CSS3 Generator — расширение Chrome для веб-разработчиков и дизайнеров
У каждого разработчика или веб-дизайнера есть свой набор инструментов для работы, десктопные и онлайновые приложения, дополнения и расширения к браузерам. Прогресс не стоит на месте и время от времени появляются новые, многофункциональные или узкопрофильные приложения и расширения для современных браузеров. Google Chrom и Firefox являются лидерами по наличию написанных для них разнообразных дополнений, расширяющих их функционал.
Стараюсь держать руку на пульсе и отслеживаю появление новых, а главное полезных расширений, которые могут существенно облегчить труд веб-разработчиков и дизайнеров.
Сегодня расскажу об одном, ну очень уж интересном расширении Chrome, которое пригодится многим разработчикам, ратующим за то, чтобы интернет стал ещё более понятным, удобным и красивым. Расширение для работы с CSS3, позволяющие, как говорится: «не отходя от кассы», экспериментировать, редактировать и вносить изменения в свойства CSS3, и при этом видеть все изменения в живую.
CSS3 Generator

Очень интересное и полезное расширение для браузера Google Chrome, я бы даже сказал — полезнейшее, потому как, это расширение, являет собой, немного-немало, полноценный генератор свойств CSS3. С помощью CSS3 Generator вы с лёгкость сможете сформировать стили для любых элементов сайта.
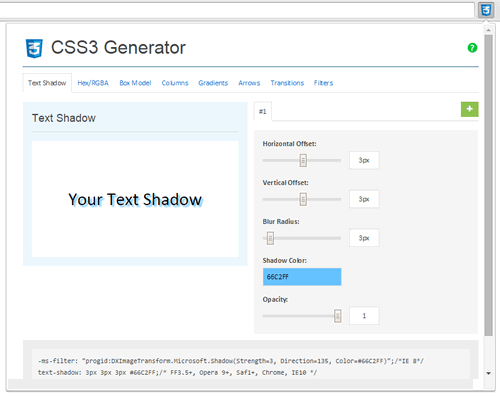
Для редактирования и генерации кода CSS, доступны различные свойства из обоймы CSS3. На вкладке «Text Shadow», открывается визуальный редактор свойства text-shadow, с помощью которого вы сможете добавить тень к тексту, а также, лёгким движением руки, изменять её параметры: цвет тени, радиус размытия и смещение относительно надписи.

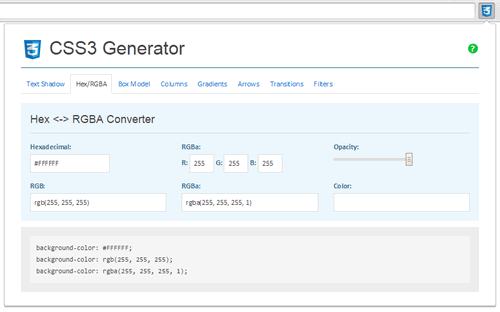
Расширение снабжено отличным инструментом, вкладка «Hex/RGBA» открывает лёгкий, интуитивно понятный конвертор значений цвета. При необходимости, быстро, очень быстро, вы сможете перевести значения цвета HEX в RGBA и обратно, и одновременно установить степень прозрачности в RGBA.

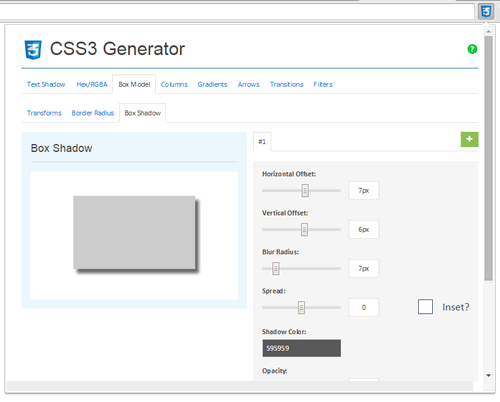
Для формирования стилей блоков, на вкладке «Box Model», доступны обработке свойство трансформации transform:, скругление углов border-radius: и конечно же, популярное свойство box-shadow:, позволяющее добавлять тени блочным элементам

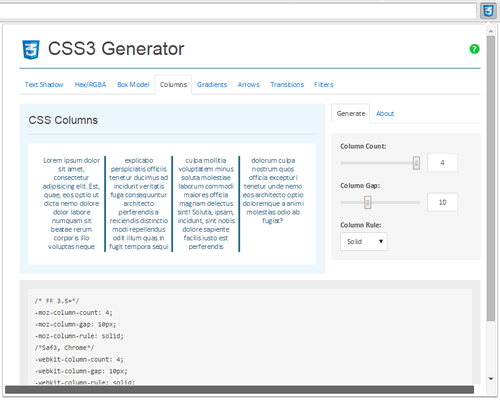
Разработчики расширения не обошли стороной и такое интересное свойство как column-count, которое определяет количество колонок в тексте. То есть открыв вкладку «Columns», вы сможете разбить текст на колонки(доступно до 4), а также определить расстояние между колонками с помощью свойства column-gap и выбрать стиль разделителя в многоколоночном тексте используя свойство column-rule.

