CSS3 Градиент для кнопок
Совсем недавно я рассказывал о том как добиться правильного отображения градиента CSS в современный браузерах.
Можно посчитать воплями в пустоту все мое повествование, если не рассказать о практическом применении градиент функции CSS. Отличным и незамысловатым примером может послужить создание кнопок для сайта, исключительно средствами CSS, не используя каких либо дополнительных изображений и javascript.
Размер кнопок легко регулируется путем изменения внутреннего отступа pading: и размера шрифта font-size.

Отличительной стороной этого метода является возможность его применения к любому элементу HTML, таких как div, span, p, a, button, input, и т.д.
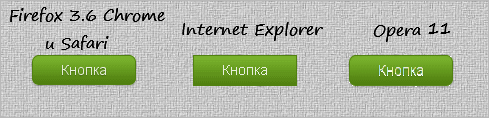
Градиент с помощью CSS3 является «кросс-браузерым» и поддерживается большинством современных браузеров (IE, Firefox 3.6, Chrome и Safari). Еще совсем не давно в Opera, кнопки отображались с фоном сплошной заливки без градиента, выглядели наши кнопки совсем не плохо, но все же это было серьезным упущением в работе столь популярного браузера. И вот, наконец то до разработчиков Opera снизошло прозрение и в очередной версии своего детища, в новой Opera 11, суровые норвежские парни добавили новые функции, в том числе и поддержку градиента: background-image: -o-linear-gradient
Преимущества метода
- Чистый CSS: не используются изображения или Javascript.
- Кросс-браузерность, поддерживается основными браузерами (IE, Firefox 3.6, Opera, Chrome и Safari).
- Размер кнопки и закругленные углы можно регулировать, изменяя размер шрифта и отступы.
- Три состояния кнопки: нормальный, режим наведения и активный.
- Применяется к любому элементу HTML : a, input, button, span, div, p, h3, и т.д.
- Запасной вариант для браузеров не поддерживающих функцию градиента CSS, тупо выводится кнопка без градиента и тени.
Можете посмотреть демонстрационную страничку с кнопками в различных браузерах, ну а те кому это в лом, или нет такой возможности, смотрите на рисунок ниже, на нем показано, как кнопки будут отображаться в разных браузерах.

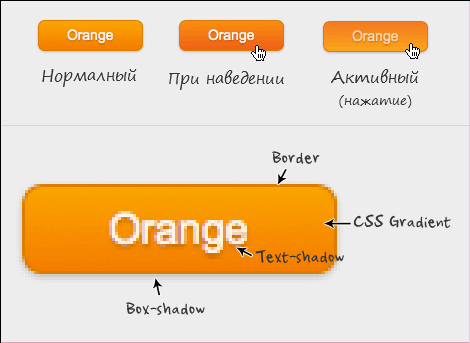
Каждая кнопка просто обязана прибавлять «движухи» сайту, наши кнопки такую «движуху» имеют, то есть у кнопок три стандартных режима или статуса, это кому как удобней:
- Нормальное состояние — градиент фона, границы и тени.
- При наведении — темный градиент.
- Активный режим — смена направления градиента, 1px вниз, темный цвет шрифта.

