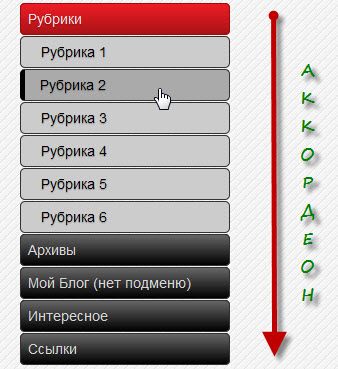
Меню «аккордеон» на основе jQuery и CSS
Всем, снова здравствуйте.
Давно не обращался к разработке меню для сайтов, а технологии не стоят на месте, да и наш пытливый ум не дает покоя. В комментариях к записи о способе создания Меню «Аккордеон» без javascript и изображений меня спрашивали, как сделать такое меню с открытием ссылок не при наведении, а при нажатии на пункт меню. Сегодня именно о таком способе построения навигации и пойдет речь, мы рассмотрим технику создания меню в стиле «аккордеон» на основе CSS и совсем немного jQuery.
Обновление от: 24.10.2014
Но для начала, хотелось бы выделить основные преимущества данного меню:
Во первых, это не большие размеры, а стало быть возможность размещения в боковых панелях сайта.
Во вторых, это многоступенчатость вложенных элементов меню.
Третьим и немаловажным фактом является гибкость настройки отображаемых элементов с помощью css, все ограничивается только фантазией разработчика.

Разметка HTML
Как всегда, свою работу начнем с разметки, непосредственно на странице html. Ничего сверхъестественного и навороченного, наше меню будет выглядеть в виде простого списка с определенными классами, необходимыми для последующей доводки и оформления:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<ul class="menu collapsible"> <li><a href="#">Рубрики</a> <ul class="acitem"> <li><a href="#">Рубрика 1</a></li> <li><a href="#">Рубрика 2</a></li> <li><a href="#">Рубрика 3</a></li> <li><a href="#">Рубрика 4</a></li> <li><a href="#">Рубрика 5</a></li> <li><a href="#">Рубрика 6</a></li> </ul> </li> <li><a href="#">Архивы</a> <ul class="acitem"> <li><a href="#">Январь (10)</a></li> <li><a href="#">Февраль (15)</a></li> <li><a href="#">Март (8)</a></li> <li><a href="#">Апрель (12)</a></li> <li><a href="#">Май (9)</a></li> <li><a href="#">Июнь (4)</a></li> </ul> </li> <li><a href="/">Мой Блог (нет подменю)</a></li> <li><a href="#">Интересное</a> <ul class="acitem"> <li><a href="#">Пункт меню 1</a></li> <li><a href="#">Пункт меню 2</a></li> <li><a href="#">Пункт меню 3</a></li> <li><a href="#">Пункт меню 4</a></li> <li><a href="#">Пункт меню 5</a></li> <li><a href="#">Пункт меню 6</a></li> </ul> </li> <li><a href="#">Ссылки</a> <ul class="acitem"> <li><a href="#">Ссылка 1</a></li> <li><a href="#">Ссылка 2</a></li> <li><a href="#">Ссылка 3</a></li> <li><a href="#">Ссылка 4</a></li> <li><a href="#">Ссылка 5</a></li> <li><a href="#">Ссылка 6</a></li> </ul> </li> </ul> |
<ul class=”menu collapsible”> <li><a href=”#”>Рубрики</a> <ul class=”acitem”> <li><a href=”#”>Рубрика 1</a></li> <li><a href=”#”>Рубрика 2</a></li> <li><a href=”#”>Рубрика 3</a></li> <li><a href=”#”>Рубрика 4</a></li> <li><a href=”#”>Рубрика 5</a></li> <li><a href=”#”>Рубрика 6</a></li> </ul> </li> <li><a href=”#”>Архивы</a> <ul class=”acitem”> <li><a href=”#”>Январь (10)</a></li> <li><a href=”#”>Февраль (15)</a></li> <li><a href=”#”>Март (8)</a></li> <li><a href=”#”>Апрель (12)</a></li> <li><a href=”#”>Май (9)</a></li> <li><a href=”#”>Июнь (4)</a></li> </ul> </li> <li><a href=”/”>Мой Блог (нет подменю)</a></li> <li><a href=”#”>Интересное</a> <ul class=”acitem”> <li><a href=”#”>Пункт меню 1</a></li> <li><a href=”#”>Пункт меню 2</a></li> <li><a href=”#”>Пункт меню 3</a></li> <li><a href=”#”>Пункт меню 4</a></li> <li><a href=”#”>Пункт меню 5</a></li> <li><a href=”#”>Пункт меню 6</a></li> </ul> </li> <li><a href=”#”>Ссылки</a> <ul class=”acitem”> <li><a href=”#”>Ссылка 1</a></li> <li><a href=”#”>Ссылка 2</a></li> <li><a href=”#”>Ссылка 3</a></li> <li><a href=”#”>Ссылка 4</a></li> <li><a href=”#”>Ссылка 5</a></li> <li><a href=”#”>Ссылка 6</a></li> </ul> </li> </ul>
Для полноценной работы нам потребуется подключить актуальную версию библиотеки jQuery (свою, или со стороннего ресурса), сам исполняемый плагин accordeon.js и файл стилей accordeon.css, которые вы найдете в архиве с исходниками. В последствии, вы сможете изменить внешний вид и настроить параметры работы меню «аккордеон» исходя из своих потребностей.
