CSS (Cascading Style Sheets) – это язык, используемый для определения стиля и внешнего вида веб-страниц. Вот несколько основных польз и преимуществ CSS: Раздельная разметка: Одним из ключевых преимуществ CSS является разделение содержимого веб-страницы (HTML) и ее стиля (CSS). Это улучшает организацию кода, облегчает его сопровождение и позволяет легко вносить изменения в дизайн без изменения структуры…
HTML & CSS
Для чего используется язык HTML
HTML (HyperText Markup Language) используется для создания и структурирования веб-страниц. Этот язык предоставляет основу для веб-документов, определяя структуру и разметку содержимого на веб-страницах. Вот основные цели и применения языка HTML: Создание веб-страниц: HTML используется для создания текстового и мультимедийного содержания на веб-страницах. Это позволяет вам размещать текст, изображения, видео, аудио и другие элементы на веб-сайтах.…
Многоцветный размытый фон с помощью градиентов CSS3

Продолжаю экспериментировать с градиентами CSS3. С помощью градиентов можно добиться по-настоящему фантастичных эффектов в веб-дизайне, в том числе и создавать причудливые фоны, которые смотрятся более симпатично, чем однотонные. Поскольку любой градиент по сути считается фоновым изображением и отдельного свойства для него нет, добавляется в css через background-image или универсальное свойство background. Уверен, что создав однажды…
Отражение и перспектива для 3D текста на чистом CSS

С момента появления новых свойств CSS3, возможности по формированию и оформлению элементов стали практически безграничны, ограничиваются разве что, только не ровной поддержкой разными браузерами, ну конечно воображением и фантазией разработчиков. Например текст, как основной конечный продукт любого сайта или блога, в первую очередь посетитель всегда читает, будь-то название сайта, заголовки статей, пункты меню, статьи и…
20+ Бесплатных библиотек CSS анимаций

Сегодня мы рассмотрим лучшие библиотеки анимаций CSS, которые помогут вам создать потрясающие эффекты для различных элементов вашего сайта. Несомненно анимация добавляет движухи в интернет пространство, сайты где используются эффекты анимации, оживают поднимаясь на уровень выше, главное не переусердствовать, а использовать анимацию там где она будет выглядеть логично, не стоит навешивать эффектные плюшки на каждую закорючку…
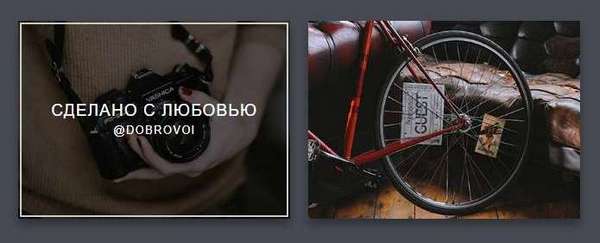
Всплывающая рамка и подпись изображения при наведении на чистом CSS

Продолжаю серию статей о создании различных эффектов при наведении на изображении, выполненных исключительно средствами CSS, без подключения javacript. Сейчас трудно кого-нибудь удивить hover-эффектами для картинок, поражает лишь многообразие видов и форм таких эффектов. Чаще всего используются эффектные появления подписей к миниатюрам изображений, реже к полноразмерным картинкам. Сегодня продемонстрирую парочку простых hover-эффектов для изображений. В одном…
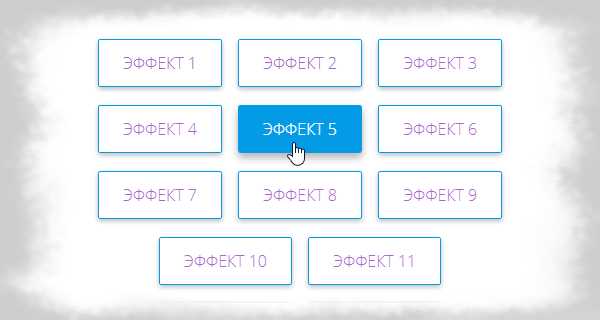
Набор hover-эффектов для кнопок на чистом CSS3

Не ошибусь если скажу, что среди наиболее устойчивых модных тенденций веб-дизайна, характерных для современных сайтов, разнообразные hover-эффекты, применяемые к основным элементам интерфейса, к которым несомненно относятся и кнопки, как самостоятельные участники дизайна сайтов, занимают не последние позиции, и являются обычным явлением при разработке веб-сайтов. В последнее время стали довольно популярными прозрачные кнопки, их еще называют…
Слайд-эффекты для подписей изображений на чистом CSS

Уверен, все уже давно привыкли видеть эффектные появления подписей к изображениям при наведении. Чаще всего такие эффекты используют для миниатюр в составе галерей или миниатюрах анонсирующих запись, реже различные hover-эффекты применяют на поноразмерных изображениях. Сегодня хочу продемонстрировать несколько интересных слайд-эффектов появления подписей изображений при наведении, исключительно средствами CSS без использования javascript. Подписи будут появляться на…
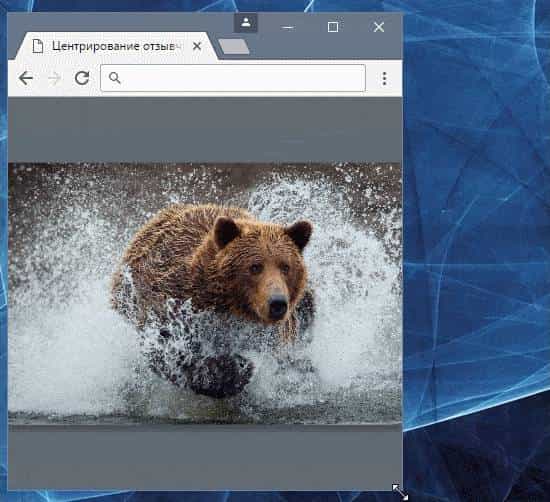
Абсолютное центрирование отзывчивого изображения на CSS

Для абсолютного горизонтального и вертикального центрирования элементов на странице предлагаются различные методы, например, на Хабре, ещё в 2013г был представлен перевод отличной статьи с решением от Стефана Шоу, написанной в своё время для Smashing Magazine. Так что, в этом плане, ничего нового не открою, с центрированием элементов всё предельно ясно. Однажды, при разработке очередного лайтбокса,…
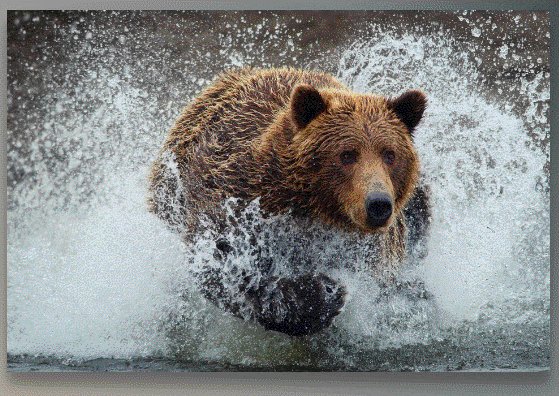
Три эффекта при наведении на изображение

Много раз писал о различных hover-эффектах для изображений, да и в интернетах этого добра наработали предостаточно. В этот раз решил использовать сразу три эффекта на одном изображении, срабатывающих при наведении на картинку. Кроме того продемонстрирую применение свойства box-shadow в оформлении изображения, конечно свойство довольно таки заезженное, но посмотреть на ещё одну вариацию думаю не повредит.…