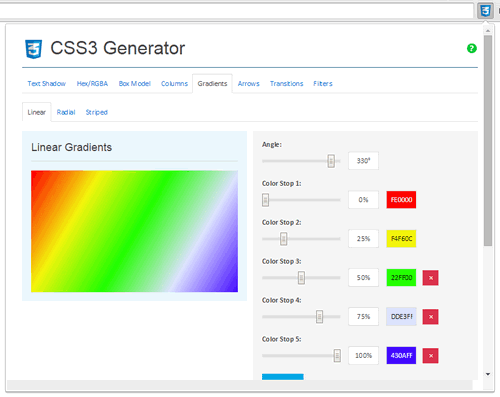
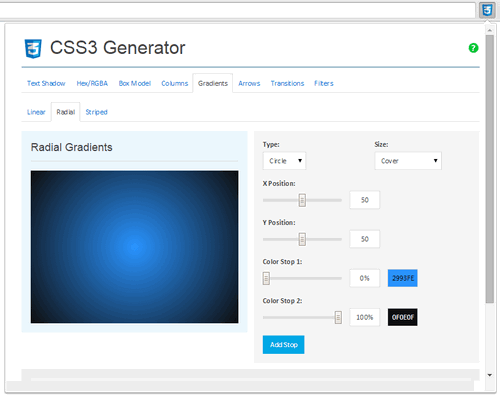
Гибкие настройки функций градиента открываются на вкладке «Gradients». Для обработки и кодирования доступны свойства линейного и радиального градиента, а также формирование градиентной заливки в полоску.

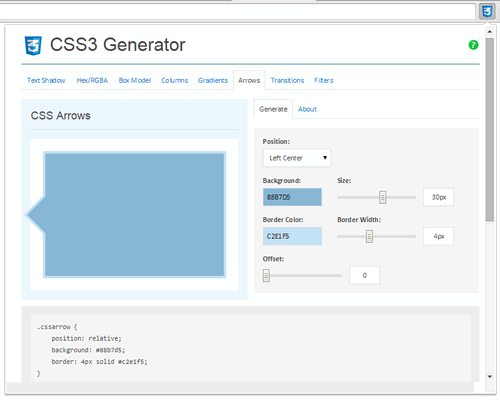
И это ещё не всё))). Если вам вдруг, понадобилось какому-нибудь блочному элементу пририсовать уголок(инфо-блок, подсказки и т.д.) и попутно оформить внешний вид самого блока, с помощью расширения «CSS3 Generator», вы сможете легко это сделать, достаточно открыть вкладку «Arrows» и поиграть с параметрами.

Дальше — больше))). Чтобы быстро установить эффекты перехода из одного состояния элементов в другое при наведении на них, достаточно воспользоваться ещё одним инструментом из арсенала этого расширения, на вкладке «Transitions», обрабатывая значения свойства transition:, вы легко сможете это сделать. На выбор доступны для формирования эффекты смены позиционирования элементов, смена цветовой палитры, трансформация краёв, а также выбор эффекта анимации.
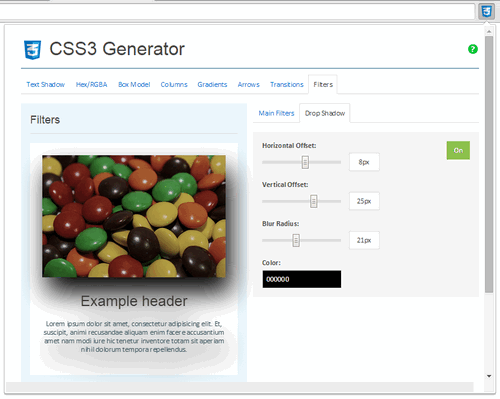
Для обработки изображений в расширении «CSS3 Generator», доступен визуальный генератор фильтров, с помощью которого, вы сможете реализовать различные виды наложения на картинки, добавить оттенки серого, сепия, расплывчивость, яркость, угол поворота оттенка, и наконец, установка тени картинкам, с помощью фильтра drop-shadow.

Вот такое интересное дополнение, для браузера Google Chrome, представлено в магазине расширений, соответственно от туда вы его и сможете свободно скачать:
Попробуйте расширение «CSS3 Generator» в деле и я уверен, многим оно понравится, во всяком случае, такое дополнение, уж точно не будет лишним в обойме ваших инструментов.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Всего комментариев: 0