Упакованный шаблон сайта — RESPECT
Знакомая всем ситуация, когда вы перелопачиваете десятки сервисов с наборами бесплатных шаблонов html/css для сайта, в поисках того единственного, который подойдет по всем параметрам и будет соответствовать вашим запросам.
Чаще всего такое не возможно, бесплатность шаблона редко подразумевает его полною доработку, укомплектованность вариантами страниц и другими элементами веб-сайта. Хотя порой случаются и приятные исключения из правил, по ведомым одним лишь разработчикам причинам, в свободный доступ, время от времени вбрасываются по настоящему профессиональные шаблоны практически готовых сайтов, со всеми прибамбасами и полным набором сопутствующих элементов.

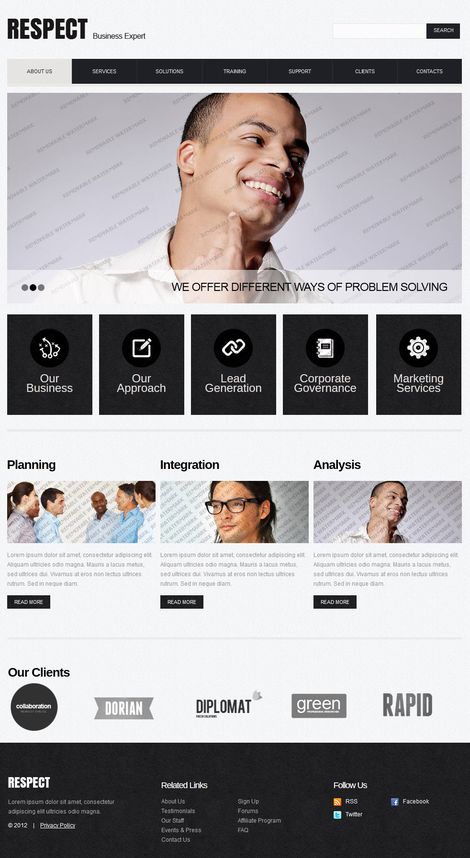
Представляю вашему вниманию, универсальный шаблон html/css для сайта — RESPECT. Про этот шаблон, можно с уверенностью сказать, что он упакован по полной. Судите сами, это не банальный шаблон html одной страницы, а полноценный комплект для создания сайта или блога, включающий в себя целый набор отлично проработанных вариантов страниц.
Уже привычный всем вариант страницы блога, три варианта слайдеров изображений с большим набором предустановленных настроек эффектов перехода.
Отдельное внимание отведено готовым CSS3 шаблонам для всевозможных элементов дизайна. Чего только стоят анимированные кнопки css3, оформление вывода миниатюр с помощью свойств css3 и эффект тени (box-shadow) для блоков информации.
Имеется в комплекте шаблона и своя готовая страница ошибки 404, несколько вариантов форм и стили оформления цитат, набор качественных монохромных шрифтовых иконок с возможностью быстрого редактирования, а так же иконки популярных социальных сетей, видео и аудио плееры с инструкцией встраивания на сайт, и еще много чего полезного и интересного, содержит этот замечательный, а главное полностью бесплатный пакет шаблона.
В общем, не будем мучить ни себя, ни многострадальную клавиатуру. Просто смотрите живой пример работы этого универсального шаблона. Если понравится, скачивайте и используйте при создании своих новых интернет-проектов.
И на десерт сегодня: смотрим впечатляющий трейлер Crysis 3 под композицию Muse «Liquid State»




Установить тоже не удалось… «Отсутствует файл стилей…» …
ilit70
Дорогой вы мой человечище. Ну что же вы вносите сумятицу и неразбериху в ряды читателей. Сначала вам следует разобраться что куда и зачем устанавливать. Если вы пытаетесь ставить этот шаблон на WordPress, то конечно у вас ничего не получится. Ясно же написано, что шаблон HTML/CSS. В том случае если бы я писал про темы WP, то уверяю вас, так бы и написал в заголовке статьи. Просто нужно быть чуточку внимательнее. А на счет файлов стилей, этого добра в комплекте шаблона — завались ))))
Да, кстати, при желании этот шаблон, можно с легкостью натянуть и на wordpress, но это уже совсем другая история.
Приношу полную кошелку извинений!! Действительно не разобрался… Увидел…глазищи загорелись…и давай устанавливать!!
Интересный шаблон. Жду продолжения 🙂 о том как шаблон натянуть на вордпресс
А зачем ждать? Все уже давно и подробно расписано, в рунете полно информации по теме «натяжки html шаблонов на wordpress».
