Стильные CSS3 — кнопки без графики
Доброго времени суток!
Встретили Новый год, пришли в себя от бурных празднований и начнем по тихому, без суеты, искать новые решения использования различных техник создания и обустройства наших сайтов. Сегодня, дабы не нагружать уставший разум, хочу начать с малого, рассказать об интересных способах оформления и вывода кнопок на страницы сайта, без использования изображений и дополнительной разметки.
Я не раз обращался к теме создания кнопок исключительно средствами CSS, например, в недавней статье CSS3 Градиент для кнопок, мы детально разобрали несколько примеров создания кнопок, различных форм, размеров, не прибегая к применению дополнительных файлов картинок, используя лишь новые стандарты CSS3. Экспериментируя с параметрами стилей можно добиться впечатляющих результатов в оформлении любого элемента страниц сайта, например, простой, но порой такой нужной мелочи как кнопка.
Интересное решение, на мой взгляд, нашел «товарищч-буржуин» Stuart Nicholls, как всегда на поверку, все оказалось до смешного простым. Такие решения, всё больше убеждают меня в огромном потенциале CSS.
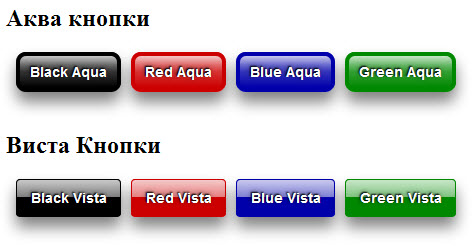
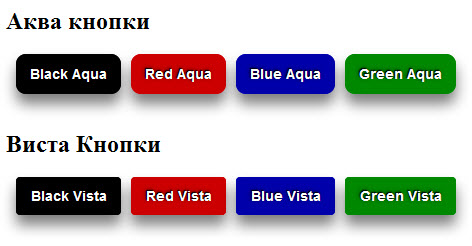
Из примера видно что кнопки оформлены в стилях «Vista» и «Aqua». Этот способ замечательно работает в браузерах Firefox, Safari и Google Chrome. При оформлении через стили использовались только радиус границ (border-radius), тени (box-shadow), градиент фона, ну и конечно же функция text-shadow для текста.
Код стилей получился довольно объемный, так что лучше его вынести в отдельный файл, если у вас нет такого, то лучше создать, чаще всего это .css и подключить его к документу html.
CSS
.black1 {background:#000; margin-left:10px; display:inline; border:4px solid #000;} .red1 {background:#c00; margin-left:10px; display:inline; border:4px solid #c00;} .blue1 {background:#00a; margin-left:10px; display:inline; border:4px solid #00a;} .green1 {background:#080; margin-left:10px; display:inline; border:4px solid #080;} .aqua {display:block; line-height: 32px; color:#fff; font-family:arial, sans-serif; font-size:14px; font-weight:bold; float:left; text-decoration:none; padding:0 10px; text-shadow: -1px -1px 6px rgba(0, 0, 0, 0.6), -1px -1px 1px #000; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; -moz-box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.5); -webkit-box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.5); box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.5); background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0.8)), to(rgba(255, 255, 255, 0)), color-stop(30%, rgba(255, 255, 255, 0.4)), color-stop(50%, rgba(255, 255, 255, 0.2))); background-image: -moz-linear-gradient(-90deg, rgba(255, 255, 255, 0.8), rgba(255, 255, 255, 0.4) 30%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0)); } .black2 {background:#000; margin-left:10px; display:inline; border:1px solid #000;} .red2 {background:#c00; margin-left:10px; display:inline; border:1px solid #c00;} .blue2 {background:#00a; margin-left:10px; display:inline; border:1px solid #00a;} .green2 {background:#080; margin-left:10px; display:inline; border:1px solid #080;} .vista {display:block; line-height: 36px; color:#fff; font-family:arial, sans-serif; font-size:14px; font-weight:bold; float:left; text-decoration:none; padding:0 13px 0 14px; text-shadow: -1px -1px 6px rgba(0, 0, 0, 0.6), -1px -1px 1px #000; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; -moz-box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.5); -webkit-box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.5); box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.5); background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0.8)), to(rgba(255, 255, 255, 0)), color-stop(48%, rgba(255, 255, 255, 0.5)), color-stop(50%, rgba(255, 255, 255, 0))); background-image: -moz-linear-gradient(-90deg, rgba(255, 255, 255, 0.8), rgba(255, 255, 255, 0.5) 48%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0)); } |
Как видим из кода, мы не используем ни одного файла изображений, что само по себе упрощает редактирование кнопок в дальнейшем. Но как всегда и бывает, без минусов пока не обходится ни одно стоящее решение при использовании стилей. Так Opera, моя любимая Opera, вопреки всем ожиданиям, даже в одиннадцатой версии не способна отображать эффект градиента, выдает лишь сплошную заливку. Вроде бы какая малость, а все же чувствуется какая то отчужденность от общего процесса. Не знаю в чем причина упертости разработчиков этого замечательного браузера, но немного напрягает неполноценная поддержка современных стандартов CSS3.
Конечно на Opera и тормознутом IE свет клином не сошелся, но удручает то, что такие широко используемые браузеры вставляют палки в колеса всем кто желает идти в ногу со временем.
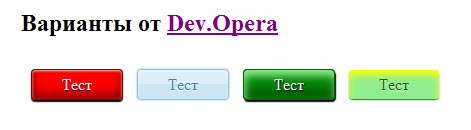
Для Opera существуют различные обходные пути для достижения отдаленно похожего результата на наш, решения предложенные на сайте Dev.Opera по своему хороши, но все же не то что можно было бы достичь при поддержке функции градиента.
.button{ margin-left:10px; border: 1px solid maroon; background-color: red; border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; box-shadow: inset 0 1px 3px pink, inset 0 -5px 15px maroon, 0 2px 1px black; -o-box-shadow: inset 0 1px 3px pink, inset 0 -5px 15px maroon, 0 2px 1px black; -webkit-box-shadow: inset 0 1px 3px pink, inset 0 -5px 15px maroon, 0 2px 1px black; -moz-box-shadow: inset 0 1px 3px pink, inset 0 -5px 15px maroon, 0 2px 1px black; color: white; text-decoration:none; text-shadow: 0 1px 1px black; padding: 5px 30px; } |
Все вроде бы аккуратно слеплено и выглядит прилично, но нет единого конечного результата, то есть раздрай в стане браузеров, а хочется наконец то не напрягаться по поводу того, как выдадут твою работу разные браузеры. На IE я давно уже забил плотно, а вот от Opera все жду понимания и взаимности. А пока смотрите результат работы в Firefox, Safari и Google Chrome, уверен что такая стилизация кнопок понравится многим.
Можете поиграть с параметрами стилей и добавить например изменения состояния градиентной заливки при наведении, чтобы придать эффект освещения кнопкам. Хотелось бы узнать ваше мнение и увидеть ваши примеры использования CSS3 стилей.
Просто новогодний отжиг:








Всего комментариев: 0