В начале документа html, между тегами <head>...</head> размещаете три заветные строчки:
<link rel="stylesheet" type="text/css" href="accordeon.css" /> <script src="https://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script> <script src="accordeon.js" type="text/javascript"></script> |
<link rel=”stylesheet” type=”text/css” href=”accordeon.css” /> <script src=”http://code.jquery.com/jquery-latest.min.js” type=”text/javascript”></script> <script src=”accordeon.js” type=”text/javascript”></script>
Как вы видите, html-каркас аккордеона построен в виде простого неупорядоченного списка, основной элемент в меню тег <ul>, который должен иметь класс: "menu". Если меню не будет иметь этого класса, js не подключится в работу и меню просто не станет реагировать, да и потеряется связь с с таблицей стилей css.
Предусмотрена возможность использования дополнительных классов для базового тега <ul>, это: collapsible — меню работает как аккордеон, и при этом раскрывается, и сворачивается при клике, и класс noaccordion, который отключает функциональность аккордеона, т.е. меню становится стандартным списком.
В конечном итоге, мы получаем раздвижной «аккордеон» с функцией открытия и закрытия, непосредственно при нажатии на основные пункты меню.
Для того чтобы, какой-либо из пунктов меню, после загрузки страницы, отображался в развернутом виде, можно воспользоваться другим вспомогательным классом — expand:
1 2 3 4 5 6 7 8 9 10 |
<li class="expand"><a href="#">Рубрики</a>
<ul class="acitem">
<li><a href="#">Рубрика 1</a></li>
<li><a href="#">Рубрика 2</a></li>
<li><a href="#">Рубрика 3</a></li>
<li><a href="#">Рубрика 4</a></li>
<li><a href="#">Рубрика 5</a></li>
<li><a href="#">Рубрика 6</a></li>
</ul>
</li>
|
<li class=”expand”><a href=”#”>Рубрики</a> <ul class=”acitem”> <li><a href=”#”>Рубрика 1</a></li> <li><a href=”#”>Рубрика 2</a></li> <li><a href=”#”>Рубрика 3</a></li> <li><a href=”#”>Рубрика 4</a></li> <li><a href=”#”>Рубрика 5</a></li> <li><a href=”#”>Рубрика 6</a></li> </ul> </li>
CSS
Теперь наступает самый интересный момент, во всяком случае для меня, это формирование стилей нашего «аккордеона» с помощью css, а с новыми возможностями, добиться можно потрясающих результатов, при этом совсем не используя графических файлов в работе.
Код стилей CSS нашего меню, кому-то может показаться слишком объемным, так что к некоторым разделам я добавил пояснения:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
ul.menu, ul.menu ul { list-style-type:none; margin: 0; padding: 0; width: 15em; } ul.menu a { display: block; text-decoration: none; text-align: left; } ul.menu li { margin-top: 1px; } ul.menu li a, ul.menu ul.menu li a { padding: 0.5em; /* закругленные углы пунктов меню */ border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; color: #d7d7d7; border: solid 1px #333; background: #333; /* функция градиента для Webkit - браузеров */ background: -webkit-gradient(linear, left top, left bottom, from(#666), to(#000)); /* функция градиента для Firefox + */ background: -moz-linear-gradient(top, #666, #000); /* функция градиента для Opera 11 + */ background-image: -o-linear-gradient(top,rgb(102,102,102),rgb(0,0,0)); } ul.menu li a:hover, ul.menu ul.menu li a:hover { /* фон и градиент пунктов меню при наведении */ background: #000; background: -webkit-gradient(linear, left top, left bottom, from(#444), to(#000)); background: -moz-linear-gradient(top, #444, #000); background-image: -o-linear-gradient(top,rgb(68,68,68),rgb(0,0,0)); } ul.menu li ul li a, ul.menu ul.menu li ul li a { background: #ccc; color: #000; padding-left: 20px; } ul.menu li ul li a:hover, ul.menu ul.menu li ul li a:hover { background: #aaa; border-left: 5px #000 solid; padding-left: 15px; } ul.menu ul.menu li a:hover { border-left: 0; padding-left: 0.5em; } ul.menu ul.menu { border-left: 5px #f00 solid; } ul.menu a.active, ul.menu ul.menu li a.active, ul.menu a.active:hover, ul.menu ul.menu li a.active:hover { /* фон и градиент активных пунктов меню */ text-decoration: none; color: #faddde; border: solid 1px #980c10; background: #d81b21; background: -webkit-gradient(linear, left top, left bottom, from(#ed1c24), to(#aa1317)); background: -moz-linear-gradient(top, #ed1c24, #aa1317); background-image: -o-linear-gradient(top, #ed1c24, #aa1317); } div.panel { border: 1px #000 solid; padding: 5px; margin-top: 1px; } ul.menu div.panel a, ul.menu div.panel li a:hover { display :inline; color: #666; background: none; margin: 0; padding: 0; border: none; font-weight: bold; } ul.menu div.panel a:hover { color: #000; text-decoration: underline; } |
