Встраиваем видео в модальное окно
Всем, доброго дня ли ночи!
Ранее мы подробнейшим образом рассмотрели способ создания замечательного модального окна с помощью CSS и jQuery. Научились расширять, по мере надобности, функционал нашего всплывающего окошка, используя его для подачи различной информации, будь то динамичный ротатор контента , или встроенная форма обратной связи.
Сегодня хочу рассказать, как просто и легко встроить любой видеоролик в модальное окно. Для примера буду использовать сгенерированный код, с известного всем видеоресура YouTube. В дальнейшем вам ничего не мешает использовать любой другой видеохостинг, или же встроить видео расположенное непосредственно на вашем сервере.

Как вы уже знаете из предыдущих записей по теме, мы имеем модальное окно в виде блочного элемента div, который через идентификатор id=”popup” привязан к ссылке для вызова всплывающего окна, имеющей атрибут rel=”popup”. Соответственно для вывода последующих окон, не забываете добавлять в атрибут rel, цифровой порядковый номер, типа popup1,2,3 и т.д, и конечно не забываем про идентификатор id, выставляем такой же.
<a href="#?w=560" rel="popup" class="poplight">Смотреть Встроенное видео</a> |
<div id="popup2" class="popup_block">Здесь вставляете сгенерированный код видеоролика....</div> |
В качестве ссылки на вывод модального окна, можно использовать, как просто текстовую ссылку, так и миниатюру с кадром из представляемого видеоролика.
Давайте на примере YouTube посмотрим, как получить этот самый код для вставки видео, а затем определим его в наше модальное окно.

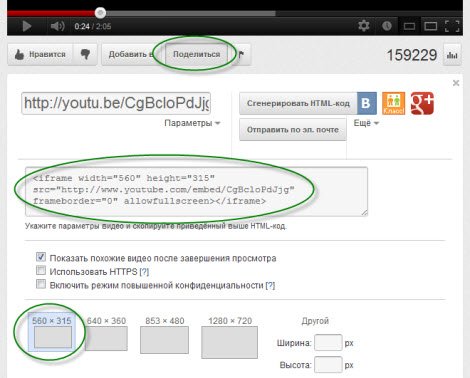
Видите, ничего нового и необычного. Заходите на YouTube, находите интересующий вас видеоролик. Внизу каждого видеоролика находится панель с кнопками, нас интересует одна из них, это кнопка «Поделиться». Без особых раздумий жмете на нее, далее следует нажать на кнопку «Сгенерировать HTML-код», после чего откроется дополнительная панель, в которой вы сможете указать параметры видео, выбрать высоту и ширину видеоплеера. Затем, остается только скопировать сгенерированный код и использовать его у себя на сайте. В нашем случае мы вставим этот код в наше модальное окно и в Html это будет выглядеть так:
<div id="popup2" class="popup_block"><iframe width="560" height="315" src="https://www.youtube.com/embed/CgBcloPdJjg" frameborder="0" allowfullscreen></iframe></div> |
В примере я использовал видео с шириной 560px, соответственно для корректного отображения в модальном окне, ссылке вызова, атрибуту href прописал значение «#?w=560», что с помощью магии jQuery выведет окно необходимого нам размера.
К видео вы можете добавить заголовок и краткое описание, а так же различные кнопари для социальных сетей, типа «Мне нравиться», «Класс», «Твитнуть» и еще много разной лабуды.
На этом все. Встроенное видео в модальном окне готово. Этот метод привлекателен тем, что он удобен в первую очередь для пользователей. Например организовав у себя на сайте галерею из видео, вы предоставляете возможность осуществлять предпросмотр и просмотр видеороликов без переходов и перезагрузки страниц, что само по себе конечно же очень удобно.
К сожалению не обошлось и без некоторых косяков. Оказывается встроенное видео, при закрытии окна, с какого-то перепуга продолжает проигрываться. На сегодняшний день у меня вырисовывается лишь одно решение этой проблемы, точнее, я бы сказал — своеобразный костыль, в виде принудительной перезагрузки страницы, при нажатии кнопки «закрыть» на модальном окне. Решение не самое лучшее, теряется привлекательность использования модального окна. Тем кто все же решит использовать модальное окно, для воспроизведения видео, необходимо в javascript добавить одну строку: document.location.reload(); и видео будет останавливаться, но при этом будет перезагружаться и страница, что конечно же не есть хорошо.
//Закрываем окно и слой затемнения $(document).on('click', 'a.close, #fade', function() { //закрытие по клику вне окна и кнопке закрытия... $('#fade , .popup_block').fadeOut(function() { $('#fade, a.close').remove(); //При нажатии закрывается окно и видео останавливается document.location.reload(); }); return false; }); }); |
Если возникнут вопросы, или вы найдете более подходящее решений остановки видео при закрытии окна, не стесняйтесь, пишите в комментариях. Вместе все у нас получится. Удачи и до новых встреч!
PS: Может кого заинтересует: Модальный блок видео на чистом CSS3
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Классные модальные окна! На Ослике есть глюки небольшие(((
Иван. Спасибо за отзыв. Ну, а на счет глюков в «Ослике»)))), осёл он и в Африке осёл.
Driver, я хочу поставить это себе на сайт, но не понимаю, как это сделать. Можете написать для не программиста, куда какой код нужно тупо скопировать?
А можено сделать так, чтобы после закрытия модального окна видео выключалось? Чтобы после нажатия на крестик закрытия, видео тоже переставало проигрываться?
