Набор hover-эффектов для кнопок на чистом CSS3
Не ошибусь если скажу, что среди наиболее устойчивых модных тенденций веб-дизайна, характерных для современных сайтов, разнообразные hover-эффекты, применяемые к основным элементам интерфейса, к которым несомненно относятся и кнопки, как самостоятельные участники дизайна сайтов, занимают не последние позиции, и являются обычным явлением при разработке веб-сайтов.
В последнее время стали довольно популярными прозрачные кнопки, их еще называют контурными, призрачными (ghost buttons), со слегка скругленными углами и простыми, ненавязчивыми эффектами при наведении или клике. Самыми простыми и популярными hover-эффектами являются смена цвета фоновой заливки, добавление рамок или границ и появление иконок либо видоизменение уже имеющихся внутри тела кнопки. Реализуют такие эффекты обычно с помощью различных плагинов jQuery или же на чистом CSS3.
Сегодня предлагаю рассмотреть несколько оригинальных hover-эффектов для кнопок, созданных с помощью CSS3, без подключения в работу дополнительных javascript-библиотек. Реализация их довольна проста и по силам даже новичкам в веб-разработке, так как требует всего лишь подключения стилей для формирования и оформления кнопки, добавления небольшого кода в тело html-страницы. По сути своей, это готовый сбалансированный набор стилей и эффектов CSS для кнопок
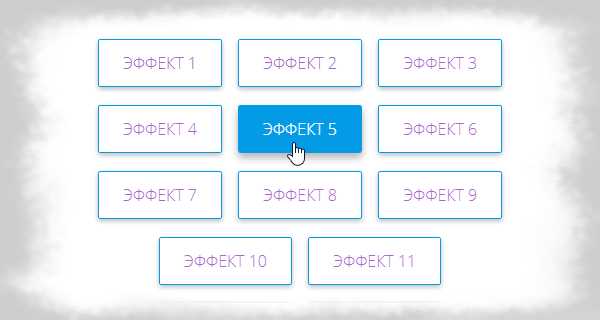
В данном наборе представлены 18 примеров hover-эффектов с различными вариантами изменения заливки фона (бэкграунда) кнопки, которые будут срабатывать при наведении. Изменить стилевое оформление кнопки, вы всегда сможете непосредственно в файле стилей style.css. Например, определить цвет фона кнопки или сделать её прозрачной, прописать цвет и толщину рамки, задать значения внешней тени, изменить шрифт и прочие элементы оформления, а также настроить анимацию — плавное срабатывание того или иного hover-эффекта.

Пожалуйста, обратите внимание на то, что все представленные hover-эффекты, корректно срабатывают только в современных браузерах, поддерживающих свойства CSS3: IE9+, Opera 10+, Firefox 3.6+, Chrome 12+, Safari 5+, Яндекс.Браузер. Некоторые мобильные версии браузеров могут не отображать или очень слабо поддерживают данные эффекты.
HTML разметка
Html структура всех кнопок, представленных в примере, это ничто иное, как ссылки (тег <a>) с определенными классами, для связки с файлом стилей, в котором и формируется внешний вид и определяются свойства того или иного эффекта.
<a href="#" class="btn fade">Эффект 1</a> <a href="#" class="btn back-pulse">Эффект 2</a> <a href="#" class="btn sweep-to-right">Эффект 3</a> |
Имя основного класса у всех кнопок одинаковое btn, каждому эффекту присвоен отдельный класс с соответствующим именем, как видно из примера выше, эффекту появления fade, ничуть не сомневаясь присваиваем класс fade, что само по себе логично и удобно для дальнейшей работы. То же самое и с другими эффектами, так что для того чтобы повесить на кнопку понравившийся вам эффект, достаточно прописать его класс в теге <a>.
Кстати, все эти эффекты, вы можете применять не только к ссылкам <a> или кнопкам button, но и к другим, блочным элементам, например, немного подкорректировав параметры, можно замутить оригинальные панели уведомлений и т.д…
CSS стили
Как уже отмечал выше, вам не придётся особо заморачиваться чтобы найти те стили, отвечающие за определенный эффект, а для лучшего понимания, в таблицу добавил короткие комментарии, так что надеюсь разобраться будет не сложно.