ul.menu, ul.menu ul { list-style-type:none; margin: 0; padding: 0; width: 15em; } ul.menu a { display: block; text-decoration: none; text-align: left; } ul.menu li { margin-top: 1px; } ul.menu li a, ul.menu ul.menu li a { padding: 0.5em; /* закругленные углы пунктов меню */ border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; color: #d7d7d7; border: solid 1px #333; background: #333; /* функция градиента для Webkit – браузеров */ background: -webkit-gradient(linear, left top, left bottom, from(#666), to(#000)); /* функция градиента для Firefox + */ background: -moz-linear-gradient(top, #666, #000); /* функция градиента для Opera 11 + */ background-image: -o-linear-gradient(top,rgb(102,102,102),rgb(0,0,0)); } ul.menu li a:hover, ul.menu ul.menu li a:hover { /* фон и градиент пунктов меню при наведении */ background: #000; background: -webkit-gradient(linear, left top, left bottom, from(#444), to(#000)); background: -moz-linear-gradient(top, #444, #000); background-image: -o-linear-gradient(top,rgb(68,68,68),rgb(0,0,0)); } ul.menu li ul li a, ul.menu ul.menu li ul li a { background: #ccc; color: #000; padding-left: 20px; } ul.menu li ul li a:hover, ul.menu ul.menu li ul li a:hover { background: #aaa; border-left: 5px #000 solid; padding-left: 15px; } ul.menu ul.menu li a:hover { border-left: 0; padding-left: 0.5em; } ul.menu ul.menu { border-left: 5px #f00 solid; } ul.menu a.active, ul.menu ul.menu li a.active, ul.menu a.active:hover, ul.menu ul.menu li a.active:hover { /* фон и градиент активных пунктов меню */ text-decoration: none; color: #faddde; border: solid 1px #980c10; background: #d81b21; background: -webkit-gradient(linear, left top, left bottom, from(#ed1c24), to(#aa1317)); background: -moz-linear-gradient(top, #ed1c24, #aa1317); background-image: -o-linear-gradient(top, #ed1c24, #aa1317); } div.panel { border: 1px #000 solid; padding: 5px; margin-top: 1px; } ul.menu div.panel a, ul.menu div.panel li a:hover { display :inline; color: #666; background: none; margin: 0; padding: 0; border: none; font-weight: bold; } ul.menu div.panel a:hover { color: #000; text-decoration: underline; }
Оформляя основные пункты меню, добавил функцию градиента для фона, благо с недавних пор, практически все современные браузеры поддерживают это свойство CSS3. Ну, а для притормаживающего IE не помогает даже специальный фильтр, с помощью которого, градиент отображается более или менее нормально, в силу своей испорченности и врожденной ненависти к веб-дизайнерам, этот браузер переносит градиент главных пунктов меню на выпадающие списки подменю. Так что применять свойство градиента или нет, решать только вам, а я так думаю, пошел он, этот IEшка в @оппу…
Для корректного отображения данного меню в IE 8+, придется отказаться от применения функции линейного градиента, то есть пункты меню в IEшке будут выглядеть немного иначе.
Изменяя цветовую палитру и экспериментируя с переходами цвета свойства градиента, вы всегда сможете подвести меню под дизайн своего сайта, в примере использованы темные тона и контрастный красный цвет, для активных пунктов меню.
Все это конечно очень даже хорошо, но все же не стоит забывать о том, что код CSS не свободен от недостатков ( вдруг я где то накосячил ) и представлен в ознакомительных целях. Работая над построением меню, проверяйте конечный результат на кроссбраузерность и тогда все у вас получится.
Обновление от: 24.10.2014
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:





Здравствуйте! Можете подсказать как это меню использовать для отображения категорий virtuemart. Буду благодарен за помощь.
