22 Облегченных CSS-фреймворка для быстрого старта
Времена, когда сайты клепали «на коленке», с чистого листа, уже давно прошли. Использование различных CSS-фреймворков стало обыденной практикой, а если проект реализуется разработчиком на основе качественной CSS-структуры, достигается высокая скорость разработки, большая производительность и надёжность решений.
Некоторые платформы, такие как хорошо всем знакомый и довольно популярный Bootstrap, на мой взгляд, немного раздуты и с избыточным кодом, а некоторые, оказываются порой сложны для понимания.
В идеале, каждый разработчик хочет работать с пакетом, который дает достаточно возможностей для того, чтобы создавать проекты любой сложности, не загружаясь при этом, множеством компонентов, которые в результате оказываются совсем не нужны.
Учитывая всё это, в этом обзоре, постарался собрать и представить на ваше обозрение 22 облегченных, адаптивных CSS-фреймворка, которые обеспечат основу разработки, без особой нагруженности.
1. Vital
Объявленный разработчиками, как «другой подход» к более крупным структурам, Vital является легким и масштабируемым фреймворком, построенным с использованием Sass. В пакете вы найдете эффективную схему сетки, пользовательские кнопки и загрузчики. В набор компонентов также включены несколько готовых стилей макетов для таких элементов, как фотоколлажи, карточные контейнеры и формы.

2. avalanche
avalanche — это базовая основа, которую вы легко сможете настроить для удовлетворения ваших потребностей при разработке очередного проекта. В комплекте присутствует базовый макет простого шаблона, доступны пакеты, позволяющие использовать такие функции, как схема сетки, контейнеры, кнопки, классы шрифтов, объекты мультимедиа — изображение слева / справа, текст рядом с ними, и многое другое.

3. FICTOAN
FICTOAN — это простой HTML + CSS-шаблон, интуитивный, модульный и конечно же отзывчивый.
Большинство сайтов по своей структуре напоминают что то типа: «от разработчиков, для разработчиков». Чтобы восстановить равновесие, этот облегчённый фреймворк нацелен на новичков веб-разработки и дизайнеров, начинающих кодировать. Довольно неплохой выбор для тех, кто не является поклонниками более крупных и сложных инфраструктур. FICTOAN обладает яркой цветовой гаммой, пользовательскими иконками и множеством оформленных элементов дизайна.

4. Beauter
При размере в сжатом виде 5 kb, Beauter, безусловно один из самых облегченных фреймворков. Однако это не означает, что в этом пакете недостаточно функций. Всё что нужно для высокой производительности и эффективности разработки вы получите, основные компоненты, такие как гибкая сетка, параллакс прокрутка, модальные окна, подсказки и контейнеры, кнопки, навигационные панели и многое другое.

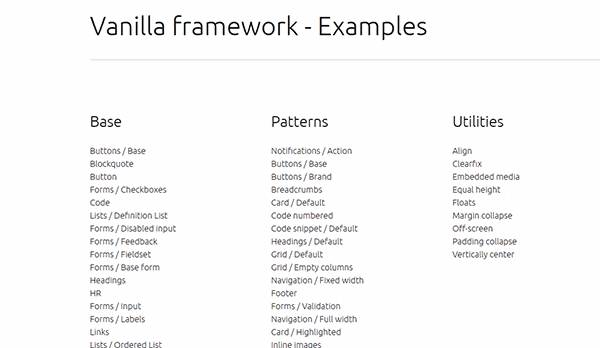
5. Vanilla
Vanilla Framework прост по структуре и дизайну, чтобы дать вам отличную отправную точку для ваших новых проектов. В пакете есть много элементов дизайна, которые отлично смотрятся сами по себе, но также легко настраиваются в соответствии с вашими предпочтениями, желаемым внешним видом.

6. Bulma
Основанный на CSS Flexbox, Bulma — полностью отзывчивая и модульная структура, которая позволяет вам использовать только то, что вам нужно. Вы получаете все преимущества Flexbox, включая столбцы и плитки, которые автоматически изменяют размер, основываясь на их числе и видовом экране.

7. Milligram
Milligram весит почти столько же, сколько его тезка — всего лишь 2kb при сжатии. Пакет включает в себя все основы, которые вы ожидаете, и предназначен для минимизации количества стилей, которые вам придётся сбросить.

8. Look
Результат персонального проекта Look был выпущен для общественности, как минималистичная структура CSS, которая послужит базовой, отправной точкой для разработки сайтов. Элементы дизайна просты и могут быть настроены по вашему вкусу.

9. InvisCss
InvisCss был разработан, как альтернатива более сложным и тяжеловесным фреймворкам. Пакет содержит простые имена селекторов CSS и минимальный, но привлекательный интерфейс.

10. Kouto Swiss
Kouto Swiss — это полная структура CSS для Stylus, которая предоставляет вам множество миксинов, функций и утилит для быстрого кодирования, а также включает в себя всю мощь веб-сайта Caniuse, чтобы ваши таблицы стилей соответствовали вашим требованиям к совместимости.

