Эффект тени box-shadow CSS без изображений
Всем снова здравствуйте.
Продолжаем эксперименты с новыми свойствами CSS3. Сегодня распишу технику создания эффекта drop-shadows, что в вольном переводе означает — «падающая тень». Ранне я рассказывал о приемах оформления границ блока с помощью CSS, в которых широко применялся параметр box-shadow, а так же наверняка всем хорошо известен стиль создания тени для текста text-shadow . Мне хотелось добиться не просто теневого оформления границ, а создать полную иллюзию отображения падающей тени от всего элемента страницы или отдельной его части.
Такой эффект раньше чаще всего достигался просто с использованием дополнительной картинки в background, не шибко заморачиваясь получаем желаемое, прописав в стилях путь до картинки для фона, выбрав например такое изображение:
![]()
Да, это пожалуй самый легкий способ получения эффекта падающей тени, но он требует наличие дополнительного файла изображения, что не всегда удобно, хотя бы в плане использования с элементами разных размеров. Вот и давайте попробуем создать подобное, без использования картинок, применяя в работе чистый CSS с функцией box-shadows, это хороший и надежный способ улучшения дизайна любого сайта и смею надеяться за этой техникой будущее.
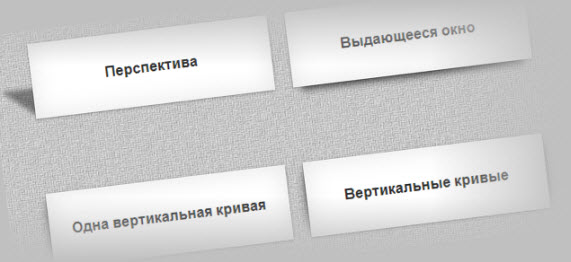
Посмотрели пример, такой эффект достаточно легко создать с помощью псевдоэлементов и работать он будет практически во всех современных браузерах: Firefox 3.5+, Chrome 5+, Safari 5+, Opera 10.6+, IE 9+
CSS
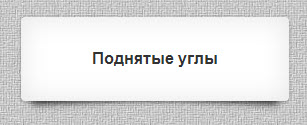
Код стилей задействованных в примере выглядит внушительным, так что ограничимся базовыми настройками общих стилей с классом .drop-shadow и параметрами для отдельного эффекта, который, не особо заморачиваясь, обзовем «поднятые углы» и присвоим ему класс: lifted

.drop-shadow { position: relative; float: left; width: 40%; padding: 1em; margin: 2em 10px 4em; background: #fff; -webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; } .drop-shadow:before, .drop-shadow:after { content: ""; position: absolute; z-index: -2; } .drop-shadow p { font-size: 16px; font-weight: bold; } /* Поднятые углы */ .lifted { -moz-border-radius: 4px; border-radius: 4px; } .lifted:before, .lifted:after { bottom: 15px; left: 10px; width: 50%; height: 20%; max-width: 300px; -webkit-box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7); -moz-box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7); box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7); -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); -ms-transform: rotate(-3deg); -o-transform: rotate(-3deg); transform: rotate(-3deg); } .lifted:after { right: 10px; left: auto; -webkit-transform: rotate(3deg); -moz-transform: rotate(3deg); -ms-transform: rotate(3deg); -o-transform: rotate(3deg); transform: rotate(3deg); } |
Как видно из кода, добавлены свойства CSS3 box-shadow, и transform, с помощью которого можно передвигать, масштабировать, поворачивать и наклонять элементы. Изменяя значения можно легко добиться различных видов тени
С таблицей стилей более или менее разобрались, остается правильно прописать блок непосредственно на странице html, с этим сложностей не возникнет, стоит лишь в нужное вам место поместить div — контейнер с классом drop-shadow lifted“”, в случае с эффектом «поднятые углы» в hml это будет выглядеть так:
<div class="drop-shadow lifted"> <p>Поднятые углы</p> </div> |
Не знаю смог ли внятно объяснить технику исполнения, но эксперементировать и работать для получения результата было очень даже интересно, таким способом можно оформить практически любой элемент страницы, будь то текст или картинка и все это достигается без дополнительных файлов изображений, используя только свойства CSS.
На демонстрационной странице собраны примеры нескольких видов эффекта падающей тени, смотрите исходный код, выбирайте интересующий и отталкиваясь от оригинала, создавайте свои ни на что не похожие.
Источник: Nicolas Gallagher
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:





Отличные уроки нашел на Вашем сайте. Буду постоянным посетителем.
Спасибо!
Виктор
Рад что иногда бываю полезен людям. Заходите не стесняйтесь ))))
У меня неправильно работает данный код в Vista и IE 9.08
Почему-то дублируется какой-то маленький «обрубок» ниже основного блока. куда можно скинуть фотку данного артифакта?