Анимированная Форма Входа и Регистрации
Здравствуйте всем!
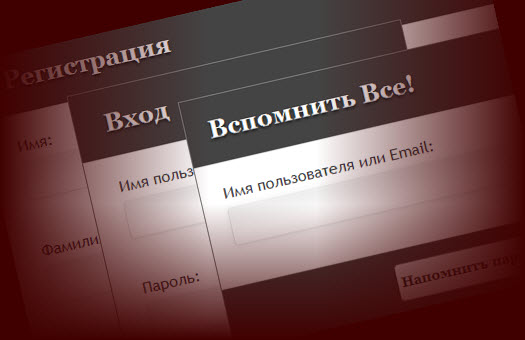
Сегодня я хочу рассказать и показать на примере, как с помощью JQuery создать простую и функциональную форму «входа» с возможностью переключения на форму «регистрации» и «восстановления пароля». Идея заключается в том, что когда пользователь переходит из одной формы в другую, новая форма открывается в этом же окне без перезагрузки страницы, с расширением или сжатием контейнера до размеров новой формы.
Как уже упоминалось выше, мы будем задействовать три самых распространенных вида форм, это «Вход», «Регистрация» и конечно же «Восстановление Пароля».
На тот случай, если у пользователя отключен JavaScript (застарелая фобия), созданы статичные страницы соответствующие формам, так что переключение сработает при любом раскладе.
И так, посмотрели пример, удостоверились что всё работает, давайте тихим сапом, начнем созидать…
Разметка HTML
Мы создадим три различные формы, это форму для Входа, регистрационную форму и форму восстановления пароля, с помощью только одного основного поля. Формы будут иметь различные размеры и соответственно разное количество пунктов для заполнения.
В первую очередь необходимо создать оболочку (контейнер), для всех трех форм.
<div id="form_wrapper" class="form_wrapper"> <!-- Мы разместим наши формы здесь --> </div> |
Затем мы будем добавлять каждый элемент формы и вставлять необходимые поля ввода. Каждая форма будет иметь заголовок и нижний блок с кнопкой соответствующей назначению формы.
Регистрационный бланк, который будет нашей первой формой, будет состоять из двух столбцов, которые будут находиться рядом друг с другом:
<form class="register"> <h3>Регистрация</h3> <div class="column"> <div> <label>Имя:</label> <input type="text" /> <span class="error">Это Ошибка</span> </div> <div> <label>Фамилия:</label> <input type="text" /> <span class="error">Это Ошибка</span> </div> <div> <label>Ваш сайт:</label> <input type="text" value="http://"/> <span class="error">Это Ошибка</span> </div> </div> <div class="column"> <div> <label>Имя пользователя(ник):</label> <input type="text"/> <span class="error">Это Ошибка</span> </div> <div> <label>Email:</label> <input type="text" /> <span class="error">Это Ошибка</span> </div> <div> <label>Пароль:</label> <input type="password" /> <span class="error">Это Ошибка</span> </div> </div> <div class="bottom"> <div class="remember"> <input type="checkbox" /> <span>Получать обновления</span> </div> <input type="submit" value="Регистрация" /> <a href="index.html" rel="login" class="linkform">Вы уже зарегестрированы? Перейдите для Входа</a> <div class="clear"></div> </div> </form> |
Теперь нам нужно создать разметку для формы Входа. Эта форма будет показываться когда пользователь заходит на сайт. Вот почему мы пропишем форме другой, специальный класс «login active»:
<form class="login active"> <h3>Вход</h3> <div> <label>Имя пользователя(ник):</label> <input type="text" /> <span class="error">Это Ошибка</span> </div> <div> <label>Пароль: <a href="forgot_password.html" rel="forgot_password" class="forgot linkform">Забыли пароль?</a></label> <input type="password" /> <span class="error">Это Ошибка</span> </div> <div class="bottom"> <div class="remember"><input type="checkbox" /><span>Запомнить пароль</span></div> <input type="submit" value="Войти"/> <a href="register.html" rel="register" class="linkform">Вы не зарегистрированы? Зарегистрироваться!</a> <div class="clear"></div> </div> </form> |
Финальным аккордом в разметке наших форм станет создание формы для «восстановления пароля». Все по той же схеме, с присвоением форме класса «forgot_password»:
<form class="forgot_password"> <h3>Вспомнить Все!</h3> <div> <label>Имя пользователя или Email:</label> <input type="text" /> <span class="error">Это Ошибка</span> </div> <div class="bottom"> <input type="submit" value="Напомнить пароль"/> <a href="index.html" rel="login" class="linkform">Вспомнили? Перейдите для Входа</a> <a href="register.html" rel="register" class="linkform">Вы не зарегистрированы? Зарегистрироваться!</a> <div class="clear"></div> </div> </form> |
Как видите в каждой форме присутствуют элементы ссылки с кассом «linkform», которые указывают на другие формы и для того чтобы определить какую форму показывать пользователю в момент нажатия на ссылку, прописываем атрибут “rel” с соответствующим форме значением. Например ссылка «Вы не зарегистрированы? Зарегистрироваться!» будет иметь атрибут “rel” со значением “register”, это значит, что будет показана именно регистрационная форма при нажатии на ссылку.
