height:60px; background: url(block_header.jpg) no-repeat 0 0; margin:0 auto; overflow: hidden } .block h2 { padding: 0; text-align: center; text-shadow: 1px 1px #FFFFFF; font-weight: 400; font-size: 1.4em; line-height: 1.6; font-family: 'Open Sans', Calibri, Arial, sans-serif; color: black } .block P { width:280px; margin:0 auto; } |
Преимущества: Работает во всех браузерах. Гораздо более простой, компактный HTML-код.
Недостатки: Фоновое изображение для тела должен быть довольно большим, чтобы разместить объемное содержание, что приводит к большому размеру файла рисунка.
Метод 4: Чистый CSS3 без картинок
Если Вы не очень озабочены тем как видят сайт пользователи тупо зависшие на использовании IE, то этот метод оформления блоков наиболее предпочтителен, во всяком случае я все чаще использую в своих работах именно такой способ. В конце концов, когда то же научат обрабатывать стандарты CSS3 и старика IE.
Ну, а пока лицезреть все прелести стилистики с CSS3 смогут пользователи с браузерами Firefox, Safari и конечно Сhrome. Как раз в этом лишь и заключается недостаток данного метода на сегодняшний день.

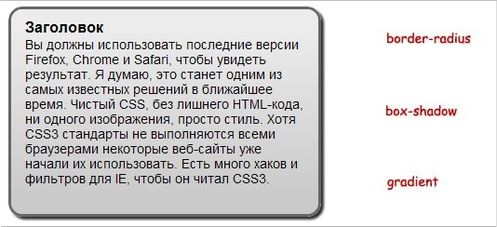
Через современные браузеры Вы сможете увидеть всю красоту и легкость исполнения этого решения:
Все настройки стиля блока заключаются в изменении значений границы, тени и градиента в свойствах css border-radius, box-shadow и linear-gradient.
HTML код:
<div class="block"> <h2>Заголовок</h2> <p>Вы должны использовать последние версии Firefox, Chrome и Safari, чтобы увидеть результат. Я думаю, это станет одним из самых известных и популярных решений в ближайшее время. Чистый CSS, ничего лишнего, ни одного изображения в оформлении, просто волшебные свойства CSS. Хотя CSS3 стандарты не поддерживаются пока всеми браузерами, некоторые разработчики уже начали широко их использовать. Для IE-шки существуют специальные хаки и фильтры, чтобы он читал CSS3.</p> </div> |
CSS код:
.block { max-width:330px; padding:20px; margin: 0 auto; border:1px solid rgba(128, 128, 128, 0.37); border-radius: 15px; -moz-border-radius: 15px; -webkit-border-radius: 15px; background-image: linear-gradient(-180deg, #EBEBEB 0%, #DCDDDF 48%, #C4C5C7 99%); box-shadow: 0 16px 28px 0 rgba(0,0,0,.22), 0 25px 55px 0 rgba(0,0,0,.21); } .block h2 { padding-bottom: 10px; margin: 0; text-align: center; text-shadow: 1px 1px #FFFFFF; font-weight: 400; font-size: 1.4em; font-family: 'Open Sans', Calibri, Arial, sans-serif; color: black } .block P { margin:0; padding: 0 } |
Преимущества: Самое простое и перспективное решение, с помощью современных свойств CSS3. Firefox, Chrome и Safari поддерживают CSS3 и есть хаки для IE6, 7 и 8. Не используются фоновые изображения, что само по себе уже хорошо.
Недостатки: Ограниченная поддержка старыми браузерами, скруглённые углы, тень и градиент фона.
Метод 5: Мультифон.
Наконец рассмотрим пятый способ из нашей серии. Этот метод очень похож на метод 3, в нем объединяем для одного свойства background парочку фоновых изображений, и получаем, так сказать мультифоновый блок. Проблема всё та же как во всех случаях использования картинок для фона, блок не растягивается при добавлении контента, а это конечно же не есть хорошо.

HTML код:
<div class="block"> <h2>Заголовок</h2> <p>Примечание: Этот метод очень похож на метод 3, в нем объединяем для одного свойства background парочку фоновых изображений, и получаем, так сказать мультифоновый блок. Проблема всё та же как во всех случаях использования картинок для фона, блок не растягивается при добавлении контента, а это конечно же не есть хорошо</p> </div> |
CSS код:
.block { width:330px; padding-bottom:30px; background: url(block_header.jpg) top left no-repeat, url(block_body.jpg) 0 bottom no-repeat; padding:10px 10px 20px 10px; |
Подводя итог всему, что я тут пытался умно подать, хочу сказать одно, все эти методы применимы, каждый в отдельности и в зависимости от проекта где будет использован. Может описание вышло не так красиво, как у распупыристых дел мастеров, но уж тут, как говориться извиняйте, учились давно и больше не тому 🙂
Будущее конечно же за четвёртым вариантом, так как он самый гибкий и легко настраиваемый, остальные способы можно ужу считать историей.
Никого не призываю использовать именно эти методы, хотя для общего изучения материала и дабы память освежить, пожалуй кому-то да и пригодится, а значит, и пыжился я тут не зря.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Спасибо за метод #4, давно хотел научиться.
Пояснения предельно понятные, демонстрация очень наглядная.
Спасибо за сайт.
За оценку спасибо. За методом №4 будущее, все равно все браузеры с отсталыми движками, когда нибудь придут к полной поддержке CSS3. Даже тормознутый и не в меру консервативный IE пыжится и тихим сапом подтягивается к современным собратьям. Хотя на данный момент использование изображений в дизайне является стабильной техникой исполнения и не несет сюрпризов в плане ломки отображения страниц и содержимого.