Вертикальное меню для сайта на CSS
В очередной раз, с завидным упорством хочу обратить Ваше внимание на решение по изготовлению навигационного меню на страницах сайта.
Как мы не раз уже убеждались, способов создания, различных методик да и уже готовых к использованию менюшек, существует огромное количество. Предложить что-нибудь этакое довольно сложно, так что обратимся к проверенному и уже нам знакомому решению создания блока меню с помощью каскадных таблиц стилей (CSS).
Всегда хочется, чтобы меню было не только функциональным, но и выглядело красиво и поменьше мороки с кодом на страницах HTML.
Давайте рассмотрим весь процесс изготовления интересного, вертикального меню для сайта, построенного полностью на использовании CSS и небольшого файла изображения, которое Вы с легкостью сможете отредактировать под свои нужды.

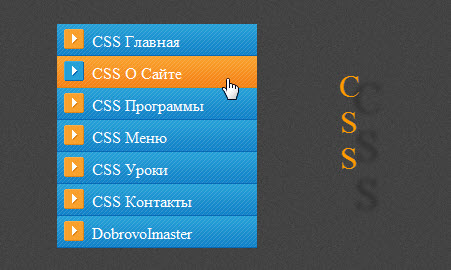
Переходим от слов к делу и по накатанной смотрим пример меню в действии:
Теперь, разложим на составляющие само меню и узнаем что к чему.
Чтобы у Вас получилось то что вы видели в примере, вам понадобиться в первую очередь прописать в файле стилей (ели нет то создать и обозвать: styles.css) следующий код:
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
/* Стили оформления меню */ ul { list-style: none; margin: 0; padding: 0; } img { border: none; } #menu { width: 200px; margin: 10px; } #menu li a { height: 32px; height: 24px; text-decoration: none; } #menu li a:link, #menu li a:visited { color: #FFF; display: block; background: url(menu.gif); padding: 8px 0 0 35px; } #menu li a:hover { color: #FFF; background: url(menu.gif) 0 -32px; padding: 8px 0 0 35px; } |
/* Стили оформления меню */ ul { list-style: none; margin: 0; padding: 0; } img { border: none; } #menu { width: 200px; margin: 10px; } #menu li a { height: 32px; height: 24px; text-decoration: none; } #menu li a:link, #menu li a:visited { color: #FFF; display: block; background: url(/wp-content/uploads/menu.gif); padding: 8px 0 0 35px; } ) 0 -32px; padding: 8px 0 0 35px; }
Можно разместить этот код непосредственно на странице HTML перед тегом /head. Но все же предпочтительнее использовать отдельный файл стилей для оформления страниц сайта.
Вторым шагом будет подключение к работе этого самого файла,делаем это просто с помощью такой строки:
<link rel="stylesheet" href="styles.css" type="text/css" /> |
<link rel=”stylesheet” href=”styles.css” type=”text/css” />
Прописывать эту строку следует в начале html страницы между тегами head и /head
Для оформления внешнего вида меню, понадобится графическое изображение, в данном случае использован файл в формате gif. Найдете его в архиве с исходниками. Использовать можно свое изображение, на свой вкус и цвет, это уж кому как нравится.
Заключительным этапом, будет вывод меню на страницы вашего сайта, для этого там где вам необходимо вписываете что-то типа этого:
<div id="menu"> <ul> <li><a title="заголовок" href="/">Пункт меню 1</a></li> <li><a title="заголовок" href="ваша ссылка">Пункт меню 2</a></li> <li><a title="заголовок" href="ваша ссылка">Пункт меню 3</a></li> <li><a title="заголовок" href="ваша ссылка">Пункт меню 4</a></li> <li><a title="заголовок" href="ваша ссылка">Пункт меню 5</a></li> <li><a title="заголовок" href="ваша ссылка">Пункт меню 6</a></li> <li><a title="заголовок" href="ваша ссылка">Пункт меню 7</a></li> </ul> </div> |
<div id=”menu”> <ul> <li><a title=”заголовок” href=”/”>Пункт меню 1</a></li> <li><a title=”заголовок” href=”ваша ссылка”>Пункт меню 2</a></li> <li><a title=”заголовок” href=”ваша ссылка”>Пункт меню 3</a></li> <li><a title=”заголовок” href=”ваша ссылка”>Пункт меню 4</a></li> <li><a title=”заголовок” href=”ваша ссылка”>Пункт меню 5</a></li> <li><a title=”заголовок” href=”ваша ссылка”>Пункт меню 6</a></li> <li><a title=”заголовок” href=”ваша ссылка”>Пункт меню 7</a></li> </ul> </div>
Видите друзья, код html минимален, вся структура меню это привычный список и все. Соответственно обзывайте пункты меню по своему и прописывайте свои ссылки для каждого пункта, да и не лишним будет в атрибуте ссылок title=”” разместить краткое описание, тем самым при наведении на определенный пункт, стандартными средствами браузеров, будут выводится подсказки, куда ведет данная ссылка, что уже само по себе очень удобно для ваших пользователей.