Дмитрий
Спасибо за интерес к статье. С различного рода джумловскими модулями я как то не в особой дружбе, если я правильно понял virtuemart как раз к таким и относится. По сути в такое меню можно прикрутить все что угодно, или нет, точнее само меню вписать практически в любой дизайн. А для этого необходимо хотя бы знать что куда и зачем. На основе каркаса этого меню используя стили и прикрутив библиотеку jQuery, можно попытаться изменить вывод категорий в virtuemart. С тонкостями этой процедуры я к сожалению не знаком.
!дачи!
Подскажите пожалуйста как сделать чтоб меню было ссылкой а не появлялось и изчезало?
артур
Я как то не понял самой сути вашего вопроса. Если вам нужно простое меню без раскрывающихся подпунктов, то просто используйте неупорядоченный список без подпунктов и конечно без javascript jQuery, только верстка CSS
Спасибо за статью, очень полезная вещь. Вы в статье написали: «Для того чтобы какой-либо из пунктов меню автоматически после загрузки страницы отображался в развернутом виде, можно воспользоваться другим дополнительным классом, например «expand».», можете подробние описать, как и что сделать чтобы меню сохранялось в таком самом виде после загрузки страницы, что и до? Буду благодарен если ответите.
Роман, вечер добрый.
На демо — странице, показано обо варианта вывода меню, как с открытым списком подменю, так и с закрытым. Можно все проделать так же как в исходниках демо. Предвидя, что такой вопрос не последний, опишу немного подробнее:
Состояние аккордеона с открытым подменю при загрузке, достигается путем добавления дополнительного класса CSS — expand.
Пункту меню, который при загрузке вы хотите видеть раскрытым, присваиваете класс «expand»
li class="expand" <a href="#" rel="nofollow">Рубрики</a>.Все никаких дополнительных телодвижений не требуется, так как в файле menu.js, предусмотрительно прописана данная функция.
В статью добавил пример кода пункта меню с классом «expand».
Удачи, все у вас получится!
Спасибо за ответ. Хотелось бы ищо узнать, можно ли зделать так, што б при нажатие на любой пункт меню нам открывалось подменю етаво пункта, и мы переходили по какому либа подменю, што б после загрузки страницы подменю несварачивалось? Извените за ошыбки, руссий неучил 🙂
Меню замечательное, все очень хорошо и красиво. Только у меня почему-то, при размещении на сайте, в опере перестает работать. Впрочем, как и в хроме. В Мозилле работает.
Самое интересное, что на Вашем сайте все работает без нареканий.
Может быть, это с joomla конфликт?..
Анна, спасибо.
На счет хрома, он кеширует страницы, так что можно очистить кеш, хотя опера в этом случае все равно должна корректно отображать меню. Если можно, то хотелось бы ссылочку на ваш сайт
У меня там сейчас другое меню установлено… Хотя работает по тому же принципу, насколько я могу судить (единственное, я в javascript абсолютнейший профан, поэтому все мои суждения могут оказаться неверными).
Опера меня вообще разочаровывает последнее время. Даже после очистки кэша она продолжает показывать то, что было до; изменения отображаются только спустя какое-то время.
И еще вопрос. Можно ли сделать, чтобы класс expand автоматически присваивался активной ссылке? То есть: у меня на сайте CMS joomla, там нет возможности прописать меню на каждой страничке (оно выводится модулем). Пполучается так: перехожу по ссылке в меню, попадаю на новую страничку, где меню благополучно «схлопывается», оставляя меня в растерянности: куда же я попала?..
Анна, здравствуйте.
Да, принцип действия меню на вашем сайте примерно тот же что и меню «аккордеон» расписанного в статье. В дебри я не лез и как присваивать автоматом класс expand каждой активной ссылке, не прорабатывал. Возьму на заметку и посмотрю что можно сделать. О результатах, вы Анна, узнаете первой.
Удачи в работе над проектом.
Спасибо большое за участие!
Насколько я понимаю, там дело в проверке current url, но, поскольку мое знакомство с jQuery только начинается, увязать одно с другим я не могу, поэтому пока оставлю, как есть.
Вам также удачи в работе! Отдельная благодарность за этот блог — много полезного и интересного; я сюда периодически попадаю, когда ищу что-либо (нахожу это здесь).
Подскажите как сделать чтобы меню отображалось в IE ? СПАСИБО!
Алексей, доброго вам времени суток и спасибо за интерес к статье.
Опять этот IEшка, как он достал уже со своей корявостью…
как сделать чтобы меню отображалось в IE ?
В данном виде никак! Меню отображается, но криво, нормально этот бррузерррр не отображает ничего, ломает всю картину. Если вы хотите, что бы меню работало корректно, то придется отказаться от функции градиента главных пунктов меню, но только лишь для IE. Просто удалите из кода css все фильтры для IE.