Богатый шаблон, похож на учебник или справочник) Если в верхнем меню у «Демо» погулять.
Спасибо!! хорошый шаблон
Больше всего впечатляет отличный набор готовых страниц и различных элементов веб-дизайна, необходимых для создания полноценного сайта.
даже лучше чем bootstrap
Не поленился написать комментарий(что бывает довольно редко)
просто ЭТО ОНО ,то что мне и было нужно
не искал-но случайно наткнулся
(нужно даже не мне = попросили простенький сайтик статичный)
КУЧУ ВРЕМЯ СЭКОНОМИЛ ,конечно можно и самому написать,
НО ЗАЧЕМ ИЗОБРЕТАТЬ ВЕЛОСИПЕД?
осталось кое что подправить в стилях(на вкус заказчика),
ПРИДАТЬ ТАК СКАЗАТЬ ИНДИВИДУАЛЬНОСТЬ
и ЗАПиХАТЬ туда его контент
СПАСИБО ТЕМ КТО ПОСТАРАЛСЯ ЕГО СДЕЛАТЬ И ВАМ
за то что выложили «НА СКАЧКУ БЕЗ ЗАМОРОЧЕК»= в один клик
Рад что пригодился шаблон, сэкономил вам время и силы для будущих проектов. Удачи!
шаблон отличный! но можно ли быть уверенным, что он бесплатный? и кто его автор? подскажите, пожалуйста…
tata
Будьте уверены, шаблон бесплатный, по крайней мере здесь вы можете его скачать без каких-либо ограничений. На счет автора, ничего определенного сказать не могу, нашел шаблон в свободном доступе у «буржуинов» freecsstemplates.in. Если вас терзают какие то сомнения, можете прочитать лицензионное соглашение по использованию шаблонов распространяемых этими ребятами.
Скажите, пожалуйста, как заставить контактную форму данного шаблона отправлять письма на нужный адрес? В каких файлах и что нужно поправить? (сам не нашёл)
Здравствуйте.
За работу с формой обратной связи отвечают файлы forms.js (js/forms.js) MailHandler.php(bin/MailHandler.php) и MailHandler.ashx(bin/MailHandler.ashx). Последний нужен если у вас сервер асп, если сервер php важен правильный путь к файлу MailHandler.php, опция mailHandlerURL в forms.js.
С данной формой не имел дела, но по логике вещей в forms.js в опции ownerEmail нужно указать необходимый e-mail, а в smtpMailServer соответственно указать smtpсервер исходящих сообщений, в случае если пользуете сторонний почтовый сервис, например, для gmail будет smtpMailServer:’smtp.gmail.com’.
Могу конечно и ошибаться, но надеюсь читатели поправят))). Удачи!
Не совсем понял что какой «smtpсервер» нужно указать в smtpMailServer. (для сайта использую платный хостинг) Подскажите , пожалуйста, как настроить, чтобы всё работало.
Евгений.
В smtpMailServer в случае использования сервера хостинга оставляете как есть «localhost»
Я так и предполагал. С делал все изменения, как написано выше, письма на указанный адрес не приходят(( Не пойму в чём дело.
Неужели, из тех кто скачивал этот шаблон, никто не задавался подобным вопросом? Или может у кого-то всё работает? Пожалуйста, напишите, поделитесь ответом?
Ура! Скрипт заработал!))) Всё оказалось проще простого))
В «ownerEmail», как и сказал driver, нужно вставить свой e-mail, но только в одном определённом месте. В самой последней строчке скрипта. В остальных местах в «ownerEmail» ничего не вставляем, оставляем всё как есть.
$(‘#contact-form’).forms ({ownerEmail:’свою почту’});
Вот в этой строке нужно вставить свою почту и всё заработает!))))
немного ошибся))) строка с «form2»
$('#contact-form2').forms({ownerEmail:'свою почту'});Искренне рад за вас. Уверен, что в поисках правильного решения, у вас не раз возникало непреодолимое желание разбить, искусать многострадальную «клаву». А решение, оно всегда где-то рядом, немного движухи и вот оно счастье ))).
Удачи! Дождь не может идти вечно!
Прямо в точку!!! Такое удовольствие доставляет найти решение какой-нибудь наисложнейшей ( с виду ) проблемы при создании сайта! Спасибо за шаблон!
Крутой шаблон! спасибо!!!
В том-то и дело, что редко когда можно найти шаблон, который нужен (я беру во внимание бесплатные шаблоны). Поэтому неплохо развернулся бизнес по предоставлению услуг заказа готового качественного шаблона для сайта.