Enfold – Многоцелевая отзывчивая премиум тема WordPress
Продолжаем знакомиться с наиболее популярными темами оформления WP, представленными на бирже ThemeForest.
Представляю вашему вниманию небольшой обзор многоцелевой темы wordpress премиум класса Enfold
Тема Enfold на протяжении долгого времени уверенно держится на верхних позициях в рейтинге самых популярных продуктов на ThemeForest, имея более 114,175 загрузок на сегодняшний день.
Довольно красивая тема с лаконичным интерфейсом, отличается высокой гибкостью в настройках, удобством в работе, а также большим набором интуитивно понятных инструментов, благодаря чему разработка сайтов/блогов не потребует много времени, а то что в обойме темы «из коробки» присутствует поддержка русского языка, непременно будет большим подспорьем отечественным пользователям.

Многие пользователи обратили своё внимание и остановили свой выбор на теме Enfold, потому как она содержит в пакете PSD исходники, а с их помощью, как вы понимаете, намного легче верстать, создать уже свой, уникальный шаблон. Кроме того, к приятным особенностям темы, можно отнести и то, что она легко собирается как конструктор.
Гарантированная поддержка всеми современными браузерами Firefox, Chrome, Opera и Safari, в том числе Edge и Internet Explorer версий 8, 9, 10, 11.
Уверенная совместимость с большинством версий WordPress (начиная с версии 3.9 вплоть до 4.7), а так же темой Enfold поддерживается масса популярных плагинов ( WPML, WooCommerce, bbPress, Gravity Forms, WP EasyCart 3.1.x, Events Calendar Pro и т.д.)
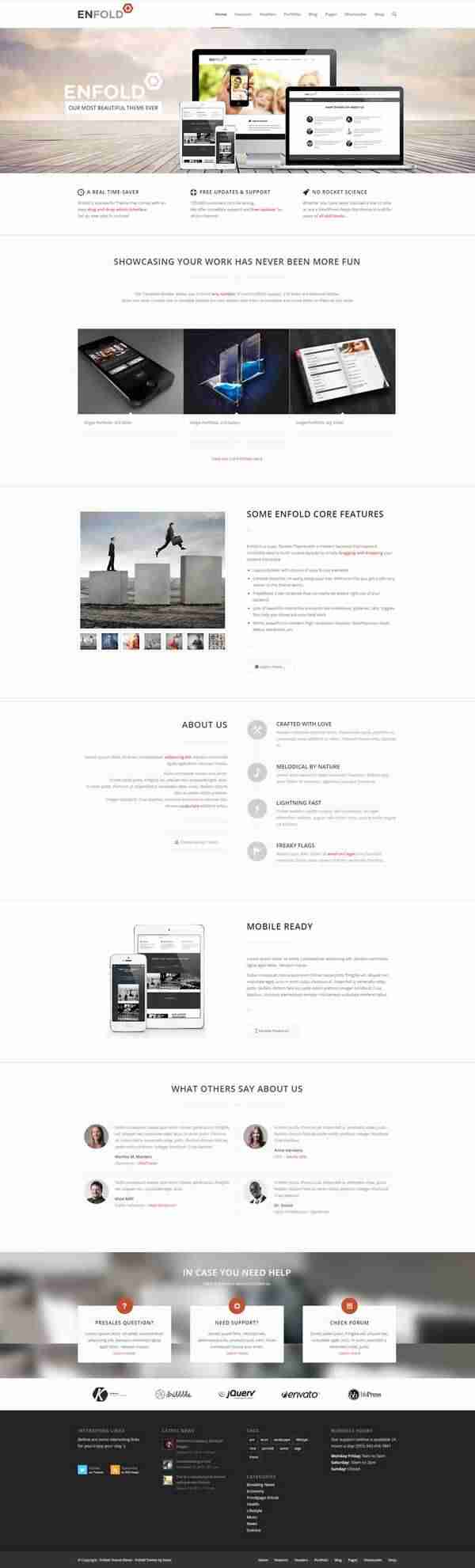
С первого взгляда на тему Enfold, понимаешь, что перед тобой яркий пример элегантности и стиля. Но, как и при покупке любого другого продукта, прежде чем выложить свои кровные, стоит внимательно ознакомится с начинкой, как и в любой другой теме WordPress, в Enfold присутствует не только масса достоинств, но и свои недостатки. Поэтому, безкому это надо, можете смело переходить к обзору, в котором постарался подробно расписат все основные аспекты этой замечательной темы.