В статью придется вносить изменения и так же отказаться от градиента для IE, не так красиво, но по своему тоже не плохо, да и много еще пользователей подсевших на IEшку, о них тоже не следует забывать.
Удачи!
у меня не получилось на свой шаблон приделать можете посмотреть на код html страницы чтобы понять в чем причина
Здравствуйте! Скажите, как подправить код css для того, чтобы при наведении на подпункты фон у них становился как у главных пунктов (то есть черными и с градиентами), а ссылки между тегами белыми?
Здравствуйте Глеб.
Все довольно просто, конечно если я вас правильно понял, немного подкорректируйте и внесите дополнительные параметры в стили css. Приведу пример кода:
ul.menu li a:hover, ul.menu ul.menu li a:hover { /* фон и градиент пунктов меню при наведении */
background: #000;
background: -webkit-gradient(linear, left top, left bottom, from(#444), to(#000));
background: -moz-linear-gradient(top, #444, #000);
background-image: -o-linear-gradient(top,rgb(68,68,68),rgb(0,0,0));
}
ul.menu li ul li a, ul.menu ul.menu li ul li a {
background: #ccc;
background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#777));
background: -moz-linear-gradient(top, #ccc, #777);
background-image: -o-linear-gradient(top,rgb(204,204,204),rgb(119,119,0119));
color: #000;
padding-left: 20px;
}
ul.menu li ul li a:hover, ul.menu ul.menu li ul li a:hover {
background: #000;
background: -webkit-gradient(linear, left top, left bottom, from(#444), to(#000));
background: -moz-linear-gradient(top, #444, #000);
background-image: -o-linear-gradient(top,rgb(68,68,68),rgb(0,0,0));
color: #fff;
}
ul.menu li a:hover, ul.menu ul.menu li a:hover { /* фон и градиент пунктов меню при наведении */
background: #000;
background: -webkit-gradient(linear, left top, left bottom, from(#444), to(#000));
background: -moz-linear-gradient(top, #444, #000);
background-image: -o-linear-gradient(top,rgb(68,68,68),rgb(0,0,0));
} ul.menu li ul li a, ul.menu ul.menu li ul li a {
background: #ccc;
background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#777));
background: -moz-linear-gradient(top, #ccc, #777);
background-image: -o-linear-gradient(top,rgb(204,204,204),rgb(119,119,0119));
color: #000;
padding-left: 20px;
} ul.menu li ul li a:hover, ul.menu ul.menu li ul li a:hover {
background: #000;
background: -webkit-gradient(linear, left top, left bottom, from(#444), to(#000));
background: -moz-linear-gradient(top, #444, #000);
background-image: -o-linear-gradient(top,rgb(68,68,68),rgb(0,0,0));
color: #fff;
}
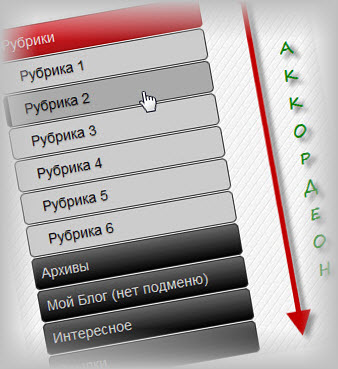
В результате получите меню аккордеон такого вида: ( см. скрин ).
Вообще вариантов оформления масса, нужно только не бояться экспериментировать и все получится.
Удачи!
Доброе время суток.
Очень отличный блог.
Добавил ето меню себе на сайт, сайт на юкозе, долго сидел розбирался с настройками ccs, читал учебники но розобрался немножко.
Вчем суть вопроса?, когда душа успокоилась с дизайном кнопок и стилем и начертаниями шрифта, получилась вот такая проблемка, мои кнопки добавления новостей на сайте стали неактивны, как избавится от етой проблемки,и где подводний камень, горизонтальное меню, как мне кажется тоже с етим скриптом роботает на ура.
Если есть возможность отпишыте как исправить проблему, а то очень хочется меню акордеон на сайт.
подскажите в меню для чего это — div.panel ? Спасибо!
Fktrctq, div.panel параметр используемый при блочной верстке меню, вы можете его не использовать, так как данное меню построено в виде простого списка )))
Как можно сделать чтобы при клике по категории когда страничка обновилась меню оставалось раскрытым с этой категорией? Спасибо!
Я уже отвечал на похожий вопрос, но повторюсь.
Состояние аккордеона с открытым подменю при загрузке, достигается путем добавления дополнительного класса CSS — expand.
Пункту меню, который при загрузке вы хотите видеть раскрытым, присваиваете класс «expand»
li class="expand" <a href="#" rel="nofollow">Рубрики</a>.Состояние аккордеона с открытым подменю при загрузке, достигается путем добавления дополнительного класса CSS — expand. Пункту меню, который при загрузке вы хотите видеть раскрытым, присваиваете класс «expand» li class=”expand” Рубрики.