Далее, атрибут «HREF» указывает на статичные страницы HTML с соответствующей формой. Ссылка из приведенного примера будет указывать на index.html, страницу, которая содержит нашу форму «Войти». Эта ссылка будет срабатывать или подключаться, когда JavaScript у пользователя «с перепуга» отключен. Что и делает наши формы рабочими при любых ситуевинах.
С разметкой наших форм более или менее разобрались, теперь давайте рассмотрим оформление этих форм с использованием интересных свойств CSS3.
CSS
Начнем с основной оболочки(фона), в нашем случае это будет белый цвет, который мы видим при переключении и загрузке форм.
.form_wrapper{ background:#fff; border:1px solid #ddd; margin:0 auto; width:350px; font-size:16px; -moz-box-shadow:1px 1px 7px #ccc; -webkit-box-shadow:1px 1px 7px #ccc; box-shadow:1px 1px 7px #ccc; } |
Мудрить не стали, заголовки всех форм будут иметь одинаковый, следующий стиль:
.form_wrapper h3{ padding:20px 30px 20px 30px; background-color:#444; color:#fff; font-size:25px; border-bottom:1px solid #ddd; } |
Что бы формы не были видны на начальном этапе, но затем были активны и видны добавляем следующий класс:
.form_wrapper form{ display:none; background:#fff; /*Белый фон при загрузке*/ } form.active{ display:block; /* Форма активна и видна*/ } |
В следующем шаге мы определим ширину для каждой формы. Для анимации форм в JavaScript включены функции соответствующие размерам:
form.login{ width:350px; } form.register{ width:550px; } form.forgot_password{ width:300px; } |
В регистрационной форме присутствует две колонки, находящиеся рядом, оформляем это дело следующим образом:
1 2 3 4 |
.form_wrapper .column{ width:47%; float:left; } |
Ссылки на все наши формы будут иметь следующий стиль:
.form_wrapper a{ text-decoration:none; color:#777; font-size:12px; } .form_wrapper a:hover{ color:#000; } |
Элементы маркировки имеют встроенный стиль по умолчанию.Нам же необходим свой стиль маркировки полей ввода:
.form_wrapper label{ display:block; padding:10px 30px 0px 30px; margin:10px 0px 0px 0px; } |
Для полей ввода применим некоторые интересные свойства CSS3, придадим градиент для фона и добавим теней. Правда моя любимая Opera, градиент в частности не поддерживает, о тормознутом и горячо не любимом IEшке промолчу:
.form_wrapper input[type="text"], .form_wrapper input[type="password"]{ border: solid 1px #E5E5E5; margin: 5px 30px 0px 30px; padding: 9px; display:block; font-size:16px; width:76%; background: #FFFFFF; background: -webkit-gradient( linear, left top, left 25, from(#FFFFFF), color-stop(4%, #EEEEEE), to(#FFFFFF) ); background: -moz-linear-gradient( top, #FFFFFF, #EEEEEE 1px, #FFFFFF 25px ); -moz-box-shadow: 0px 0px 8px #f0f0f0; -webkit-box-shadow: 0px 0px 8px #f0f0f0; box-shadow: 0px 0px 8px #f0f0f0; } .form_wrapper input[type="text"]:focus, .form_wrapper input[type="password"]:focus{ background:#feffef; } |
Нижняя часть каждой формы будет похожа на фон заголовка:
.form_wrapper .bottom{ background-color:#444; border-top:1px solid #ddd; margin-top:20px; clear:both; color:#fff; text-shadow:1px 1px 1px #000; } |
Ссылки наших форм оформим следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.form_wrapper .bottom a{ display:block; clear:both; padding:10px 30px; text-align:right; color:#ffa800; text-shadow:1px 1px 1px #000; } .form_wrapper a.forgot{ float:right; font-style:italic; line-height:24px; color:#ffa800; text-shadow:1px 1px 1px #fff; } .form_wrapper a.forgot:hover{ color:#000; } |
Создадим и оформим контейнер для флажка(checkbox) «Запомнить Пароль»:
1 2 3 4 5 6 7 8 9 10 |
.form_wrapper div.remember{ float:left; width:140px; margin:20px 0px 20px 30px; font-size:11px; } .form_wrapper div.remember input{ float:left; margin:2px 5px 0px 0px; } |
И наконец, нам необходимо довести до ума кнопки наших форм «Отправить»,”Регистрация” и т.д:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
.form_wrapper input[type="submit"] { background: #e3e3e3; border: 1px solid #ccc; color: #333; font-family: "Trebuchet MS", "Myriad Pro", sans-serif; font-size: 14px; font-weight: bold; padding: 8px 0 9px; text-align: center; width: 150px; cursor:pointer; float:right; margin:15px 20px 10px 10px; text-shadow: 0 1px 0px #fff; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-box-shadow: 0px 0px 2px #fff inset; -webkit-box-shadow: 0px 0px 2px #fff inset; box-shadow: 0px 0px 2px #fff inset; } .form_wrapper input[type="submit"]:hover { background: #d9d9d9; -moz-box-shadow: 0px 0px 2px #eaeaea inset; -webkit-box-shadow: 0px 0px 2px #eaeaea inset; box-shadow: 0px 0px 2px #eaeaea inset; color: #222; } |
На этом большая и интересная работа со стилями закончена, остается разобраться с JQuery!
