Новая подборка из 25 фотогалерей и слайдеров на jQuery
Здравствуйте всем!
Совсем не давно я выкладывал не большую подборку из пяти фотогалерей и слайдеров на jQuery. Это как вы понимаете минимум от того, что создано и реализовано на данный момент. Не берусь сказать сколько существует галерей, слайдеров и фотоальбомов, различных форм и способов исполнения, думается мне, что очень и очень много, так как каждый веб-разработчик, веб-дизайнер нет — нет да и обращается к этой теме. Пытливые умы не дают рукам покоя, находя все новые и новые решения.
Узрев у читателей повышенный интерес к этой теме, мне хотелось бы сосредоточить ваше внимание на новых и интересных техниках построения галерей изображений с помощью jQuery, а так же других javascript слайдер-плагинов. Давайте вместе с вами, уважаемые читатели, посмотрим и заценим более полную подборку из 25 различных фотогалерей и слайдеров. В обзоре представлено краткое описание особенностей функционала галерей, а так же ссылки на сайты разработчиков, и примеры работы плагинов.
Обновление от 09.05.2017
И так, смотрим, выбираем и используем понравившиеся на своих проектах:
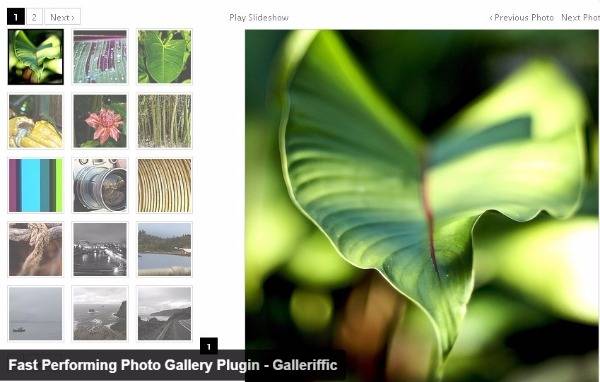
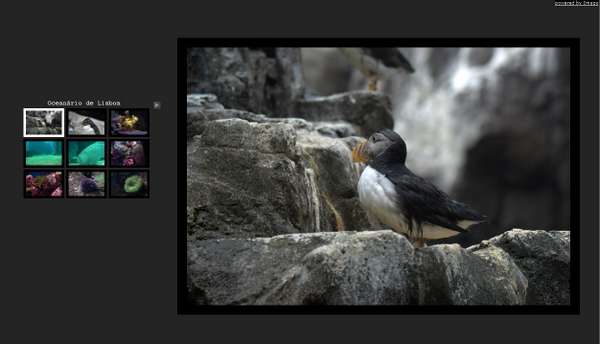
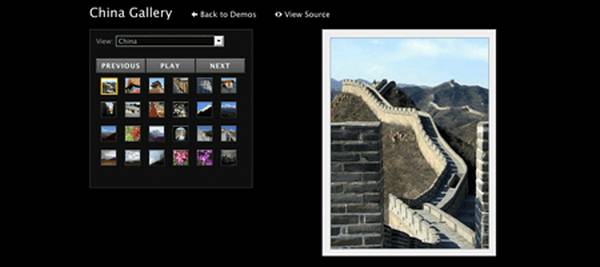
Galleriffic
Оф.Сайт | Demo

Galleriffic является JQuery плагином, который оптимизирован для обработки больших объемов фотографий при сохранении пропускной способности.
Camera Slideshow
Оф.Сайт | Demo

Camera Slideshow плагин jQuery, который также может использоваться в качестве плагина WordPress. Он поставляется с 33 встроенными темами, но вы также можете вносить свои изменения, потому что в слайд-шоу включен файл CSS, в котором вы легко можете настроить нужные части.
GalleryView
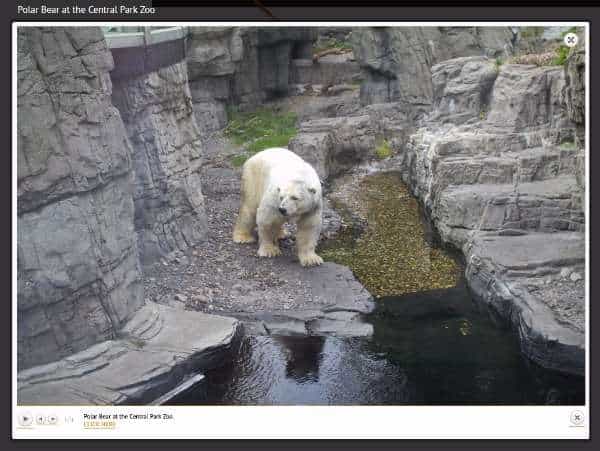
Pretty Photo
Оф.Сайт | Demo