Пример c видеороликом с сайта youtube. Когда используешь код встраивания по старому (через тэг object), то после закрытия модального окна видео тоже останавливается (выключается). А вот с новым кодом для встраивания через тэг iframe такого уже не стало! Вот это проблема!
Здравствуйте Сергей.
Этот вопрос я даже как то и не прорабатывал, цель статьи была показать широкий спектр использования именно модального окна, на примере вставки в него мультимедийного элемента, в данном случае видео. Да, через iframe получается такой вот косячок, приходится выключать сначала видео, а потом закрывать окно, что конечно же не очень удобно. Существуют сервисы использующие код встраивания через тэг object, ну и на конец собственный видеоплеер, а этого добра, как говорится — «вагон и маленькая тележка». Погуглим, пороем, может и найдется техническое решение.
Удачи!
Тоже столкнулся с проблемой того что видео не стопится, не нашлось решение проблемы? Хотел сделать хотя бы так что бы при нажатии на крестик грузилась другая страница, но что то не получается, я думал так:
здесь href=”#” заменить на href=”другаястраница.html”
//Fade in the Popup and add close button
$(‘#’ + popID).fadeIn ().css ({ ‘width’: Number ( popWidth ) }).prepend (”);
но другаястраница не грузится!
Подскажите пожалуйста!!!
Алексей
Все дело в том, что изначально не предусматривалось размещения видео в модальном окне, хотя конечно же не исключалась такая возможность. Встраивая видеопроигрыватель любого стороннего сервера, я предполагал логически правильную последовательность действий при выключении воспроизведения чего бы то ни было. Хотя какая логика в Интернете ))). Проигрывание видео останавливается замечательно, как оно того и требует, по нажатию кнопки Стоп на проигрывателе. Нажатием кнопки закрытия окна, вы не закрываете страницу и не перезагружаете ее, а значит подгружаемый внешний объект продолжает работать.
Спасибо за ответ. Это все понятно, вопрос то в том и стоит можно ли сделать так чтобы останавливалось видео или хотя бы что бы при нажатии на крестик грузилась другая страница. (пример: модальное окно выскакивает на странице index.html, я его посмотрел нажал крестик и загрузилась index2.html)
Всем привет! У меня в Опере окно с видео открывается внизу, а в других браузерах посередине. Как сделать что-бы окно с видео открывалось в Опере тоже посередине?
Извеняюсь-разобрался-просто я использовал старый код встраивания с ЮТуб.
Всем привет! У меня вопрос такого плана — а как сделать чтобы у видео автозапуск срабатывал только при загрузке самого модального окна с этим видео??? Потому что если сразу указать в коде этот атрибут, то автозапуск срабатывает сразу при загрузке страницы. Вот пример кода видео с vimeo:
Возможно ли реализовать на jquery открытия модельного окна при закрытии страницы или вкладки браузера. Что- то типа этого: life-blogs.org/alla/
С остановкой видео решил проблему так:
вместо того, чтобы перезагружать страницу, я удаляю сам плее и создаю его при каждом открытии окна
создание — $(‘#’ + popID).fadeIn ().css ({ ‘width’: Number ( popWidth ) }).prepend (”);
удаление — $(‘#popupYT’).remove ();
Интересное решение, спасибо за подсказку ))
Я использую Bootstrap 3.0
Подскажите, как в нем сделать, что бы видео останавливалось при закрытие модального окна?
Хорошее решение в комментарии выше, в моем примере использую $(‘#fade, a.close’)
У меня ситуация, когда после закрытия модального окна, видео продолжает работать. На вашем примере все работает четко, что я мог пропустить, вроде бы код я копировал 1 в 1.
Борис. Дорогой вы мой человечище:)
В комментариях к урокам по созданию модальных окон, эта проблема обсуждается по полной, но четкого и однозначного решения пока нет. В некоторых случаях при вставке видео, например с Youtube, помогает использование старого кода встраивания через object.
Удачи!
Не понимаю куда вставлять код
создание — $(‘#’ + popID).fadeIn ().css ({ ‘width’: Number ( popWidth ) }).prepend (”);
удаление — $(‘#popupYT’).remove ();
все перепробовал, но не работает
Здравствуйте,Костя.
Никуда ничего вставлять не нужно. В новой версии модального окна видео останавливается по умолчанию при закрытии. Ну, а если хотите использовать данное решение, то первый кусок кода, это инициализация окна с кнопкой закрытия:
$('#' + popID).fadeIn().css({ 'width': Number( popWidth ) }).prepend('<a href="#" class="close" rel="nofollow"><img src="close_pop.png" class="btn_close" title="Закрыть окно" alt="Закрыть" /></a>');Так он выглядит целиком, в файле winmodal.js в разделе под комментарием:
//Добавить кнопку "Закрыть" в наше окно, прописываете прямой путь к картинке кнопкиКод удаления
$('#popupYT').remove ();следует прописать в секции под комментарием//Закрыть всплывающее окно и слой затемнениязаменив им стандартный$('#fade, a.close').remove();В этом случае ролики с YouTube закрываются корректно, как поведут плееры с других видеохостингов, не берусь предсказать.
Способ остановки видео при закрытии модального окна, описанный в статье и используемый в примере, работает во всех случаях.
а как сделать полосу прокрутки в этом окне
а как сделать чтобы после закрытия окна вверх не проматывалось?