Я имел в виду совсем другое мне не нужно чтобы оно было постоянно раскрытым Допустим я кликнул по Любой категории у меня страничка обновилась и меню закрылось Нужно чтобы оно оставалось раскрытым Кликнул по другой категории, страница обновляется и чтобы осталось раскрытым та категория по которой кликнул перед обновлением страницы Как такое возможно сделать?
А как сделать так, чтобы при переходе в субкатегорию состояние родительской категории сохранялось (т.е. оставалась открытой) и текущая субкатегория соответственно подсвечивалась, чтобы юзер знал где находится.
Сегодня перерыл весь интернет в поисках ответа, который волнует многих:
Я имел в виду совсем другое мне не нужно чтобы оно было постоянно раскрытым Допустим я кликнул по Любой категории у меня страничка обновилась и меню закрылось Нужно чтобы оно оставалось раскрытым Кликнул по другой категории, страница обновляется и чтобы осталось раскрытым та категория по которой кликнул перед обновлением страницы Как такое возможно сделать? но в ответа — нет. Такое ощущение, что или так сделать нельзя или сами авторы не в курсе как достичь такого эффекта.
Поставил слайдшоу на базе jquery 1.7.1 — конфликтуют с меню. Т.е. меню под 1.7.1 разворачивает и не реагирует, а слайдшоу глючит под 1.4.2 =(
Сергей, не нужно подключать jquery два раза. Это одна и та же библиотека, просто разных версий. Попробуйте подключить одну, последнюю версию. Еще как вариант, вставьте сразу после подключения библиотеки jQuery скрипт:
<script type="text/javascript">jQuery.noConflict();</script>Я тестировал это меню на сайте и у меня это меню постоянно в открытом виде, не сворачивается почему-то, подскажи пожалуйста что мне сделать чтоб меню работала корректно. (просматривал на мазиле и эксплорере)
Сергей
Сначала с Новым годом!!!
Теперь посмотрите не присутствует ли у вас class=”expand”, если прописан в каком либо пункте, то просто удалите и все должно работать, т.е меню будет загружаться в закрытом виде. При работе никто не мешает обращаться к исходникам демо-страницы, для сравнения.
Удачи в новом году и заглядывайте временами в гости, надеюсь будет много нового и интересного.
спасибо!С новым годом теперь все работает!
Отличное меню с отличным исполнением!
Хорошее меню, спасибо большое, но вот есть вопрос.
Для родительского меню
<a href=”#” rel=”nofollow”>Рубрика 1</a>
<a href=”#” rel=”nofollow”>Рубрика 1</a>
работает выделение a.аctive, а для выпадающего эл-та в этом меню
<a href=”#” rel=”nofollow”>Рубрика 1</a>
<a href=”#” rel=”nofollow”>Рубрика 1</a>
hover работает, а active нет.Если я правильно понял — нужно подкорректировать js (я не оч силён в этом вопросе) Подскажите пожалуйста, что изменить… Или где можно скачать изменённый js файл…
Спасибо.
Не знаю,у меня нигде нет класса
class=”expand”,а меню всё равно не сворачивается. В чём может быть дело?
Я тоже не знаю почему у вас не сворачивается. Вы же видите рабочий пример, все сворачивается и разворачивается во всех браузерах замечательно. Возьмите исходники меню из демо-страницы и поставьте как есть. Проверьте правильно ли подключается javascript. Хотя, если бы к документу не подключался js, то вообще все пункты загружались бы в развернутом виде.
Тяжело быть телепатом, вот это факт ))))
driver, подскажите, пожалуйста. Как сделать, что бы не только главный эл-т меню был выделен, а и дочерний. При наведении мышью дочерний работает, а при нажатии мышью на него, его стиль не меняется, не фиксируется нажатие… В стилях пробовал и active — работает только для родительского эл-та меню…
В конкретном случае класс .active к ссылкам основных пунктов меню добавляется с помощью функции js. При добавлении ссылкам класса с таким же именем, происходит наследование значений родительского элемента и подпункты при наведении формируются как основные.
Здравствуйте,
а подскожите пожалуста поподробнее какой файл открывать и куда вставите этот код. Я новичёк в програмировании. Очень хочется иметь на сайте такое меню.
Подскажите пожалуйста, как расположить ссылку по середине (имеется ввиду по горизонтали). Просто когда я увеличил высоту кнопок, текст внутри них располагается не по центру
Егор.
Для изменения размера панелей основных пунктов меню, в принципе достаточно изменить значение padding на любое свое. В зависимости от размера шрифта соответственно увеличиваются или уменьшаются отступы. Так что специально прописывать высоту нет особой необходимости и в этом случае не происходит смещения текста…
На сколько я понимаю, надо загрузить в сайт скрипты из архива и дать ссылки?