Pretty Photo является JQuery клоном лайтбокс. Он не только поддерживает изображения, но и видео, флэш, YouTube, фреймы и Ajax. Это полномасштабный лайтбокс медиа.
LoopedSlider
Оф.Сайт | Demo

LoopedSlider это слайд-шоу плагин JQuery, который с виду очень простой, но в то же время упакован полезным набором функций, которые помогут начинающим и опытным разработчикам, при создании элегантного, и удобного слайд-шоу.
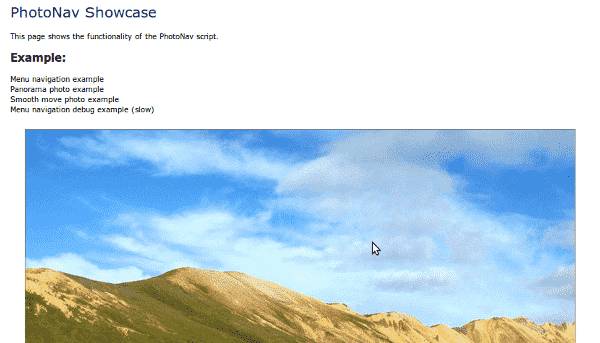
PhotoNav Showcase
Demo

PhotoNav Showcase это не галерея и не слайдер, это специальный Javascrip для панорамного просмотра изображений с возможностью прокрутки по горизонтали. Иногда бывает очень даже полезным иметь возможность просмотра больших изображений с помощью панорамной прокрутки.
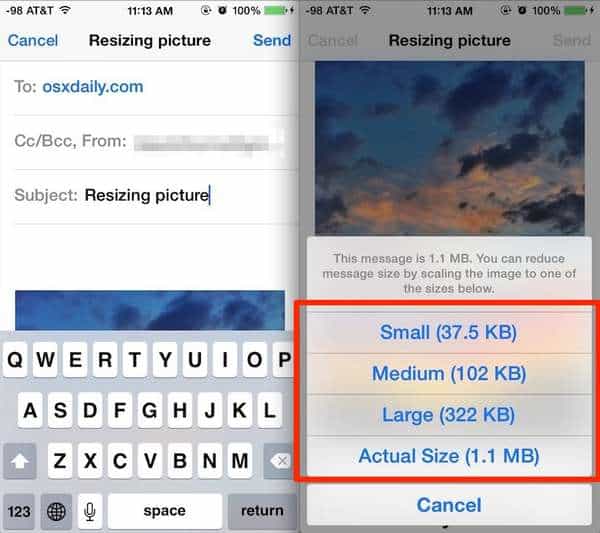
iPhote-like Image Resizing
Оф.Сайт | Demo

iPhote-like Image Resizing из названия видно, что это ничто иное, как масштабирование изображений не посредственно в браузере, с помощью javascript.
Cover Flow Image Gallery
Оф.Сайт | Demo

Cover Flow Image Gallery интереснейшая галерея изображений с элементами слайд-шоу с использованием AJAX.
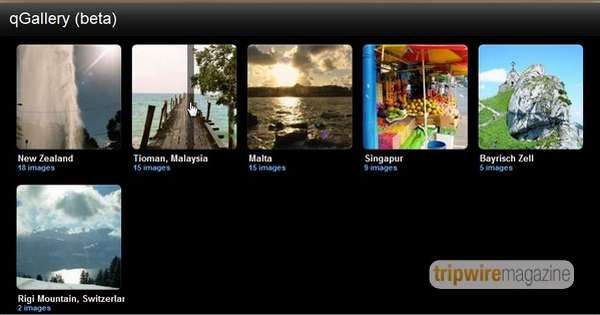
qGallery
Оф.Сайт | Demo