JavaScript
Подключаем к работе в документе волшебный фреймворк — JQuery, находящийся где-то там, в недрах Гугловских серверов:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> |
Затем следует разместить javascript, с помощью которого и будет достигнут эффект анимации форм при переключении:
$(function() { //оболочка форм (включает в себя все три формы) var $form_wrapper = $('#form_wrapper'), //текущая форма активная $currentForm = $form_wrapper.children('form.active'), //ссылки переключения форм $linkform = $form_wrapper.find('.linkform'); //получить ширину и высоту каждой формы и сохранять для последующего вывода $form_wrapper.children('form').each(function(i){ var $theForm = $(this); (!$theForm.hasClass('active')) $theForm.hide(); theForm.data({ width : $theForm.width(), height : $theForm.height() }); }); //Ширина и высота оболочки (так же из текущей формы) setWrapperWidth(); $linkform.bind('click',function(e){ var $link = $(this); var target = $link.attr('rel'); $currentForm.fadeOut(400,function(){ $currentForm.removeClass('active'); $currentForm= $form_wrapper.children('form.'+target); $form_wrapper.stop() .animate({ width : $currentForm.data('width') + 'px', height : $currentForm.data('height') + 'px' },500,function(){ $currentForm.addClass('active'); $currentForm.fadeIn(400); }); }); e.preventDefault(); }); function setWrapperWidth(){ $form_wrapper.css({ width : $currentForm.data('width') + 'px', height : $currentForm.data('height') + 'px' }); } $form_wrapper.find('input[type="submit"]') .click(function(e){ e.preventDefault(); }); }); |
На этом все, проделав вышеописанное, вы получите интересную, динамичную форму для входа и регистрации. Глядя на описание может возникнуть ощущение сложности процесса, но надеюсь, это только ощущения и такое решение придется многим по вкусу.
Как чаще всего это бывает, идея принадлежит нашим «буржуинским товарищчам», в данном случае проявила свои таланты Мэри Лу из команды веб-разработчиков tympanus.net. Я же в силу своих возможностей постарался адаптировать и перевести действо сие, хотелось бы верить что не зря…





Подскажите пожалуйста(Желательно подробно на примере) как поставить эту форму на сайт с WordPress. Не могу не как разобраться!!!
Здравствуйте Denis.
Если у вас возникают трудности с интеграцией данной формы в WP. Советую присмотреться к специальным плагинам для замены стандартной формы авторизации BM Custom Login и Custom Admin Branding. О том как с ними работать читайте Здесь >>
Удачи.
Кто смог её поставить подскажите как воткнуть эту форму в шаблон для сайта на движке вордпресс.
Здравствуйте Denis.Если у вас возникают трудности с интеграцией данной формы в WP. Советую присмотреться к специальным плагинам для замены стандартной формы авторизации BM Custom Login и Custom Admin Branding. О том как с ними работать читайте Здесь >>Удачи.
Не хотелось бы нагружать движок дополнительными плагинами, может можно как нибудь вставить в шаблон темы(за отдельную плату и сколько это будет стоить?)
Denis, здравствуйте.
Убедительная просьба, по всем вопросам о заказах на выполнение работ, обращайтесь через контактную форму, которая всегда была и есть на странице «Контакт». Пишите, посмотрим и чем смогу помогу.