Для кого и для чего?
Первый вопрос возникающий при разборе любой темы. Что касается темы Enfold, разработчики не зря назвали свой продукт многоцелевым, потому как эта тема отлично подойдёт для создания разноплановых проектов, будь то персональный блог, представительское портфолио или же сайт интернет-магазина.
Обязательно стоит обратить внимание на Enfold тем у кого есть свой бизнес и вы создаете сайт для компании. Уверен, с помощью этой темы оформления, вы сможете представить ваш продукт в наилучшем виде.
Установка темы
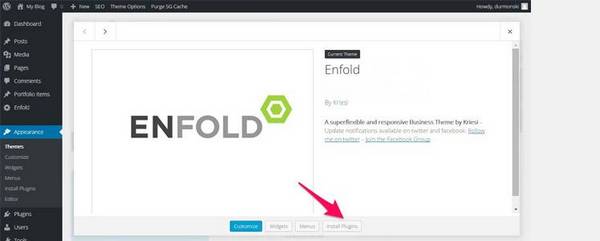
С установкой темы после её приобретения, у вас не будет ни каких затруднений, всё выполняется по-накатанной. Достаточно просто загрузить файлы темы на ваш сайт через консоль WordPress.
В пакет темы Enfold включен плагин Layer Slider. Вы также получите запрос на добавление программного обеспечения для bbPress forum. Это может пригодиться, если вы планируете добавить раздел форума на ваш сайт, если использование форума не входит в ваши планы, игнорируйте это сообщение и переходите к настройкам темы Enfold.

Основные характеристики (функции)
В теме вы не увидите каких-то радикальных решений и особых наворотов, все представленные функции присутствуют почти во всех темах этого ценового диапазона, разве что привлекательное оформление вас приятно удивит.
В общих настройках темы, вы сможете увидеть все доступные варианты, здесь же, приведу перечень самых основных из них:
- 25 Доступных вариантов демо
- Уникальный drag-and-drop конструктор шаблонов
- Отзывчивый макет
- Возможность отключения адаптивных функций в один клик
- Мгновенный Ajax поиск (пользователь получает результаты при вводе)
- Готовые переводы в mo/po файлах
- Интеграция с WooCommerce
- 20+ Предопределенных скинов, которые легко редактировать и изменять
- Визуальный редактор шорткодов
- Неограниченное количество вариантов цвета
- 2D + 3D Layerslider (плагин Layerslider включен)
- Все слайдеры оптимизированы для мобильных устройств
- Конструктор контактных форм
- Ориентированность на SEO
- Более 30 PSD в комплекте
- Дочерние темы для лёгкой настройки
- Руководство пользователя, короткие видео и профессиональная поддержка темы
- 20+ Языковые файлы включены (Русский в комплекте)
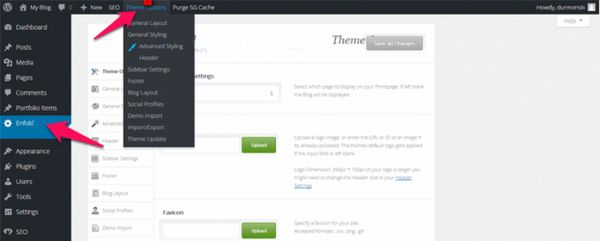
После установки темы на боковой панели и верхнем меню консоли WP появятся ссылки ведущие на страницу конфигураций темы:

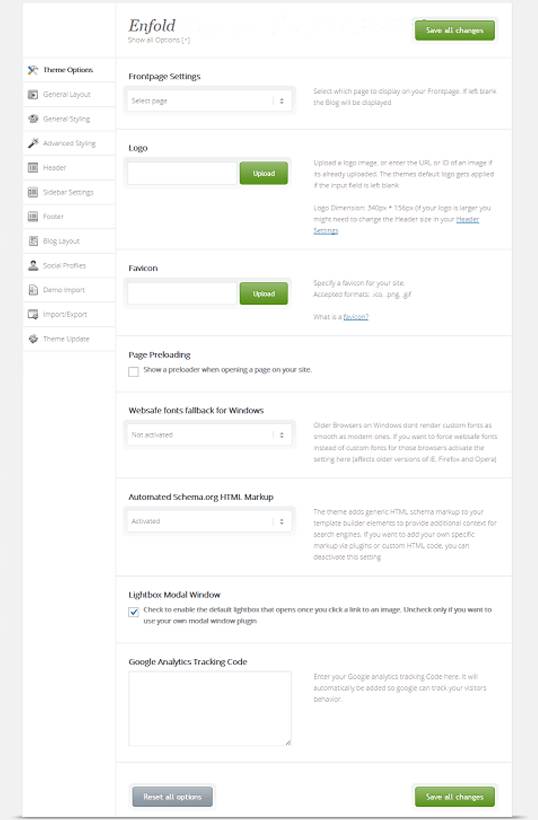
На этой странице представлены все доступные опции для тонкой настройки темы:
- Настройки главной страницы: они помогут вам выбрать страницу/пост, которые будут отображаться на главной странице.
- Логотип и иконка сайта: Здесь можно легко добавить логотип и значок сайта. К сожалению, нет возможности добавить retina логотип или логотип для мобильных устройств.
- Страница предварительной загрузки: Функция для добавления экрана загрузки. Однако мы не рекомендуем задействовать ее на сайте, поскольку она значительно снизит скорость его загрузки.
- Websafe шрифты для Windows: Если вы хотите, использовать websafe вместо пользовательских шрифтов браузеров (IE, Firefox и Opera), включите данную настройку.
- Автоматизированная Schema.org HTML разметка: Enfold добавляет схему разметки HTML для ваших шаблонов строителя элементов, чтобы предоставить дополнительный контекст для поисковых систем. Если же вы захотите добавить свою собственную разметку с помощью плагинов или пользовательского HTML кода, то всегда сможете отключить эту настройку.
- Модальное окно Лайтбокс: При включении данной функции, фотографии внутри поста/страницы будут появляться в лайтбоксе. Лучше использовать этот вариант, потому что иначе изображение будет открываться в новом окне в браузере.
- Google Analytics Tracking Code: поле для добавления вашего Google tracking code.

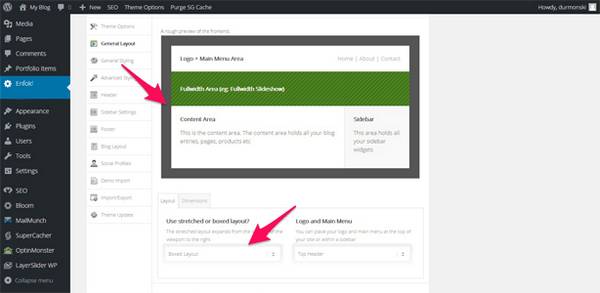
В Enfold предоставлена возможность предпросмотра некоторых конфигураций. Например, перейдя в раздел General Layout вы сможете видеть все изменения, которые происходят на самой странице. Таким образом, вам будет проще определить самый оптимальный вариант дизайна вашего проекта:

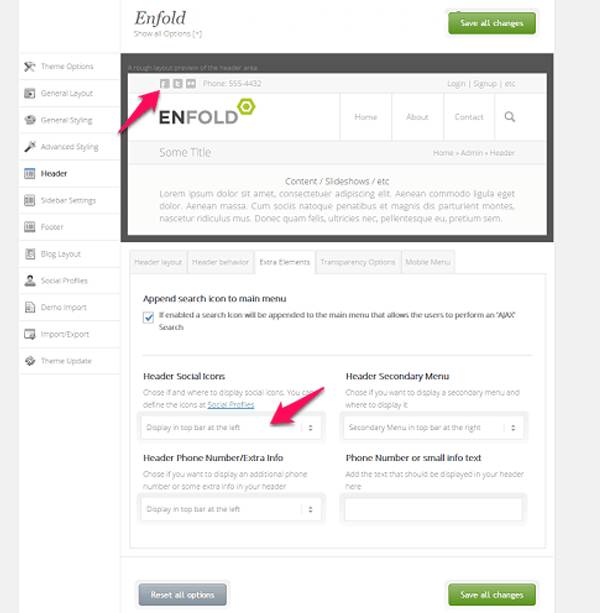
Создать самостоятельно блок хедера, вам не составит особого труда. Просто добавьте, при необходимости, меню второго уровня, иконки соц. сетей и в режиме реального времени увидите результат вносимых вами изменений, для этого нет необходимости каждый раз обновлять страницу.