Правильно понимаете… Только не забудьте при этом про правильную разметку в html
А как сделать меню, чуть поменьше? А то кнопочки то солидные, хотелось бы их подрезать. Пример:
mbear.ucoz.ru/primer.png
Благодарю, получилось. С текстом все отлично.
Ну и славненько )))
Здравствуйте.Еще одно классное меню.Я прошу Вас вернутся к вопросу Егора от 29 02 2012г.Там речь шла о подсветки подменю при наведении курсора.А можно ли что-бы подсветка еще и фиксировалась при кликанье на подменю.Я понимаю,что нужно добавить класс в html и прописать команду в js. но мне слабо.
Спасибо
Добрый день… Отличный скрипт. Вставил на сайт все работает, осталось внешний вид подогнать.
Вопрос вот в чем. как сделать что бы в меню была не одна суб категория а несколько т.е.
Рубрика
—–Суб рубрика
——-Суб суб рубрика
——-Суб суб рубрика
Рубрика 2
Рубрика 3
Рубрика 4
Пробывал следующему уровню добавить параметр collapsible но не помогает… т.е. открывается Рубрика в ней Суб рубрика, а Суб суб рубрика не видно.
Зарание спасибо за ответ.
Илья. Спасибо за интерес к статье.
Приведу пример каркаса html для добавления подрубрик второго уровня:
<li><a href=”#” rel=”nofollow”>Рубрики</a>
<ul class=”acitem”>
<li><a href=”#” rel=”nofollow”>Рубрика 1</a></li>
<li><a href=”#” rel=”nofollow”>Рубрика 2</a>
<ul class=”acitem”>
<li><a href=”#” rel=”nofollow”>Суб Рубрика 1</a></li>
<li><a href=”#” rel=”nofollow”>Суб Рубрика 2</a></li>
<li><a href=”#” rel=”nofollow”>Суб Рубрика 3</a></li>
</ul>
</li>
<li><a href=”#” rel=”nofollow”>Рубрика 3</a></li>
<li><a href=”#” rel=”nofollow”>Рубрика 4</a></li>
<li><a href=”#” rel=”nofollow”>Рубрика 5</a></li>
<li><a href=”#” rel=”nofollow”>Рубрика 6</a></li>
</ul>
</li>
<li><a href=”#” rel=”nofollow”>Рубрики</a>
<ul class=”acitem”>
<li><a href=”#” rel=”nofollow”>Рубрика 1</a></li>
<li><a href=”#” rel=”nofollow”>Рубрика 2</a>
<ul class=”acitem”>
<li><a href=”#” rel=”nofollow”>Суб Рубрика 1</a></li>
<li><a href=”#” rel=”nofollow”>Суб Рубрика 2</a></li>
<li><a href=”#” rel=”nofollow”>Суб Рубрика 3</a></li>
</ul>
</li>
<li><a href=”#” rel=”nofollow”>Рубрика 3</a></li>
<li><a href=”#” rel=”nofollow”>Рубрика 4</a></li>
<li><a href=”#” rel=”nofollow”>Рубрика 5</a></li>
<li><a href=”#” rel=”nofollow”>Рубрика 6</a></li>
</ul>
</li>
Все просто, достаточно добавить нужной вам рубрике, очередной неупорядоченный список с классом «acitem», в примере кода это Рубрика 2
Спасибо большое за быстрый ответ. Все получилось!
а подскажите пожалуйста,какой надо вставить код в wordpress’е для того что бы рубрики и подрубрики добавлялись автоматически?
Вам всего лишь необходимо вставить в нужном месте вот такую строчку:
< ?php wp_list_categories(‘orderby=ID&title_li=’); ?>
< ?php wp_list_categories(‘orderby=ID&title_li=’); ?>
Параметров можно задать больше: например, убрать некоторые рубрики из списка, или вывести после названия рубрики дату публикации последней статьи в ней.
Здравствуйте ! Нужно было реализовать обычный аккордеон в верстке, перебрал массу вариантов при этом потратил много времени, но все не то. Ваш пример установил и настроил за 10 минут примерно, меню смотрится и работает именно так как и хотелось ! Спасибо вам большое за выложенный пример, удачи и процветания Вашему сайту )
P.S. Не ожидал изначально, что скрипт будет работать на галерее jquery.1.10.2.js ))
Спасибо за отзыв. Рад, что вам пригодилась моя работа.
Спасибо, отличное меню!
Как сделать что-бы подсветка, которая при наведении, еще и фиксировалась при кликанье на подменю и переходе на страницу?
Подскажите плиз как делается так что бы блок при прокрутке уходил на верх до определённого момента и останавливался и его было видно но не весь (я не знаю как это называется!) к примеру у вас sidebar тоже прокручивается вверх но останавливается на- Гугл нам поможет и ещё ниже -Рекомндую !буду рад этому научится у вас
Спасибо! Как раз то что нужно, заработало сразу.
