Cikonss — Библиотека иконок на чистом CSS
Иконки всякие нужны — иконки разные важны )). Не поспоришь, в сайтостроении иконки являются одним из важнейших элементов. Время на месте не стоит, наворченные и не очень дизайнерские тренды, диктуют свои условия, на смену графическим иконкам, в своё время, уверенно пришли легковесные шрифт-иконки, и вот уже, мал-помалу, стали появляться полноценные библиотеки иконок, «нарисованных» исключительно на чистом CSS.
Не так давно, мне на глаза попался интересный ресурс Cikonss, предлагающий готовый набор правил CSS для создания 43 иконок. Ни одного графического файла, только «магия» css))).

Cikonss.css — это ничто иное, как набор стилей, бережно упакованный в один файл, подключив который к своему сайту, вы сможете использовать довольно хорошо «прорисованные» иконки, представленные в пяти различных размерах, от совсем маленьких .icon-small {font-size: 1em;}, до очень больших .icon-huge {font-size: 12em;}.
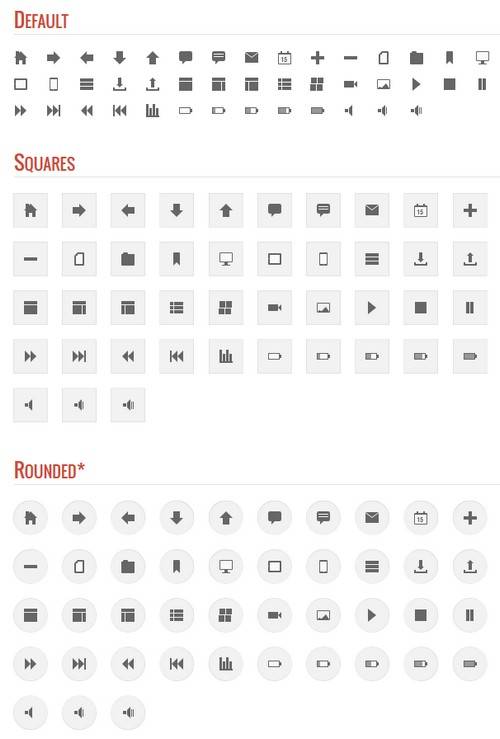
Доступны три варианта исполнения иконок, по умолчанию, в виде привычных всем шрифт-иконок, и два варианта с фоном, квадратные слегка скруглёнными углами, и иконки на абсолютно круглой фоновой подложке.

Как пользоваться этим набором?
Прежде всего его нужно скачать и подключить файл стилей сikonss.css к html-странице, поместив в раздел <head></head> следующую строку:
<link rel="stylesheet" href="cikonss.css" /> |
Все иконки имеют базовые стили с классом .icon, размер определяется с помощью классов .icon-small, .icon-mid, .icon-large, .icon-extra-large, .icon-huge соответственно, вариации формы определяете с помощью .icon-square — квадратные, .icon-rounded — круглые иконки.
<span class="icon icon-mid"><span class="icon-calendar"></span></span> |
В итоге получится иконка календаря среднего размера, без фоновой подложки. Если же вам понадобится, абсолютно круглая иконка, маленького размера, достаточно прописать следующее:
<span class="icon icon-small icon-rounded"><span class="icon-mail"></span></span> |
Все доступные классы можно узнать в разделе предварительного просмотра, непосредственно на сайте Cikonss, или же открыв файл index.html из состава архива. Кстати, весь комплект, аккуратно разбит на отдельные страницы, соответствующие тому или иному размеру иконок, что очень удобно для выбора, да и вообще для работы.
Всё! Если кто не знал, пользуйтесь, надеюсь в хозяйстве пригодится))).
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Даже и не слышала о таких иконках, спасибо большое за полезную информацию =))