Блоки с закругленными углами без использования изображений
Давайте рассмотрим способ создания и вывода блока на страницах сайта, не прибегая к использованию ни одного графического изображения.
В этом варианте каждый пиксель угла прорисовывается с помощью CSS.Тем самым уменьшается время загрузки страницы, да и редактировать параметры выводимого блока довольно просто.

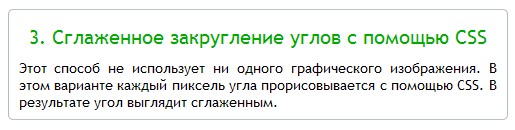
Посмотрите как будет выглядеть выводимый блок на примере:
Теперь как всегда, разберем за счет чего достигается такой результат.
Вопервых, непосредственно на странице между тегами <head></head> или в файле ваших стилей CSS, как в демо, пропишите следующий код:
.block_br { max-width: 500px; margin: 0 auto; padding: 0 15px; border: 1px solid #B0BCC2; border-radius: 8px; -moz-border-radius: 8px; -webkit-border-radius: 8px; } .block_br h2 { font-size: 20px; font-weight: normal; text-align: center; color: #00b400 } |
Как видно из приведённого выше кода, настроить можно практически любой параметр создаваемого блока, размеры, цветовую палитру элементов блока, ну, и конечно же скругление углов, используя свойство border-radius.
Для вывода блока непосредственно на странице HTML, необходимо прописать следующее:
<div class="block_br"> <div class="block_br"> <h2>Сглаженное закругление углов с помощью CSS</h2> <p>Этот способ не использует ни одного графического файла. <p>В этом варианте используется новое свойство из обоймы CSS. В результате углы выглядят плавно скруглёнными.</p> </div> |
После всех этих нехитрых манипуляций, с чувством полного удовлетворения, можно полюбоваться на результат. Надеюсь всё у вас получится.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Все браузеры отображают такой блок?
Здравствуйте Виктория.
Спасибо за интерес к статье и комментарий. Поправил исходный код приведенный в статье и исправил битые ссылки на демо — страницу.
Все современные браузеры включая IE 8 + корректно отображают блоки выполненные на CSS3. За дремучие версии IEшки отвечать не берусь, так как давно на них забил, ну а вы можете легко проверить, как отображается в различных браузерах, с помощью онлайн — сервиса Browsershots.
Удачи.
Спасибо за ответ и отдельное спасибо за полезную ссылочку!
Спасибо!Driver!
Almat_kz
Всегда пожалуйста и с Новым годом!
Спасибо! То что искал поставлю чат в этот блок!