/*-------------------------------------------------- :: Базовые стили кнопок -------------------------------------------------- */ .btn { background-color: transparent; border: 1px solid #039be5; border-radius: 2px; -webkit-box-shadow: 0 2px 5px 0 rgba(0,0,0,.16), 0 2px 10px 0 rgba(0,0,0,.12); box-shadow: 0 2px 5px 0 rgba(0,0,0,.16), 0 2px 10px 0 rgba(0,0,0,.12); color: #a6c; display: inline-block; font-size: 1rem; font-weight: 300; margin: 6px; overflow: hidden; position: relative; padding: .7rem 2rem; text-align: center; text-decoration: none; text-transform: uppercase; -webkit-transition: .2s ease-out; transition: .2s ease-out; white-space: normal!important; word-wrap: break-word; } .btn:hover { color: #fefefe; -webkit-box-shadow: 0 5px 11px 0 rgba(0,0,0,.18), 0 4px 15px 0 rgba(0,0,0,.15); box-shadow: 0 5px 11px 0 rgba(0,0,0,.18), 0 4px 15px 0 rgba(0,0,0,.15); } /*-------------------------------------------------- :: Эффекты при наведении -------------------------------------------------- */ /* эффект №1 */ .fade { transition: background-color 1000ms; } .fade:hover { background-color: #039be5; } /* эффект №2 */ .back-pulse { transition: background-color 1000ms; } .back-pulse:hover { background-color: #2980b9; -webkit-animation: back-pulse 1000ms infinite linear 500ms; animation: back-pulse 1000ms infinite linear 500ms; -webkit-transform: translateZ(0); transform: translateZ(0); } @keyframes back-pulse { 0%, 50%, 100% { background-color: rgba(72, 91, 110, 0.75); } 25%, 75% { background-color: #485B6E; } } @-webkit-keyframes back-pulse { 0%, 50%, 100% { background-color: rgba(84, 153, 199, 0.75); } 25%, 75% { background-color: #2980b9; } } /* эффект №3 */ .sweep-to-right { position: relative; -webkit-transform: translateZ(0); transform: translateZ(0); -webkit-transition: color 1000ms; transition: color 1000ms; } .sweep-to-right:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #039be5; -webkit-transform: scaleX(0); transform: scaleX(0); -webkit-transform-origin: 0 50%; transform-origin: 0 50%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition: 300ms ease-out; transition: 300ms ease-out; } .sweep-to-right:hover:before { -webkit-transform: scaleX(1); transform: scaleX(1); } /* эффект №4 */ .sweep-to-left { position: relative; -webkit-transform: translateZ(0); transform: translateZ(0); -webkit-transition: color 1000ms; transition: color 1000ms; } .sweep-to-left:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #039be5; -webkit-transform: scaleX(0); transform: scaleX(0); -webkit-transform-origin: 100% 50%; transform-origin: 100% 50%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition: 300ms ease-out; transition: 300ms ease-out; } .sweep-to-left:hover:before { -webkit-transform: scaleX(1); transform: scaleX(1); } /* эффект №5 */ .sweep-to-bottom { position: relative; -webkit-transform: translateZ(0); transform: translateZ(0); -webkit-transition: color 1000ms; transition: color 1000ms; } .sweep-to-bottom:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #039be5; -webkit-transform: scaleY(0); transform: scaleY(0); -webkit-transform-origin: 50% 0%; transform-origin: 50% 0%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition: 300ms ease-out; transition: 300ms ease-out; } .sweep-to-bottom:hover:before { -webkit-transform: scaleY(1); transform: scaleY(1); } /* эффект №6 */ .sweep-to-top { position: relative; -webkit-transform: translateZ(0); transform: translateZ(0); -webkit-transition: color 1000ms; transition: color 1000ms; } .sweep-to-top:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #039be5; -webkit-transform: scaleY(0); transform: scaleY(0); -webkit-transform-origin: 50% 100%; transform-origin: 50% 100%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition: 300ms ease-out; transition: 300ms ease-out; } .sweep-to-top:hover:before { -webkit-transform: scaleY(1); transform: scaleY(1); } /* эффект №7 */ .bounce-to-right { position: relative; -webkit-transition: color 500ms; transition: color 500ms; -webkit-transform: translateZ(0); transform: translateZ(0); } .bounce-to-right:before { content: ""; position: absolute; left: 0; right: 0; bottom: 0; top: 0; z-index: -1; background: #039be5; -webkit-transform: scaleX(0); transform: