
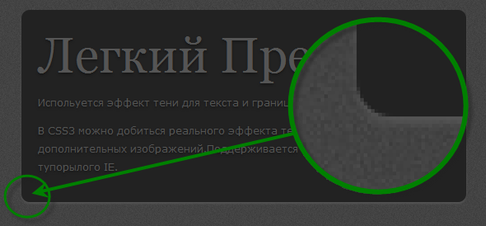
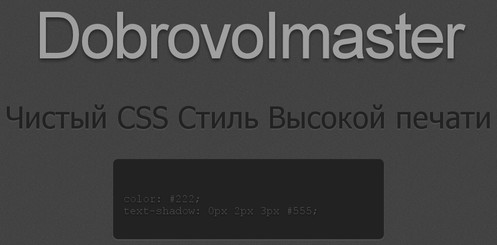
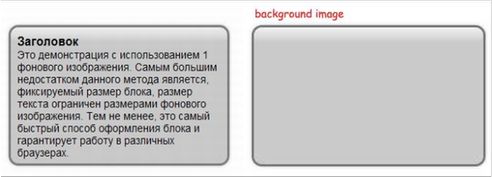
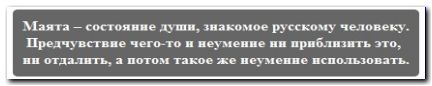
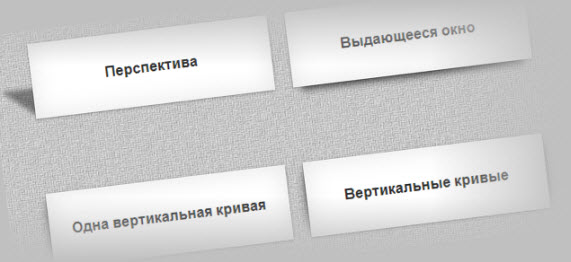
Всем снова здравствуйте. Продолжаем эксперименты с новыми свойствами CSS3. Сегодня распишу технику создания эффекта drop-shadows, что в вольном переводе означает — «падающая тень». Ранне я рассказывал о приемах оформления границ блока с помощью CSS, в которых широко применялся параметр box-shadow, а так же наверняка всем хорошо известен стиль создания тени для текста text-shadow . Мне хотелось…