11. Muffin
Не являясь фреймворком как таковым в чистом виде, но, тем не менее, стоит упомянуть, что Muffin — это ориентированный на дизайн внешний веб-шаблон, для создания статических сайтов с использованием SASS и Jekyll. Muffin использует обычные, базовые практики от Bootstrap, Boilerplate, inuit.css и других библиотек, чтобы сразу же перейти к кодированию.

12. Furtive CSS
Furtive — это мобильная платформа с очень небольшим размером. Этот фреймворк не заточен на более старых версиях браузеров, что означает, что он может использовать «ультрасовременные технологии», такие как flexbox, SVG и ограниченные вендорные префиксы. Он также доступен в SCSS, CSS и поставляется с файлом Gulp для настройки сборки.

13. Webplate
Фреймворк Webplate включает в себя все: от надежного адаптивного макета, до глобальных элементов кнопок, настраиваемых форм и поддержки шрифтовых иконок от IcoMoon. Он также поставляется с jQuery, Modernizr и Typeplate по умолчанию.

14. Fluidity
Fluidity — это, пожалуй, самая легкая полнофункциональная CSS-структура! HTML почти на 100% отзывчив прямо из коробки. Файл CSS размером в 247 байт, что может быть легче.

15. Schema
Выстроенный на LESS, Schema представляет собой гибкую инфраструктуру пользовательского интерфейса, которая включает в себя коллекцию компонентов CSS (кнопки, выпадающие списки, формы …), которые помогут вам быстро начать работу.

16. Emerald
Emerald — это прагматичная, чувствительная grid система в LESS. Фреймворк основан на block элементе (как противоположность floats) и написан с использованием методологии OOCSS с использованием синтаксиса BEM.

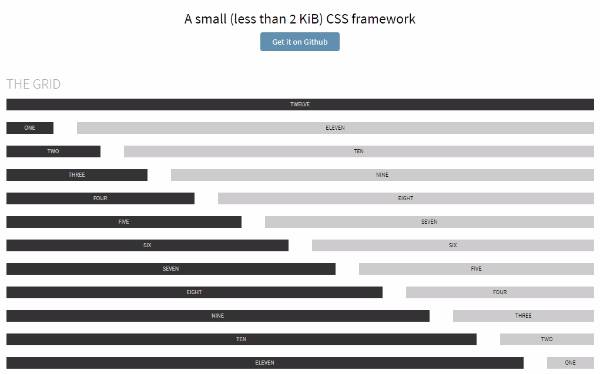
17. Bijou
Bijou — легкий (<2 kb) отзывчивый 10 колоночный grid-фреймворк. Он поставляется в комплекте с кнопками, панелями предупреждениями, таблицами, навигацией и, конечно же, системой сетки.

18. Base
Base — это семантическая, легкая и расширяемая структура, которая позволяет создавать флюидные и фиксированные сетки с вашими размерами ширины, колонками, смещениями и отступом. Пакет включает в себя элементы кнопок, формы и меню, а также набор LESS-миксинов для свойств CSS3, анимаций, градиентов и других полезных миксинов.

19. Spark
Spark — легкая структура, основанная на гибком дизайне, заточенном под мобильные устройства. Фреймворк поставляется с преднастроенной конструкцией, с несколькими цветовыми темами, которые являются взаимозаменяемыми, как в стандартных, так и в плоских стилях. В настоящее время базовые цвета — серебристые (по умолчанию), синий, зеленый, оранжевый, красный, фиолетовый, лайм и дракон.

20. Typebase
typebase.css — это минимальный и настраиваемый шаблон типографии CSS. Самое главное, что дает вам typebase.css — это уверенное отображение на большинстве экранов устройств, гарантирует, что текст в столбцах и длинных колонках не станет выглядеть неравномерным. Доступны, как версии Less, так и Sass.

21. Cute Grids
Cute Grids — это мобильная система с 12 колонками, отвечающая требованиям отзывчивого дизайна, которая была разработана, как альтернатива большим, тяжеловесным фреймворкам, которые могут быть чрезмерно перегружены для большинства проектов, и тем самым, как это не парадоксально, ограничить производительность и творчество дизайнеров.

22. Hoisin
Построенный с Sass, Hoisin представляет собой простую, адаптивную интерфейсную мини-инфраструктуру, созданную, как альтернативу более сложным и раздутым интерфейсным фреймворкам. Hoisin намеренно не включает в себя какие-либо компоненты, вместо этого фокусируется на предоставлении организованной базы, из которой вы можете создать свою собственную библиотеку.

Почему именно облегчённый фреймворк? Весь смысл использования какрго-либо фреймворка — облегчить вашу работу. Таким образом, заморачиваться и перелопачивать множество кода CSS, или загружать кучу скриптов, которые вы даже не собираетесь использовать, похоже, противоречит всякой логике. Поэтому, иногда проще использовать более лёгкий набор компонентов.
Поскольку некоторые из вышеописанных фреймворков используют модульный расклад, вы можете выбирать только те элементы, которые вам нужны для конкретного проекта.
В завершении хотелось бы всё же отметить, что не стоит полностью полагаться на готовые платформы, заучивать те или иные фреймвоки, всё же лучше изучить и знать саму архитектуру, базовые принципы, т.к. фреймворки постоянно меняются, а принципы – они остаются, но это совсем другая история.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Всего комментариев: 0