10 Новых инструментов для веб-разработки и дизайна
Продолжаем знакомиться с интересными новинками инструментов для веб-разработчиков и дизайнеров. Старюсь по мере возможности следить за появлением новых решений в плане разработки сайтов. И конечно же, меня очень интересует все новое и прогрессивное в этой теме. Всевозможные сервисы, библиотеки скриптов, готовые пакеты элементов пользовательского интерфейса, удивительные и эффектные функции css3, собранные в единый набор правил. В общем всё то, что делает работу веб-дизайнеров и разработчиков сайтов ещё более интересной и продуктивной.
Предлагаю на рассмотрение, очередную подборку полезных инструментов для веб-разработки, вышедших в свет из под пера досточтимых буржуинов, в самое последнее время.
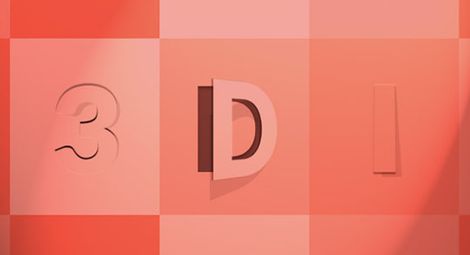
Анимационный 3D эффект для шрифта

Codrops представляет подробнейший урок, по созданию интересного анимационного 3D эффекта раскрытия для шрифта, с помощью CSS преобразований и переходов. Эксперимент основанный на идее открытого проекта Edenspiekermann для Kröller-Müller Museum, является еще одним новым, творческим подходом отображения 3d шрифта. С помощью данного эффекта можно создавать потрясающие, динамичные заголовки, тем самым еще больше привлекая внимание пользователей.
Scrolld.js

Уникальный в своём роде плагин jQuery с открытым исходным кодом, обеспечивает высокоточную прокрутку разделов одностраничных макетов сайтов и удобную навигацию, с обновлением значений данных в режиме реального времени. Если по простому, это ещё один, замечательный инструмент, для создания динамического скроллинга(прокрутки) страницы, ставший очень популярным, способ организации и представления контента(содержания) современных веб-сайтов.
С Scrolld.js прокрутка к нужным пунктам всегда будет точной и обеспечит максимальное удобство для пользователей. Scrolld.js специально разработан для поддержки адаптивных дизайнов длинных страниц с комфортной навигацией по разделам. Scrolld.js очень прост в использовании и настройках, развертывается в рабочее состояние займёт всего лишь нескольких минут.
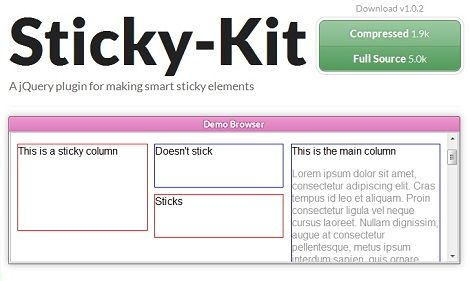
Sticky-Kit

Очень легкий jQuery-плагин для создания стабильных элементов(блоков с содержанием) при прокрутке страницы сайта. Такие своеобразные стиккеры, в роли которых, можно использовать различные блоки сайта и его отдельные элементы. С помощью этого плагина, вы сможете легко сделать любую область страницы приклеенной к верхней части окна, при прокрутке пользователем объемного содержания сайта вниз, чаще всего такой способ применяется при создании стабильной боковой колонки, или панелей с кнопками соц-сервисов, а также различных рекламных блоков.
Metro UI CSS 2.0

Metro UI CSS — бесплатный набор правил, для создания сайтов с интерфейсом в популярном стиле Windows 8. Разрабатывается Metro UI CSS, как самостоятельный независимый инструмент, настоящая библиотека, простой и легкий HTML, CSS, Javascript фреймворк, для более быстрой, и удобной работы веб-разработчиков и дизайнеров. Проект с открытым исходным кодом, так что вы смело можете редактировать и вносить свои изменения.
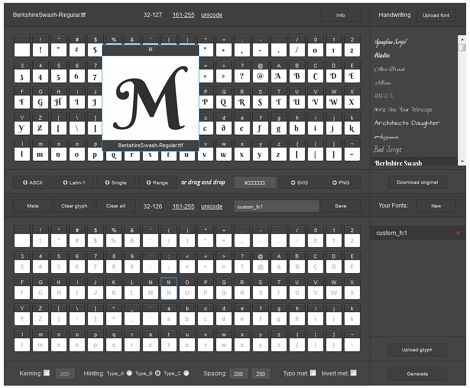
Font Combiner