qGallery является простым в использовании прототипом на основе скрипта галереи. Вся обработка изображений производится с помощью скрипта, поэтому вам не придется беспокоиться о загрузке изображений на сервер. Все изображения для полномасштабного просмотра создаются на лету и хранятся в кэше каталога на сервере, чтобы сохранить мощность обработки на сервере.
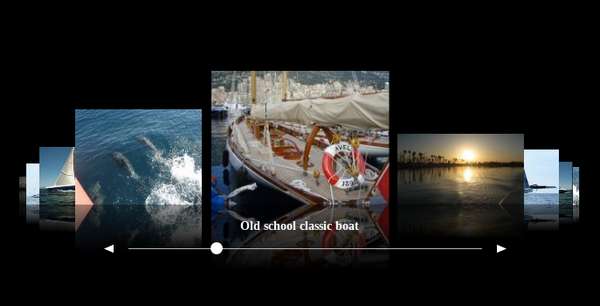
Image Flow
Оф.Сайт | Demo

Image Flow — в галерее использована технология Cover Flow Apple, знатоки Safari поймут и заценят. JavaScript создаетт эффект Cover Flow без каких-либо заметных дефектов. Навигация с помощью клавиатуры (клавиши со стрелками), мышью прокруткой и поддерживается перетаскивание изображений. Красивая и мощная панорама, очень здорово для использования, тем кому оно конечно надо.
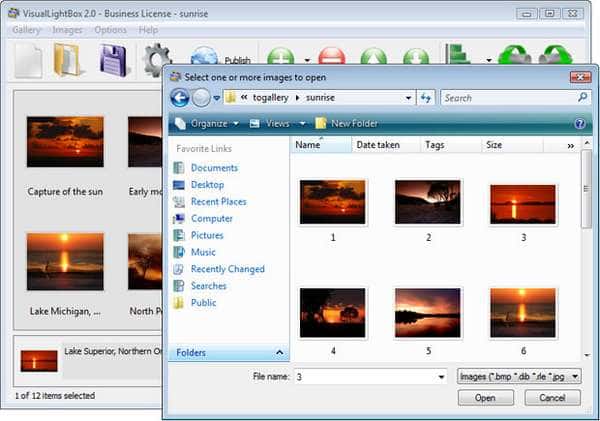
Thickbox Prototype
Оф.Сайт | Demo

Thickbox Prototype это прототип VisualLightBox, который является свободным программным обеспечением, он поможет вам легко создавать свои фотоальбомы, веб-галереи для веб-сайтов в стиле лайтбокс. Наложение эффекта происходит в несколько кликов, без написания не единой строчки кода. Для редактирования изображений, не используется JavaScript, HTML кодирование или CSS, просто нажмите кнопку, чтобы получить веб-фотогалерею в готовом виде, так утверждают авторы программы.
SmoothGallery
Оф.Сайт | Demo

SmoothGallery по своему функционалу, это слайдер и полноценная галерея изображений с управлением в автоматическом, и ручном режиме, с возможностью вывода заголовков, и анонсов статей.
Imago Ajax Image Gallery
Оф.Сайт | Demo

Imago Ajax Image Gallery еще одна замечательная галерея для изображений выполненная с помощью Javascript и CSS. Смело можете просматривать и делиться своими фотографиями на Flickr, SmugMug или на вашем собственном сайте, Imago обработает и покажет их в лучшем виде.
Coin Slider
Оф.Сайт | Demo

Coin Slider Слайдер jQuery с уникальными эффектами перехода. Он имеет гибкие параметры конфигурации и совместим с IE6 +, Firefox 2+, Safari 2+, Google Chrome 3+ и Opera 9+. Также прекрасно ладит с iOS и Android.
mooCircle
Оф.Сайт | Demo

