Ленточки с текстом, на изображении с помощью CSS3
Очень часто, на сайтах и блогах можно встретить изображения украшенные разнообразными ленточками, с надписями и без. Что это? Простое украшательство, или же функциональный элемент пользовательского интерфейса? В большинстве случаев всё же, эти красивые ленточки выполняют те или иные полезные функции, выступают в роли подписей к картинкам, заостряют внимание посетителей на размещенных в теле ленты ссылки, и т.д и т.п.
Сегодня хочу предложить вам, небольшие фрагменты кода (сниппеты), для создания симпатичных ленточек с текстовым содержанием (ссылкой), размещённых на картинке, исключительно средствами CSS3, без использования дополнительных изображений!
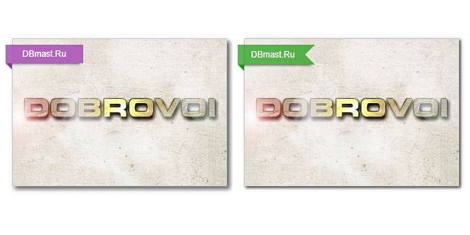
В примере представлены два варианта оформления и реализации, различия увидите, посмотрев на исходники, там же найдёте и краткие пояснения. Остаётся выбрать подходящий и начать творить))).

Вариант №1
Вариант №2
Возникнут вопросы, предложения, или обнаружится какая-либо ошибка(чем чёрт не шутит), пишите в комментариях, только, убедительно прошу, ну не надо, раз за разом повторять, что в IE8 и еже с ним, не работает та или иная функция, поверьте афтар в курсе ))).
Буду признателен, если поделитесь ссылкой на запись в своих соц-сетях:




Полезная штука, спасибо. Как раз делаю сайт из psd, а там ленточки есть. Буду знать, как реализовать теперь =)
Удачи, во всех ваших начинаниях )))
Доброе время суток! подскажите пожалуйста где покупали тему, а то все перерыл, а такой нет.
Здравствуйте. Тему использовал бесплатную «Fashion», точнее лишь её базовый макет, а всё остальное допиливал под себя, поэтому и нет такой )))