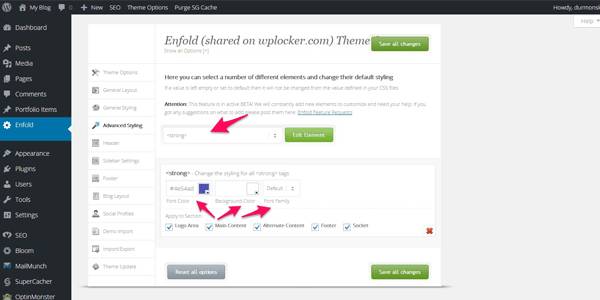
Если у вас не было опыта работы с HTML или CSS, но вы горите желанием изменить отдельные элементы внутри вашего сайта, то этот раздел специально для вас. В данном разделе вам достаточно выбрать из выпадающего списка, какие элементы вы хотите настроить, а затем внести все необходимые изменения.
Разработчики темы обещают, что список доступных для редактирования элементов, будет только расширяться в следующих обновлениях и версиях.

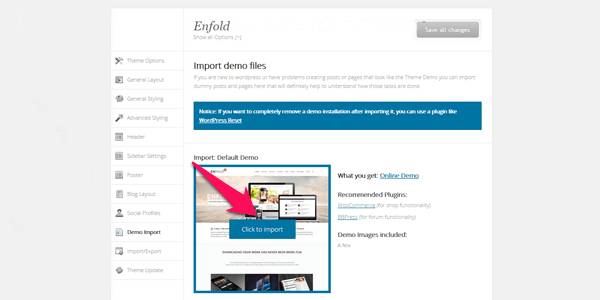
Импорт демо контента
Мне кажется, что возможность выбора демо контента — это базовая функция, которая обязательно должна присутствовать во всех платных темах. В Enfold такая функция представлена и обеспечивает импорт демо контента, что называется в один клик.

Создание посадочной страницы (landing page)
Структура большинства успешных лендингов практически одинакова, схема проверена временем и опытом, и она успешно работает. Тема Enfold предоставляет свой собственный конструктор крутой лендинговой страницы — Avia layout builder. Многим больше нравится работать с Visual Composer, но поверьте, это также, очень мощный инструмент.
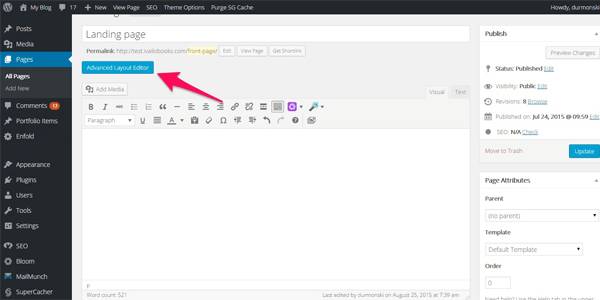
Для того, чтобы построить пользовательскую страницу с помощью Avia, вам достаточно будет активировать конструктор, нажав на кнопку внутри редактора страницы/поста:

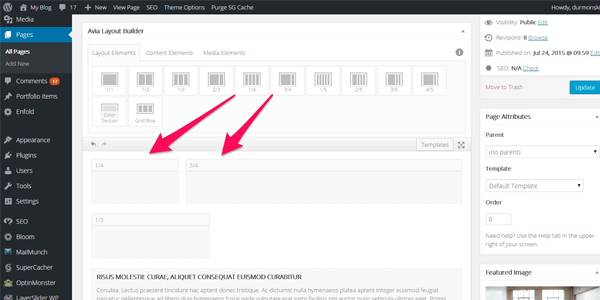
Далее, вашему взору откроется меню со следующими опциями: Layout element; Content Elements; Media Elements.
- Layout element — Используя данный раздел, вы установите сетку на новой странице. Например, сначала вы можете выделить ¼ часть для ячейки, а потом дополнить оставшуюся часть строки на ¾:
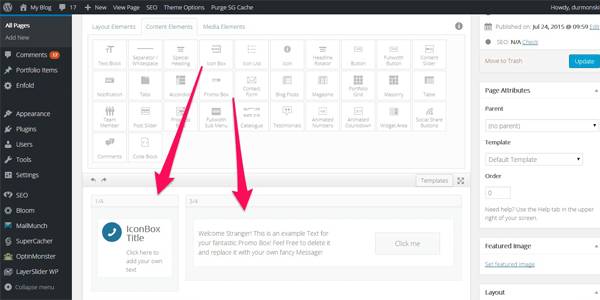
- Content Elements — Заполните все выбранные ячейки необходимым контентом. Просто выберите один из доступных вариантов, и перетащите его в ячейку, а далее, можете смело редактировать содержимое:
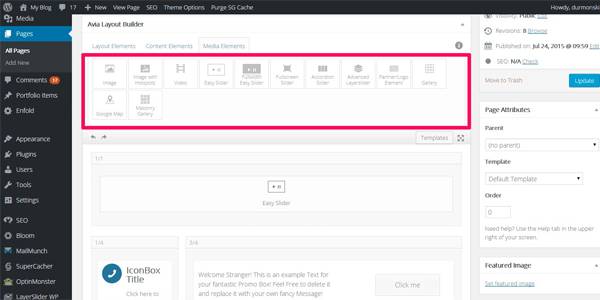
- Media Elements — Cодержит все виды медиа ячеек. Выберите ту, которая вам нужна и добавьте е` на вашу кастомную страницу:



Создание раздела блога на сайте
Всё же WP по-большей части ассоциируется у большинства, как блоговый движок, так давайте разберёмся, какие возможности для создания раздела блога на сайте , представлены в теме Enfold.
Процессы создания лендинговой страницы и раздела блога, по сути очень схожи.
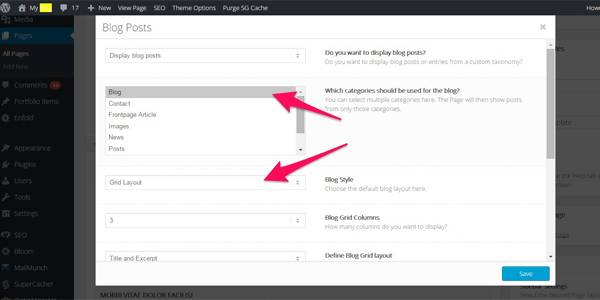
В конструкторе Avia предоставлены 4 разных стиля для блога. Чтобы использовать их, найдите и перетащите элемент «blog post» из раздела элементов в вашу ячейку.
Нажав на кнопку редактирования, вы увидите все доступные варианты оформления. Дальше ещё проще, выбирайте тот, который вам больше всего понравится:

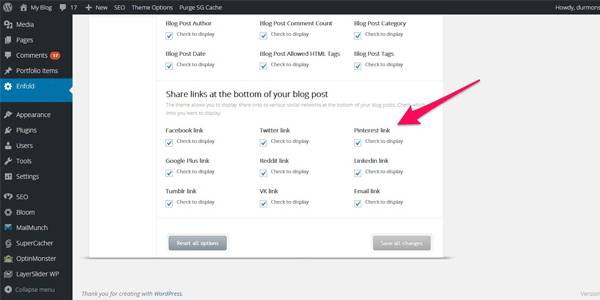
В разработке своего блога с темой Enfold, вам не придется беспокоиться о добавлении плагина для социальных медиа. Встроенные кнопки выглядят великолепно, к тому же у вас всегда будет выбор, какие социальные сети будут присутствовать на страницах вашего сайта/блога:

В заключении этого обзора, посмотрите на живой пример использования темы Enfold: Imbuetea.com.
Это всего лишь один пример из многих существующих. Уверен, что с помощью темы Enfold, вам будет по плечу создание любого качественного проекта, а благодаря конструктору Avia Layout для этого достаточно начальных знаний и навыков в сфере программирования.
Простой и чистый дизайн несомненно является сильной стороной этой темы, обязательно присмотритесь к Enfold.
Небольшой видео урок по работе с темой Enfold:
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Очень интересный шаблон. Думаю сменить уже свою старую тему. Хоть и провозился с ней долго