mooCircle своеобразная «листалка» изображений, с управлением в ручном режиме, выполненная с оригинальным эффектом смены картинок.
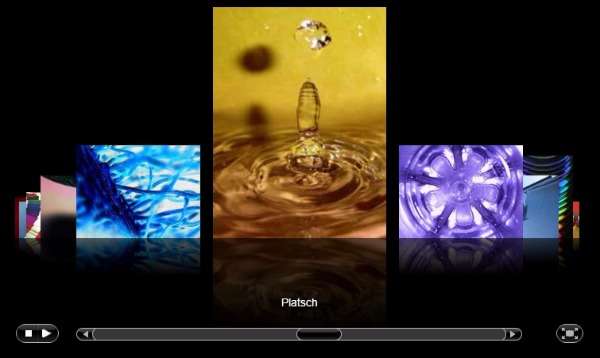
mooFlow
Оф.Сайт | Demo

mooFlow фотогалерея с использованием javaScript-фреймворка MooTools. Думаю любителям динамики и элементов анимации, понравится метод демонстрации изображений применяемый в этой галерее.
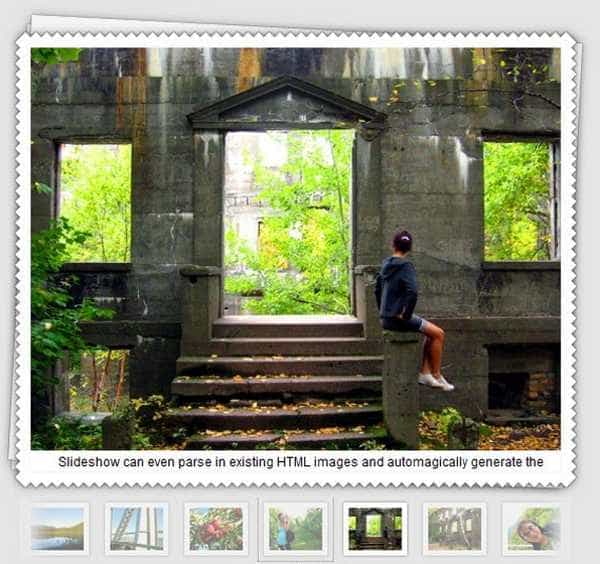
Slideshow 2
Оф.Сайт | Demo

Slideshow 2 новая версия слайд — шоу для анимационного представления изображений на ваших сайтах, все выполнено очень просто, надежно и со вкусом.
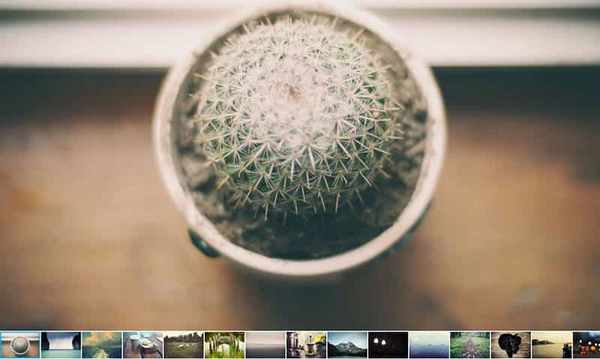
Fotorama image slider
Оф.Сайт | Demo

Fotorama — Слайдер изображений, простой, но в то же время очень мощный инструмент. Вы можете использовать в WordPress, для этого существует отдельный плагин. Чтобы помочь вам настроить Fotorama, у разработчиков подготовлен небольшой видеоурок. Fotorama это изящный способ показать ваши фотографии или любые другие изображения. Плагин предоставляется абсолютно бесплатно.
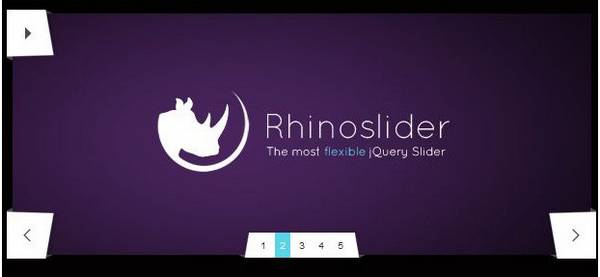
RhinoSlider
Оф.Сайт | Demo

RhinoSlider jQuery слайдер изображений, который предоставляет возможность настройки вашей версии перед загрузкой. Это может значительно сократить время, затрачиваемое на настройку. Конечно, вы можете загрузить весь пакет, но я думаю, что лучше всего использовать генератор.
Spacegallery
Оф.Сайт | Demo