Вот и все. Красивое и полностью функциональное меню навигации для сайта готово, а понадобилось нам для этого всего ничего, один небольшой файл картинки и еще меньший код для файла стилей. Просто и со вкусом.
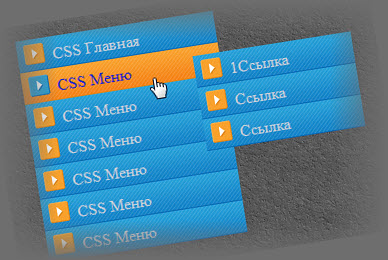
PS: После написания статьи появились вопросы по созданию такого меню с вложенными подпунктами. Раз возникла такая потребность у читателей, почему бы и нет, немного поработав над CSS и совсем чуточку преобразовав html каркас, получилось Вертикальное меню навигации CSS с подменю :





Воспользовался данной статьей при размещении меню на своем сайте,
встало как влитое.Спасибо
спасибо за интересный блог
вариант с вложенными подпунктами не был бы лишним…
J () KER
Немного поработать со стилем, ткнуть носом IE6 и будет меню с подпунктами, подробнее напишу в самое ближайшее время…
Вроде немного разобрался сам. Первые три кода, как я попнимаю, к меню никакого тношения не имеют, меню начинается с
ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu {
width: 200px;
margin: 10px;
Здесь 200 — это длина меню? А 10 для чего?
И вот это поясните пожалуйста
padding: 8px 0 0 35px;
Не понил, а какое место адрес картинки кнопки надо прописывать?
Константин, прописывать адрес картинки menu.gif нужно в файле styles.css. В статье специально вынесен пример кода CSS. В свойствах фона пунктов меню и следует указать путь до картинки: background: url (menu.gif); Для пунктов меню при наведении указателя мыши, значение будет другим: background: url (menu.gif) 0 -32px;.
У вас адрес картинки может отличаться, куда вы ее закинули вот от туда и пляшите)))
Удачи!
Спасибо получилось! Только не получается в html коде страницы прописать, вставляю содержимое папки styles.css перед закрывающимя тёгом /head меню перестаёт быть с картинкой, а с верху страницы виден HTML код, строчки
добавлены. Просто хотелось бы меню поставить долько для одной страницы.
Константин, посмотрите может вы в запарке код .css не обнесли тегами
<style> и </style>.На счет картинки, если не появится, то смотрите в стилях путь до картинки. И еще не нужно копировать весь код файла style.css, так как в нем присутствуют базовые стили оформления демо-страницы, берется начало от ul и далее уже id #menu. Для большего понимания вставлю пояснения к коду в статье, мое упущение, думал понятно и так.
О большое спасибо,Не знал просто, что тегами надо обнести — всё заработало.
Очень рад за вас, Константин )))
Какойнить бы примерчик более компанктного меню
Компактней только в виде текстовых ссылок, как у вас на сайте)))
Здравствуйте. Подскажите пожалуйста ответ:Такое меню как здесь, как можно поставить на сайт sofmach.com. Очень буду благодарен при помощи установки)))))
Ну прежде всего, вам следует научится всё же для начала правильно вставлять ссылки в комментарии ), я уже начинаю уставать править. А по поводу меню, конечно помогу, только вот зачем что то менять, у вас на сайте органичное меню, замечательно вписанное в общий дизайн, компактное и ко всему прочему раздвижное. Да и с формой контактов по всей видимости вы ещё не закончили, невозможно охватить всё и сразу.
Напишите мне через контакты, где вы хотите видеть меню, какое, и т.д.
у меня страницы открываются в разделе меню?(как это исправить??