Здравствуйте. Когда искал меню в стиле аккордеон, то Вашему меню я не нашел альтернатив (остальные либо не IC, либо заморочено). Поставил, подкорректировал, все заработало. Сейчас стоит проблема в том, чтобы сделать подменю (еще вложения). Прочитав комментарии, попробовал Ваши советы, но ничего не пошло. Прошу помощи в корректировке, может что-то изменил не то.Прилагаю меню и css.
Здравствуйте (извините, в предыдущем комментарии есть ошибки). Когда искал меню в стиле аккордеон, то Вашему меню я не нашел альтернатив (остальные либо не ICE, либо заморочено). Поставил, подкорректировал, все заработало. Сейчас стоит проблема в том, чтобы сделать подменю (еще вложения). Прочитав комментарии, попробовал Ваши советы, но ничего не пошло. Прошу помощи в корректировке, может что-то изменил не то.Прилагаю меню и css.
Алексей, здравствуйте.
Посмотрел, от моего меню у вас остался только html-каркас, да набор правил css. Скрипт сторонний, работает в связке с jquery.cookie, работает хорошо, но не прокатывает скрытие подпунктов суб-меню, т.е. добавить их не составляет труда, а вот организовать их появление и закрытие по клику, это задача. Не прокатывают мои советы по добавлению подпунктов в ваше меню потому, что советы мои заточены под исполняемый js jQuery, меню расписанного в статье. Посмотрю что можно сделать и отпишусь. Кстати, это не единственный аккордеон, который можно найти в моем блоге.
Спасибо за ответ и помощь. Про Ваш аккордеон: да я его изменял, были проблемы с куками и т.п., но идея именно шла с Вашего сайта, доступность изложения и дизайн для нашего школьного сайта (скругленные прямоугольники) самое то. Так что за это и благодарю, ведь вовремя и качественно поданная идея это уже пол дела! Еще раз спасибо и буду признателен, если что выйдет с моей проблемой.
Driver, это снова я. Прошу помощи по вопросу, описанному выше (сделать из Вашего многоуровневое меню). Хоть направление что менять, где почитать? Потому что на данный момент меню выглядит убого (руководству срочно нужно было сделать меню в соответствии с шаблоном). Спасибо и извините что докучаю.
Здравствуйте! Меню ваше понравилось . Но теперь хотелось бы чтобы он всегда было в развернутом виде и не складывалось гармошкой. Нравится все остальное.
В статье подробно расписано как включать и отключать функцию аккордеона
Предусмотрена возможность использования дополнительных классов для базового тега
<ul>, это:collapsible— меню работает как аккордеон, и при этом раскрывается, и сворачивается при клике, и классnoaccordion, который отключает функциональность аккордеона, т.е. меню становится стандартным списком.Если вы хотите превратить аккордеон в стандартное вертикальное меню, просто исключите из работы
accordeon.jsв html закомментируйте подключение плагина:<!-- исполняемый плагин<script src="accordeon.js" type="text/javascript"></script> -->
в последствии вы всегда сможете вернуться к использованию аккордеона просто раскомментировав плагин.
Добрый день/вечер. Хочется поднять тему.
1. Из всех меню-аккордеонов только этот вариант нормально встал и настроился на платформу OJS (Open Journal Systems) за что огромное спасибо 😉
2. Меню действительно работает как и было задумано автором – раскрывается, и сворачивается при клике.
3. НО! Очень нужно, чтобы ПОДменю не закрывалось при переходах по ссылкам. Т.е. клацаешь на Меню_1, открывается подменю из 3-4 кнопок, которые служат ссылками на определённые страницы текста/сайта и при этом не сворачиваются после каждого клика. Меню_2 должно закрывать Меню_1 со всеми подминюшками и разворачивать своё подменю (которое также не должно при переходах закрываться) и т.д. с меню_3, 4… При этом, клик мышкой в стороне (в другом поле) должно возвращать всё меню в закрытый вид.
4. Ближе всего к этому процессу удалось подойти с помощью класса – expand . Но, опять таки… Открываешь сайт и, например, Меню_1 -expand (с подменю) развёрнуто (ну и…ладно). При работе с этим подменю оно не закрывается – прекрасно. Клацаешь на Меню_2 и оно закрывает Меню_1 – вообще красиво. Дальше, при первом же клике на любое подменю из 2-го блока автоматом открывается и Меню_1 со всем списком, а это уже неудобно.
Можно ли как-то реализовать пункт №3 из моего длинного опуса? Готов заплатить 😉
P.S. У Вас на сайте кнопка «поиск» настроена на Яндекс. У нас в Украине он заблокирован, поэтому поиск любой информации (для меня и многих других) не работает.