CSS3 стили для кнопок
Тихим сапом мы подобрались к основе оформления наших кнопок. Следующий стиль будет общим для вех кнопок .button class. Чтобы сделать масштабируемую базу(тело), мы используем свойство для внутреннего отступа padding и определяем скругление углов border-radius. Это дает нам возможность настроить скругленные углы и размер кнопки, просто изменив границы радиуса, размер шрифта и отступы.
Например: я могу сделать меньше кнопку за счет уменьшения размера шрифта и значения оступа (См. демо).
И так, общий код для стилей кнопок будет таким:
.button { display: inline-block; zoom: 1; /* масштабирование и *display = ie7 хак для отображения display:inline-block */ *display: inline; vertical-align: baseline; margin: 0 2px; outline: none; cursor: pointer; text-align: center; text-decoration: none; font: 14px/100% 'Roboto', sans-serif; padding: .5em 2em .55em; text-shadow: 0 1px 1px rgba(0,0,0,.3); -webkit-border-radius: .5em; -moz-border-radius: .5em; border-radius: .5em; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); box-shadow: 0 1px 2px rgba(0,0,0,.2); } .button:hover { text-decoration: none; } .button:active { //* смещение на 1px вниз *// position: relative; top: 1px; } |
Теперь остается дело за малым, раскрасить наши кнопки и не просто залить фон, а использовать функцию градиента по полной.
Цвета градиента CSS
В приведенном ниже примере показан код стиля CSS для оранжевого цвета нашей кнопки. Первым пунктом прописано значение для браузеров, которые не поддерживают CSS3, так сказать запасной вариант. Дальше по накатанной, вторая линия для браузеров Webkit, третья линия для Firefox, отдельный параметр для новой версии Opera 11, а в последней строке градиента фильтр, который обрабатывает только Internet Explorer.
Подробно и в тему, если кто забыл, расписано в статье Градиент CSS в современных браузерах.
В код прописал некоторые пояснения, для лучшего восприятия:
.orange { color: #fef4e9; border: solid 1px #da7c0c; background: #f78d1d; /*цвет фона кнопки для браузеров без поддержки CSS3*/ background: -webkit-gradient(linear, left top, left bottom, from(#faa51a), to(#f47a20)); /* для Webkit браузеров */ background: -moz-linear-gradient(top, #faa51a, #f47a20); /* для Firefox */ background-image: -o-linear-gradient(top, #faa51a, #f47a20); /* для Opera 11 */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20'); /* фильтр для IE */ } .orange:hover { background: #f47c20; background: -webkit-gradient(linear, left top, left bottom, from(#f88e11), to(#f06015)); background: -moz-linear-gradient(top, #f88e11, #f06015); background-image: -o-linear-gradient(top, #f88e11, #f06015);/* для Opera 11 */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f88e11', endColorstr='#f06015'); } .orange:active { color: #fcd3a5; background: -webkit-gradient(linear, left top, left bottom, from(#f47a20), to(#faa51a)); background: -moz-linear-gradient(top, #f47a20, #faa51a); background-image: -o-linear-gradient(top, #f47a20, #faa51a);/* для Opera 11 */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f47a20', endColorstr='#faa51a'); } |
Надеюсь, что все стало ясно и понятно по поводу создания кнопок, но для тех кто все же не въехал, покажу как использовать стиль для создания и последующего вывода на странице HTML.
Как применять кнопки?
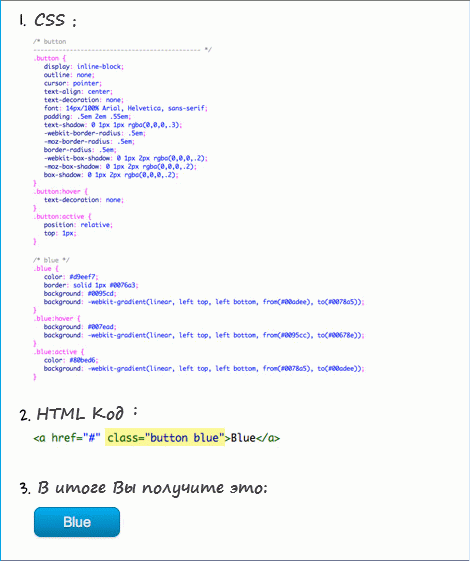
Допустим, вы безудержно захотели синюю кнопку, для использования на своей странице:
- Во-первых нужно скопировать код общего стиля
.buttonи стили для разных состояний кнопки селекторы:.button:hover, и.button:active, затем, для синей кнопы.blueкопируете все правила и свойства css, просмотреть исходный кодstyle.cssи найти нужный класс. - Затем прописываете
class="button blue"к элементу HTML, там где вы хотите, например<a href="#" class="button blue"></a>. CSS классы могут быть применены к любому элементу, таким какa , p, span, div, input, buttonи т.д.

Ну вот, теперь то уж точно все готово, Вы во всеоружии и можете применять рассмотренный выше метод создания кнопок с градиентом CSS, на практике.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Обалденные кнопки )спасибо
Спасибо, взял себе на заметку. Одна проблемка только с этим тупым IE, как бы ни старался microsoft, а css3 толком он не поддержвает, а жаль.
Виктор спасибо за отзыв, какие то подвижки в IE9, все же есть, но всеравно кривость этого браузера раздражает.
Спасибо большое, css3 рулет!!!!
Классные кнопки, все красиво сделано. Респект!
Спасибо Дмитрий за отзыв.
Не выходит, может я не правильно делаю. Вообщем что я сделал. Скопировал содержимое .button .button:hour и тд в а в написал
<a href="#" rel="nofollow">Blue</a>И так ни чего и не вышло. Извините за слабоумие… Только начал разбираться с htmlОлег
Добавьте к ссылке кнопки class=”button blue” и если со стилями все у вас правильно, должна нарисоваться синяя кнопка )))
Примерно так:
<a href="#" class="button blue" rel="nofollow">Blue</a>rel=”nofollow” не обязательный атрибут в данной ситуации и его можете не прописывать.
Извините, но я ОСЕЛ. Отошлите пожалуйста мне на почту (pirate1707@gmail.com) Текстовый документ с кодом, кнопки (Блокнот, ворд7). Если можно то расфасованый по head и body
Спасибо за кнопки)) Блин из-за этого Осла нормально CSS3 не применишь.
Спасиба, буду применять