scaleX(0); -webkit-transition-property: transform; transition-property: transform; -webkit-transform-origin: 0% 50%; transform-origin: 0% 50%; -webkit-transition: 300ms ease-out; transition: 300ms ease-out; } .bounce-to-right:hover:before { -webkit-transform: scaleX(1); transform: scaleX(1); -webkit-transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66); transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66); } /* эффект №8 */ .bounce-to-left { position: relative; -webkit-transition: color 500ms; transition: color 500ms; -webkit-transform: translateZ(0); transform: translateZ(0); } .bounce-to-left:before { content: ""; position: absolute; left: 0; right: 0; bottom: 0; top: 0; z-index: -1; background: #039be5; -webkit-transform: scaleX(0); transform: scaleX(0); -webkit-transition-property: transform; transition-property: transform; -webkit-transform-origin: 100% 50%; transform-origin: 100% 50%; -webkit-transition: 300ms ease-out; transition: 300ms ease-out; } .bounce-to-left:hover:before { -webkit-transform: scaleX(1); transform: scaleX(1); -webkit-transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66); transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66); } /* эффект №9 */ .bounce-to-bottom { position: relative; -webkit-transition: color 500ms; transition: color 500ms; -webkit-transform: translateZ(0); transform: translateZ(0); } .bounce-to-bottom:before { content: ""; position: absolute; left: 0; right: 0; bottom: 0; top: 0; z-index: -1; background: #039be5; -webkit-transform: scaleY(0); transform: scaleY(0); -webkit-transition-property: transform; transition-property: transform; -webkit-transform-origin: 50% 0%; transform-origin: 50% 0%; -webkit-transition: 300ms ease-out; transition: 300ms ease-out; } .bounce-to-bottom:hover:before { -webkit-transform: scaleY(1); transform: scaleY(1); -webkit-transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66); transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66); } /* эффект №10 */ .bounce-to-top { position: relative; -webkit-transition: color 500ms; transition: color 500ms; -webkit-transform: translateZ(0); transform: translateZ(0); } .bounce-to-top:before { content: ""; position: absolute; left: 0; right: 0; bottom: 0; top: 0; z-index: -1; background: #039be5; -webkit-transform: scaleY(0); transform: scaleY(0); -webkit-transition-property: transform; transition-property: transform; -webkit-transform-origin: 50% 100%; transform-origin: 50% 100%; -webkit-transition: 300ms ease-out; transition: 300ms ease-out; } .bounce-to-top:hover:before { -webkit-transform: scaleY(1); transform: scaleY(1); -webkit-transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66); transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66); } /* эффект №11 */ .radial-out { overflow: hidden; -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; position: relative; -webkit-transition: color 300ms; transition: color 300ms; -webkit-transform: translateZ(0); transform: translateZ(0); } .radial-out:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #039be5; border-radius: 100%; -webkit-transform: scale(0); transform: scale(0); -webkit-transition-property: transform; transition-property: transform; -webkit-transition: 300ms ease-out; transition: 300ms ease-out; } .radial-out:hover:before { -webkit-transform: scale(2); transform: scale(2); } /* эффект №12 */ .radial-in { overflow: hidden; -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; background-color: #039be5; position: relative; -webkit-transition: color 300ms; transition: color 300ms; -webkit-transform: translateZ(0); transform: translateZ(0); } .radial-in:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: rgba(255, 255, 255, 0.98); border-radius: 100%; -webkit-transform: scale(2); transform: scale(2); -webkit-transition-property: transform; transition-property: transform; -webkit-transition: 300ms ease-out; transition: 300ms ease-out; } .radial-in:hover:before { -webkit-transform: scale(0); transform: scale(0); } /* эффект №13 */ .rectangle-in { background-color: #039be5 !important; position: relative; -webkit-transform: translateZ(0); transform: translateZ(0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; -webkit-transition: color 300ms; transition: color 300ms; } .rectangle-in:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #ffffff; -webkit-transform: scale(1); transform: scale(1); -webkit-transition-property: transform; transition-property: transform; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out; transition: 300ms ease-out; } .rectangle-in:hover:before { -webkit-transform: scale(0); transform: scale(0); } /* эффект №14 */ .rectangle-out { position: relative; -webkit-transform: translateZ(0); transform: translateZ(0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; -webkit-transition: color 300ms; transition: color 300ms; } .rectangle-out:before { content: ""; position: absolute; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; background: #039be5; -webkit-transform: scale(0); transform: scale(0); -webkit-transition-property: transform; transition-property: transform; -webkit-transition: 300ms ease-out; transition: 300ms ease-out; } .rectangle-out:hover:before { -webkit-transform: scale(1); transform: scale(1); } /* эффект №15 */ .shutter-in-horizontal { background-color: #039be5 !important; -webkit-transition: color 300ms; transition: color 300ms; position: relative; -webkit-transform: translateZ(0); transform: translateZ(0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; } .shutter-in-horizontal:before { content: ""; position: absolute; z-index: -1; top: 0; bottom: 0; left: 0; right: 0; background: #ffffff; -webkit-transform: scaleX(1); transform: scaleX(1); -webkit-transform-origin: 50%; transform-origin: 50%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition: 300ms ease-out; transition: 300ms ease-out; } .shutter-in-horizontal:hover:before { -webkit-transform: scaleX(0); transform: scaleX(0); } /* эффект №16 */ .shutter-out-horizontal { -webkit-transition: color 300ms; transition: color 300ms; position: relative; -webkit-transform: translateZ(0); transform: translateZ(0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; } .shutter-out-horizontal:before { content: ""; position: absolute; z-index: -1; top: 0; bottom: 0; left: 0; right: 0; background: #039be5; -webkit-transform: scaleX(0); transform: scaleX(0); -webkit-transform-origin: 50%; transform-origin: 50%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition: 300ms ease-out; transition: 300ms ease-out; } .shutter-out-horizontal:hover:before { -webkit-transform: scaleX(1); transform: scaleX(1); } /* эффект №17 */ .shutter-in-vertical { background-color: #039be5 !important; -webkit-transition: color 300ms; transition: color 300ms; position: relative; -webkit-transform: translateZ(0); transform: translateZ(0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; } .shutter-in-vertical:before { content: ""; position: absolute; z-index: -1; top: 0; bottom: 0; left: 0; right: 0; background: #ffffff; -webkit-transform: scaleY(1); transform: scaleY(1); -webkit-transform-origin: 50%; transform-origin: 50%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition: 300ms ease-out; transition: 300ms ease-out; } .shutter-in-vertical:hover:before { -webkit-transform: scaleY(0); transform: scaleY(0); } /* эффект №18 */ .shutter-out-vertical { -webkit-transition: color 300ms; transition: color 300ms; position: relative; -webkit-transform: translateZ(0); transform: translateZ(0); -webkit-backface-visibility: hidden; backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; } .shutter-out-vertical:before { content: ""; position: absolute; z-index: -1; top: 0; bottom: 0; left: 0; right: 0; background: #039be5; -webkit-transform: scaleY(0); transform: scaleY(0); -webkit-transform-origin: 50%; transform-origin: 50%; -webkit-transition-property: transform; transition-property: transform; -webkit-transition: 300ms ease-out; transition: 300ms ease-out; } .shutter-out-vertical:hover:before { -webkit-transform: scaleY(1); transform: scaleY(1); } |
По-умолчанию кнопки прозрачные, для изменения при наведении выбрал цвет ближе к синему, чисто в качестве примера, вы же можете переопределить цвет фона на любой другой.
Ещё раз посмотрите демонстрацию hover-эффектов и если оно вам надо, качайте архив с исходниками:
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Всего комментариев: 0