Еще немного стилей для цитат
Проблем с оформлением и выводом цитат, на сегодняшний день не существует в принципе. Можно настроить внешний вид блока с текстом как угодно, все зависит от фантазии автора. С помощью таблиц каскадных стилей CSS и новых стандартов в CSS3, возможности для вдохновения практически безграничны. Но не у всех есть склонности и желание фантазировать, вот как раз для этого я и продолжаю начатую серию в статье «Оформление цитат». Новую серию из примеров различных способов оформления цитат.
Правда, необходимо отметить, что не все пользователи cмогут увидеть одинаковый результат.Те кто использует замшелый IE6, например, не увидят закругленные углы у блоков с текстом. Opera начиная с последних версий наконец-то стала поддерживать некоторые новые свойства CSS3.
Наиболее красиво и точно, с выдержкой и отображением всех параметров, при выводе цитат с оформлением с помощью CSS, работают новые версии браузеров Firefox, Chrome и Safari.
Проблемы отображения связаны только с выводом скругленных углов в некоторых браузерах, так как они тупо игнорируют свойство border-radius: В остальном же, все выглядит даже очень не плохо.
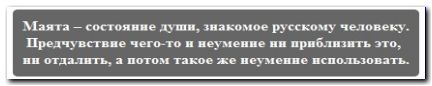
И так, чтобы получить блок с цитатой с закругленными углами и темным фоном в файл .css необходимо прописать следующий код:
1 2 3 4 5 6 7 |
blockquote { background-color: #666; color: #fff; font-weight: bold; padding: 10px; -moz-border-radius: 5px; -webkit-border-radius: 5px; } |
На страничке вы получите цитату такого вида:

Использовать такой стиль можно, да и нужно, не ограничиваясь оформлением только лишь цитат. Это так же могут быть и комментарии или просто блоки с какой либо информацией, выводимой на страницах ваших сайтов. Ну, а мы продолжим о цитатах.
Светлый фон с закругленными углами
1 2 3 4 5 6 7 8 9 10 |
blockquote { margin: 1em 20px; padding: 10px; border: 2px solid #555; background-color: #f2f2f2; color: #555; font-size: 100%; text-align: justify; -moz-border-radius: 10px; -webkit-border-radius: 10px; } |
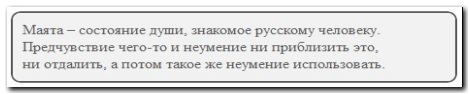
В результате мы получим замечательный блок с цитатой без использования файлов с изображениями:

Вы легко можете экспериментировать с закругленными углами. Необходимо лишь помнить одно, что для разных браузеров существуют свои правила . Например Firefox отошел от стандартов и в сравнении с Safari, для «лисицы» существуют свои правила, которые можно регулировать с помощью параметров стилей CSS.
1 2 |
-moz-border-radius-topleft: 5px; -webkit-border-top-left-radius: 5px; |
Манипулируя данными параметрами не сложно добиться различных результатов в оформлении блоков с цитатами. Например, если возникнет необходимость придать округлость различным углам, что мы и увидим на следующем примере:
1 2 3 4 5 6 7 8 9 10 11 |
blockquote { border: 2px solid #fc0; padding: 8px 10px; font-size: 100%; color: #c90; font-weight: bold; background-color: #ff9; -moz-border-radius-topleft: 8px; -webkit-border-top-left-radius: 8px; -moz-border-radius-bottomright: 8px; -webkit-border-bottom-right-radius: 8px; } |
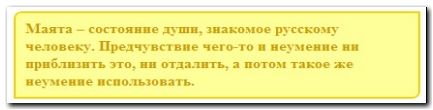
В итоге всех не хитрых действий, получается хорошо и добротно оформленный блок с цитатой, и всё так же без использования каких либо картинок:

Не плохо будет смотреться ваша цитата или коммент, если использовать скругление к трем углам из четырех, в стиле так называемого пузыря. Для примера воспользуйтесь следующей структурой кода css:
1 2 3 4 5 6 7 8 9 10 11 |
blockquote { border: 1px solid #999; background-color: #d8d8f4; margin: 1em 40px; padding: 15px; -moz-border-radius-topleft: 15px; -webkit-border-top-left-radius: 15px; -moz-border-radius-topright: 15px; -webkit-border-top-right-radius: 8px; -moz-border-radius-bottomleft: 15px; -webkit-border-bottom-left-radius: 15px; } |
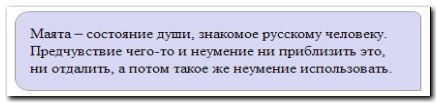
Что из этого получится при выводе на страницах, можете увидеть на скрине ниже, кажется довольно прилично получилось:

На всех этих незамысловатых примерах, попытался показать простейший способ оформления, практически чего угодно, с помощью нескольких строк кода. Это лишь малая xfcnm всех обширнейших возможностей, которые открываюnся нам с приходом новых стандартов CSS3.
Приверженцам плагинов от WordPress, опережая их возгласы в поддержку оных, спешу заметить, что сам очень даже пользую замечательный плагин для цитат и прочего «WP — Note», в чем сможете убедиться ниже.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Всего комментариев: 0