Три эффекта при наведении на изображение
Много раз писал о различных hover-эффектах для изображений, да и в интернетах этого добра наработали предостаточно. В этот раз решил использовать сразу три эффекта на одном изображении, срабатывающих при наведении на картинку. Кроме того продемонстрирую применение свойства box-shadow в оформлении изображения, конечно свойство довольно таки заезженное, но посмотреть на ещё одну вариацию думаю не повредит.
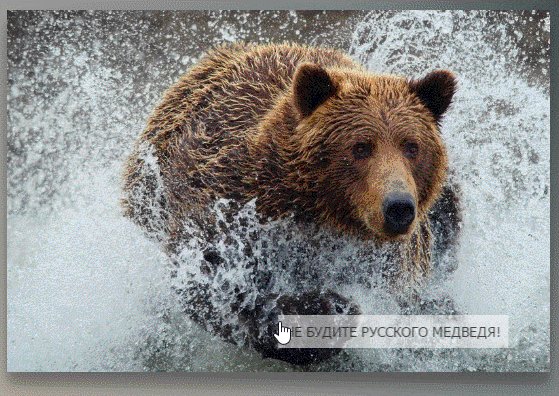
Что касается hover-эффектов, мы используем зум-эффект (масштабирование изображения) при наведении с помощью трансформации scale(), одновременно применим наклонный блик проскальзывающий через всё изображений с угла на угол, ну, и наконец, достаточно распространённый эффект всплывающей подписи к картинке.
Всплывающую подпись сделал самую простейшую, без особых наворотов, лишь для того что бы показать что возможно использовать сразу несколько эффектов при наведении на картинку. Въехав в тему, вы легко сможете видоизменить и подпись и другие эффекты в соответствии с вашими предпочтениями:

По раскладке в html писать особо то и нечего. Весь расклад состоит из div-контейнера с размещенными в нём изображением и подписью к нему, на которые мы и наложим заявленные выше эффекты непосредственно уже в css,
И так, блок с картиной в html будет выглядеть примерно так^
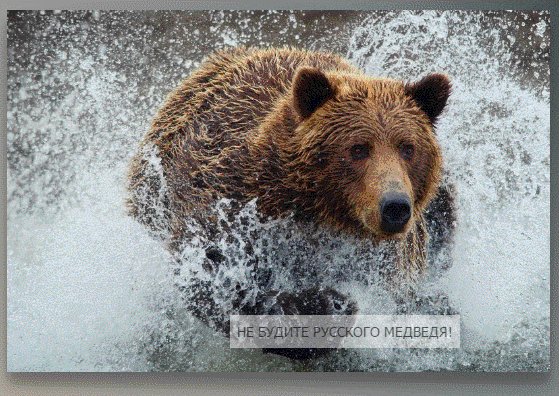
<div class="box-thumb"> <img src="img/image01.jpg"> <p class="descript">НЕ БУДИТЕ РУССКОГО МЕДВЕДЯ!</p> </div> |
Как вы понимаете подпись выбрана произвольно, у вас она может быть и длиннее и совсем другого содержания.
Теперь переходим к оформлению самого изображения и формированию эффектов с помощь. волшебных свойств CSS3. Каждое правило и свойство расписывать во всех подробностях не буду, просто размещу развёрнутые комментарии непосредственно в коде CSS. Перелопатив весь представленный в примере фарш, уверен, вы легко разберётесь что куда и зачем:
/* Контейнер, в котором размещаем изображение */ .box-thumb { width: 100%; max-width: 648px; /* отзывчивые размеры (опционально) */ margin: 0 auto; /* распологаем по центру */ padding: 0; overflow: hidden; position: relative; /* относительное позиционирование */ cursor: pointer; /* Внешняя тень блока с изображением */ -webkit-box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19); -moz-box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19); box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19); } /* * Стили изображения внутри * родительского контейнера */ .box-thumb img { max-width: 100%; height: auto; display: block; /* трансформация - реальный масштаб картинки */ -webkit-transform: scale(1); transform: scale(1); /* время исполнения трансформации */ -webkit-transition: .4s ease-in-out; transition: .4s ease-in-out; } /* * Масштабируем изображение с помощью * трансформации при наведении */ .box-thumb:hover img { -webkit-transform: scale(1.2); transform: scale(1.2); } /* Воспроизведём эффект наклонного блика */ .box-thumb::before { position: absolute; top: 0; left: -75%; z-index: 2; display: block; content: ''; width: 50%; height: 100%; /* * используем линейный градиент * определим начальное и конечное расположение, * цвет, размер и элементы трансформации */ background: -webkit-linear-gradient(left, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, .3) 100%); background: linear-gradient(to right, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, .3) 100%); -webkit-transform: skewX(-25deg); transform: skewX(-25deg); } /* Создадим анимацию и установим время исполнения */ .box-thumb:hover::before { -webkit-animation: shine .85s; animation: shine .85s; } /* * описываем анимацию CSS свойств * в виде перечня ключевых кадров */ @-webkit-keyframes shine { 100% { left: 125%; } } @keyframes shine { 100% { left: 125%; } } /* Формирум блок с подписью к изображению */ .box-thumb p.descript { position: absolute; bottom: 10px; right: 0; max-width: 100%; background: rgba(255, 255, 255, 0.6); padding: 0.5em; font: 300 0.875rem/140% 'Exo 2', Tahoma, Verdana, Segoe, sans-serif; /* Изначально скрыта */ opacity: 0; /* Устанавливаем плавный переход между двумя состояниями элемента */ -webkit-transition: opacity 0.7s, -webkit-transform 0.7s; transition: opacity 0.7s, transform 0.7s; /* Используем трансформации */ -webkit-transform: scale3d(0.9, 0.9, 1); transform: scale3d(0.9, 0.9, 1); -webkit-transform: translate3d(-180%, 0, 0); transform: translate3d(-180%, 0, 0); visibility: visible; } /* Изменения состояния элемента (подписи) при наведении на изображение */ .box-thumb:hover p.descript { opacity: 1; -webkit-transform: scale3d(1, 1, 1); transform: scale3d(1, 1, 1); -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } |
Посмотриев на css код, вы поймёте, что возможности создания различных эффектов ограничиваются только высотой полёта фантазий. Так что смело экспериментируйте, меняй те значения, виды трансформаций и анимации и уверен вы сможете получить свой оригинальный эффект, тем более хороших примеров в интернетах великое множество.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




У вас на сайте хорошая форма для комментирования. Нет ли статьи на блоге по ее созданию?
Статья про три эффекта доходчивая и понятная. Спасибо.
Спасибо за отзыв.
Статьи по форме комментирования нет, форма используется стандартная в связке с плагинами «WP Russian Quicktags» (выводит симпатичную панель с кнопками форматирования текста в комментариях) и «Subscribe To Comments» ( подписка на комментарии, позволяет читателям получать уведомления о новых комментариях).
Добрый день.
То что нужно, только подскажите как реализовать такой эффект же эффект,
только чтобы текст появлялся после клика на блок с картинкой.
Есть блок, внутри него картинка и заголовок, 1) при ховер на блок — картинка меняет оттенок и заголовок соответственно, 2) а при клике картинка прячется с заголовком и открывется список текстов ссылок (на ul li типа меню чтото) в этом же блоке