Font Combiner — Универсальный генератор веб-шрифтов, включающий в себя большую библиотеку готовых шрифтов и возможность редактирования и создания своего собственного, в нужном размере, и формате.
stickUp

Простой плагин, который прикрепляет элементы сайта(меню, информационные или рекламные блоки, и т.д) в верхней части окна браузера, при прокрутке они всегда находятся в поле зрения пользователей. Плагин работает, как на многостраничных сайтах, так и на сайтах выполненных в виде одной страницы, использующих скроллинг содержания.
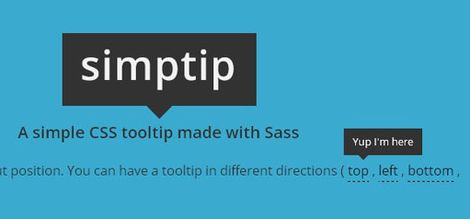
Simptip

Простые кроссбраузерные CSS подсказки написанные на Sass. Используя готовые правила, вы можете выводить подсказки в разных направлениях (вверху, слева, снизу, справа). Вы также сможете оформить подсказки в разные цвета, в соответствии с областью применения(информационные подсказки, предупреждения и т.д). И наконец, вы можете использовать другие, не менее полезные функции, такие как скругленные края, косые стрелки, эффекты проявления и затухания подсказок, и подсказки с многострочным содержанием.
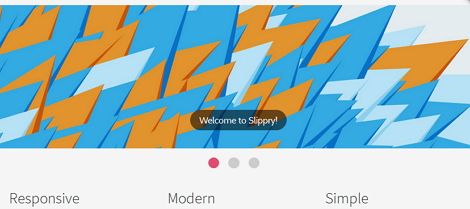
Slippry

Адаптивный слайдер изображений с помощью плагина jQuery. Slippry написан с расчетом на будущее, с использованием убойной связки последних функций jQuery, различных трюков CSS3 и элементов HTML5. Если вам нужен простой слайдер, то это решение точно для вас. Slippry имеет кучу действительно-нужных настроек, с подключенными CSS и Sass вы сможете сделать свой, уникальный слайдер, тем самым добавив своим проектам еще больше движухи.
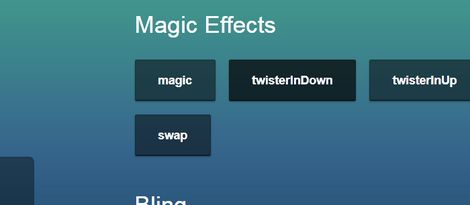
Magic Effects

Пакет эффектов CSS3 анимации. В наборе правил представлены анимационные эффекты для различных элементов сайта. Например, с помощью данного фреймворка CSS3, вы с легкостью сможете преобразить миниатюры картинок, сделать их подвижными при нажатии, то же самое очень просто применимо и к ссылкам, кнопкам и другим элементам пользовательского интерфейса сайта.
Textillate.js

Этот плагин используется для создания текстовых CSS3 анимаций, который сочетает в себе ряд библиотек, обеспечивающие более гибкие настройки и расширяющие возможности плагина. Все, что вам нужно сделать, это подключить плагин к вашим веб-проектам и начать создавать различные удивительные эффекты, для текста, а возможности у плагина Textillate.js, довольно широки. Вы сможете приятно удивить своих пользователей, новизной и динамичным представлением. Для примера, можете применить плагин для вывода сменяющихся заголовков новых или популярных записей вашего блога.
Сегодня мы рассмотрели лишь самую малую часть всего того нового и интересного в плане веб-разрабоки и дизайна. Интернет постоянно развивается, требует всё новых и новых решений. Надеюсь, эта статья, поможет тем кому оно надо, пополнить свою обойму инструментов, или натолкнет на создание своего, не менее интересного и полезного продукта, а чем чёрт не шутит.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:





Metro UI CSS не имеет никакого отношения к twitter bootstrap и разрабатывается как самостоятельный независимый инструмент.
Сергей. Здравствуйте.
Спасибо за интерес и столь важное уточнение. Внесу поправки в описание этого замечательного ресурса. Успехов вам в наступившем году.
С новым годом!
А можно сменить картинку для Metro UI CSS? Там уже новый дизайн главной страницы.