Spacegallery — Слайдер изображений с 3D-интерфейсом, который загружает новые изображения при нажатии на существующий. Слайдер имеет настраиваемые границы, длительность анимации, высоту перспективы и многое другое.
Spry Photo Gallery
Demo

Spry Photo Gallery отличная фото галерея с различными способами вывода изображений для демонстрации пользователям.
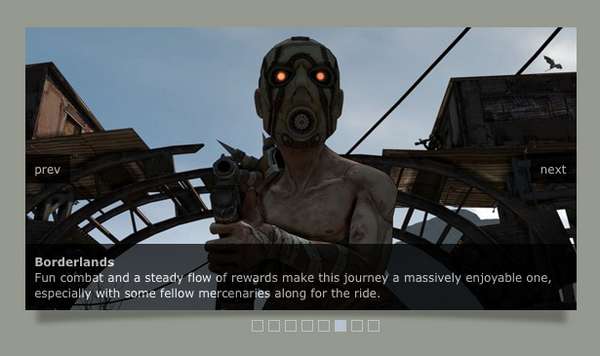
Sliding Boxes
Оф.Сайт | Demo

Sliding Boxes представление изображений выполнено по принципу скользящей или раздвижной анимации окна с картинкой, с выводом подписи к изображению и краткого анонса статьи.
Sideways
Оф.Сайт | Demo

Sideways — Полноэкранная галерея изображений, которая потрясающе смотрится, особенно на широкоэкранных дисплеях. Включает в себя как просмотрщик миниатюр, так и навигацию непосредственно по изображениям с помощью стрелок.
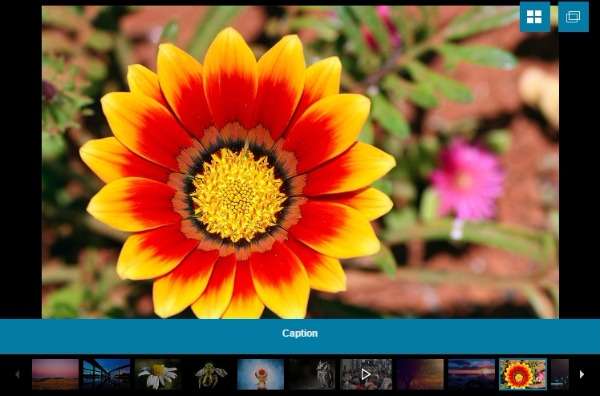
Photo Gallery
Demo

Прекрасный образчик компактной фотогалереи. Изображения выводятся в виде миниатюр в отдельном окне, просмотр полноразмерных картинок не выходит за рамки окна галереи.
Слайд-шоу изображений с полупрозрачными подписями
На этом пожалуй и остановимся. Мы рассмотрели большую подборку из различных галерей изображений, какие из них лучше или хуже, это решать только вам уважаемые читатели. Хочу напомнить еще раз, что методы создания галерей или слайдеров изображений не ограничиваются этим обзором, технологии не стоят на месте, дизайнеры и веб-разработчики разных мастей работают, создают что то новое и интересное. Надеюсь, что разводил писанину не зря и кому нибудь пригодятся мои выкладки по этой интереснейшей теме.
Удачи и всех благ.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:







Извиняюсь, не прочитал сначала правила. Выкладываю свое письмо в комментариях.
Я хочу прикрутить к своему сайту слайдер, который будет прокручивать новости (фото+текст). Выбрал WordPress плагин Simple Slider. Устанавливается, выводится на сайт, но прокручивает только стандартные картинки. Если прописать пути к статьям и картинкам, то выводится белый лист, но перейти к статье можно. Как решить проблему, не знаю.
Или как прикрутить jQuery слайдер? Например, loopedSlider. Хочу что-то, как на сайте mobword.ru. У них кстати этот плагин установлен.
Если поможете с этим, буду очень признателен.
Здравствуйте Влад !
На счет того почему у вас не работает WordPress плагин Simple Slider, так на вскидку сказать не могу. Попробуйте другие плагины WP из Коллекции эффектных слайд-шоу и фото-галерей jQuery, обратите свое внимание на Skitter Slideshow, FLEXSLIDER, WP Glideshow, UnPointZero Slider, Promotion Slider и другие, в обзоре много чего интересного.
Посмотрел я статью. Все отлично, но дело в том, что я не знаю, как устанавливать jQuery плагины.
Поэтому свой выбор остановил на WP Glideshow. Установил как положено, вывел на главной. Но изображения я вставляю из Windows Live Writer. А там нужно указывать в админке, что изображение используется по умолчанию при вставке картинки. А если из админки WordPress, то изображение вставляется в виде белого квадрата.
Посмотрите сами, пожалуйста.
it-osnova.ru
Добрый день. Прекрасный обзор! Как я понял E2 Photo Gallery — не является плагином галереи под wp. По крайней мере не загружается как Плагин. То есть это отдельный скрипт галереи. Тогда каким же образом использовать его в постах и страницах?
Заранее спасибо за ответ.
Здравствуйте Фёдор. Автор (E) 2 Gallery Pro еще в 2009 году начал разработку плагина галереи для WP, но видимо что то не срослось и плагин повис в тестовой версии, и в свободном доступе отсутствует. Задумка надо признать была отличная и мог получиться один из лучших плагинов галереи под WP.
Если вы ищите специализированный плагин WP для создания галерей, обратите свой не затуманенный взор на Коллекцию слайдеров и фото-галерей jQuery, в обзоре найдете несколько интересных плагинов для WP.
Спасибо. Я видел пост про разработку плагина, но так и не нашел его в версии для скачивания. Перелопатил уже десятки галерей. И только это наиболее подходит под задачу по своему внешнему виду: Основное фото, которое по клику увеличивается, а под ним карусель из превьюшек.
У Вас отличная подборка слайдеров, но к сожалению не нашел то, что мне нужно. У Вас нет случайно примерно такого же слайдера по функционалу, как вот на этом сайте: ngm.nationalgeographic.co…aces-winners/#/5
чтобы картинки менялись вместе с текстом (но текст был на другом поле, а не в поле img, и картинки могли иметь разные размеры, хотя бы по высоте, ну и чтобы были миниатюры для удобства). У меня сайт с фотографиями и подписями этих фотографий, без такого слайдера я не могу делать полный анонс по фотографии и фотографу (сейчас приходится растягивать страницу, а это совершенно не удобно пользователям (см мой сайт, новости). Если бы Вы смогли мне помочь, я бы был Вам очень благодарным.
Михаил, посмотрите в работе эти слайдеры Slider Kit ( 5 вариантов вывода фотографий) и того же плана: JSliderNews 2.0 ( 6 видов слайд-шоу ).
Удачи!
Да я уже такие видел, обратите внимание, что контент описания фотографии выводится на поле, где отображается картинка, а мне необходимо, чтобы текст выводился на отдельном поле, чтобы не загораживал фотографию 🙁
Спасибо большое за подборку. А не подскажите, не знаете ли галереи для связи контакта и wp? чтобы можно было установить плагин и видеть нужные альбомы со страницы в контакте, на сайте вордпрес, без перекачки фоток на свой сервер и не занимая свое место.
Дмитрий, Здравствуйте!
Идея с прямой трансляцией альбомов картинок из Вконтакте в WP интересная и наверняка где то, какая-нибудь светлая голова, наковыряла плагинчик, мне об этом не известно.
Подборка хорошая только я скрипты маловато знаю ((( я вот сижу простенький не могу встроить а тут вон какие(
Спасибо за отзыв!
Преогромное спасибо за обзор!!! Отличное оформление статьи — понятно и просто. Но тем не менее так и не смог найти нужный плагин. Ищу такой же вариант, что и Федор: «Основное фото, которое по клику увеличивается, а под ним карусель из превьюшек.»
Подскажите, есть ли подобный плагин для ВП ?
Евген.
Спасибо за отзыв. Советую вам обратить внимание на еще одну, большую коллекцию эффектных слайд-шоу и фото-галерей jQuery, в ней собраны интересные слайдеры и галереи именно для WP. Так же очень привлекательное решение организации фото-галерей с помощью javascript Highslide.
Удачи!
Отличная подборка, нашел всё необходимое