Добрый день! Я совсем еще начинающий в этом деле «специалист». Поэтому многое дается с трудом и долгим осознанием. Не подскажите, в каком месте должен подсоединяться javascript? С уважением.Александр
Александр. Доброго вам времени суток!
Конечно же подскажу, javascript можете подключить к документу разместив его в начале перед закрывающим тегом /head, или же в конце перед закрывающим тегом /body. Посмотрите как это сделано на странице примера, открыв исходный код страницы.
Спасибо большое. Можно тогда вдогонку еще пару вопросов? Первое: У Вас в уроке форма регистрации имеет class=”register”>. В исходниках же «register active». Как мне поступить.
И второе: Под всеми «импутами» имеется This is an error. Я так понимаю, это обработчик формы должен давать задание на вывод этого сообщения?
Спасибо большое за урок. Сейчас как раз занимаюсь его реализацией. Надеюсь все получится
С уважением. Александр
Используйте class=”register”> для формы «входа» , а class=”register active”> прописываете для формы регистрации, в css этому классу прописан параметр display:block; что делает изначально регистрационную форму невидимой
This is an error. Я так понимаю, это обработчик формы должен давать задание на вывод этого сообщения?
Совершенно правильно понимаете ))))
Вы имели ввиду для формы входа login active? А для формы регистрации register? Как это указано в индексном файле. А зачем нужны все эти три файла. У меня работает один индексный. ИЛИ я что то не понимаю?
This is an error. Я так понимаю, это обработчик формы должен давать задание на вывод этого сообщения?
Совершенно правильно понимаете ))))
Как бы это только сделать. Что то мозги мои это не догоняют еще совсем. Мои способности позволяют с неимоверной степенью усилий в обработчике задать переменные в случае выявления ошибок при регистрации или входе, которые потом в нужном месте с помощью echo выведутся в нужном месте. Эх!!!! Жаль, что только совсем недавно этим занялся.
Вся форма выстроена из трех файлов , связанных между собой. Для вызова формы — индексный файл, для формы регистрации register.html, соответственно forgot_password.html для формы напоминания пароля
Все!!! с активом разобрался
Я рад за вас!!!
Удачи!
Уважаемый администратор!!!! Я понимаю, что Вы не можете уделять время только мне одному, но просто я пока не встретил ни одного подобного сайта, где Admin так бы легко вступал в переписку со своими читателями. Для заметки, есть пару сайтов, где «ненужные» вопросы попросту удаляются. Прикольно??? О чем это я ? А ! Вот ! Может быть подскажите, где можно раздобыть скрипт «Страна-регион-город»?
Александр, по поводу скрипта, вбейте в поиск: скрипт «Страна-регион-город» и выбирайте, ежели лень, то смело жмякайте Тынц
Александ помогите разобраться как что и куда если у вас получилось. ОЧЕНЬ НАДО! Заранее спасибо!!!
Denis
Вот я всегда был убежден, что разжевал и разложил все по полочкам что и куда, стоит лишь внимательней прочитать статью, посмотреть пример и отталкиваясь от исходников, подстроить форму под свой проект.
Приветствую, у меня такой вопрос: если я вставлю данную форму на свой сайт, то получу: полностью рабочую форму.
или только шаблон к которому необходимо присоединять еще и собственную базу данных
Сергей, здравствуйте. Да форма описанная в статье является шаблоном, к ней необходимо подключить свою базу данных, как — это уже совсем другая история, в инете найдется немало информации по теме. Спасибо за интерес к статье и Удачи!
Здравствуйте уважаемый драйвер.
Я первый раз пишу сайт на «чистом» хтмл, до этого пользовался только джумлой и ВП. Отсюда вопрос.Скачал и прикрутил вашу менюшку, но так и не понял механизма регистрации. Или же это просто форма, а механизм идет отдельно?
День добрый! Алексей, это очень здорово, что у вас получилось поставить форму регистрации, но без связки PHP + MySQL, это всего лишь красивая обертка. Конечно, можно создать систему авторизации/регистрации, не используя базу данных, а хранить данные о пользователях в обычном текстовом файле или в XML-файле, но во всех случаях вам понадобится «отдельный механизм», скрипт-обработчик. Из этого следует, хостинг где располагаете свой сайт, должен включать хотя бы поддержку PHP. Ну а, чтобы не заморачиваться этими проблемами, люди и используют различного рода системы управления сайтом( WP, DLE, Joomla и т.д и т.п ).
добрый день, как воткнуть эту форму регистрации в модальное окно, что окно растягивалось по размеру блока регистрации.
Заранее спасибо