Настройка размеров текстового поля с помощью CSS
При добавлении текстового поля созданного через тег <textarea> на отдельную страницу или в запись, в современных браузерах по умолчанию присутствует еле заметный уголок с помощью которого мышью пользователям представляется возможность изменить размеры поля ввода. В некоторых случаях(по разным причинам) возникает необходимость определить направление изменения размеров текстовых полей по горизонтали и вертикали, или же вовсе запретить изменение размера.
Для этих целей существует специальное свойство CSS, которое через определенные значения, позволяет контролировать, как пользователь может изменять размер текстовых полей.
resize: both; resize: horizontal; resize: vertical; resize: none; |
Приведу примеры использования этих свойств на деле.
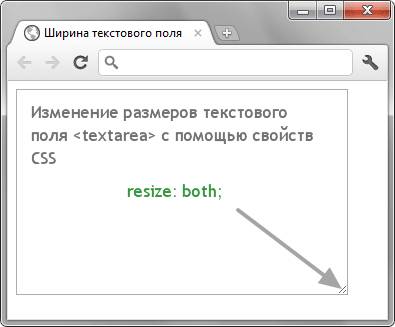
resize: both;
<textarea style="resize: both;"> Изменение размера текстового поля в двух направлениях, по горизонтали и вертикали... </textarea> |
resize: horizontal;
<textarea style="resize: horizontal;"> Изменение размера текстового поля по горизонтали... </textarea> |
resize: vertical;
<textarea style="resize: vertical;"> Изменение размера текстового поля по вертикали... </textarea> |
resize: none;
<textarea style="resize: none;"> Запрещаем изменять размер... </textarea> |
Чаще всего, а если быть точнее, то практически всегда, по умолчанию, для тега <textarea> в CSS определено свойство resize: both;, так что при острой необходимости вы сможете предопределить свой вариант изменения размеров текстового поля, непосредственно в самом теге <textarea> через style=" ", прописав нужное вам свойство.
PS: Обращаюсь к «распальцованным мастерам», к тем что круты, как те самые яйца. Господа, ну ненужно писать в комментариях типа: «ни о чём», «старо как мир», «баян», «шляпа» и т.д…, а уж тем более мат, материться я тоже давно и хорошо обучен, ещё в далеких 70-х, так что, не стоит зря жо… рвать в клочья.
Заметка из раздела «сниппеты», фрагменты кода, если хотите — это всего лишь напоминание или своеобразная шпаргалка, как для меня самого, так и для тех кому оно надо…
Любая конструктивная критика всегда уместна и приветствуется от всей души. А вступать в перепалку и отвечать на разного рода «высер», чересчур «охуевших» от своей значимости «пациков», это что письками меряться…
С уважением, Андрей.





Спасибо за Ваш Сайт.