Оформление текста с эффектами тени, анимации и градиента
Всем хорошо знакомы различные эффекты тени для текста с помощью свойства CSS3 text-shadow, этот замечательный визуальный эффект стал очень популярен среди веб-дизайнеров и разработчиков. В силу того, что все современные браузеры довольно неплохо поддерживают всё больше новых свойств CSS3, стало возможным использовать различные вариации и связки этих замечательных эффектов.
Сегодня хочу продемонстрировать наглядные примеры интересных эффектов оформления текста с применением анимации CSS, линейного градиента, тени и легкой размытости, для заголовков или текстовых логотипов.
Сейчас в «интернетах» создано и прекрасно работают большое количество различных онлайн-генераторов, с помощью которых можно с легкостью формировать стили CSS, для тех или иных элементов оформления веб-сайтов, так что, некоторые из представленных в статье решений, будут выполнены именно в таких онлайн-генераторах.
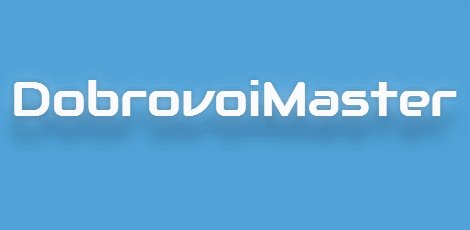
1. Эффект длинной тени для текста

Представленная выше картинка кликабильна, нажав на неё вы попадете на страницу очень интересного онлайн-генератора Long Shadow Generator, с помощью которого вы сможете воссоздать замечательный эффект длинной тени для текста. Работать с генератором просто, достаточно выбрать необходимый шрифт, определить цвет основного фона страницы, указать цвет текста и тени, а затем, двигая ползунки определить длину самой тени и её направление. Всё, затем остаётся лишь нажать на кнопку «CODE» и получить сгенерированный код CSS, готовый для прямого использования в оформлении ваших заголовков или текстовых логотипов.
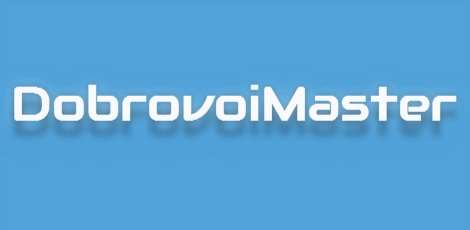
2. Эффектная анимация для текста с тенью

Замечательный пример создания визуального эффекта анимации для текста с помощью CSS3. В примере задействованы свойства text-shadow с последовательным изменением значений и трансформация по вертикали, в связке с функциями анимации, создаётся некая иллюзия подвижности текста. В демонстрационном примере использован шрифт Audiowide подгружаемый из обширной библиотеки шрифтов Google, по такому же принципу, вы сможете использовать любой другой понравившийся вам шрифт, главное не забывать о том, что если используете русские буквы, убедитесь в поддержке кириллицы в том или ином шрифте.
@import url(http://fonts.googleapis.com/css?family=Audiowide); h1{ font-family: 'Audiowide'; font-size:5em; position:absolute; top:0; bottom:0; left:0; right:0; margin:auto; height:240px; width:70%; -webkit-animation: floating-text 2s ease alternate infinite; -moz-animation: floating-text 2s ease alternate infinite; -ms-animation: floating-text 2s ease alternate infinite; -o-animation: floating-text 2s ease alternate infinite; animation: floating-text 2s ease alternate infinite; } @-webkit-keyframes floating-text { 0% { -webkit-transform: translateY(.1em); text-shadow:0 0 .5em rgba(255,255,255,.4), 0 0 .2em rgba(0,0,0,.3), 0 .3em .2em rgba(0,0,0,.3); } 100% { text-shadow:0 0 .5em rgba(255,255,255,.4), 0 0 .2em rgba(0,0,0,.3), 0 .5em .5em rgba(0,0,0,.3); } } @-moz-keyframes floating-text { 0% { -moz-transform: translateY(.1em); text-shadow:0 0 .5em rgba(255,255,255,.4), 0 0 .2em rgba(0,0,0,.3), 0 .3em .2em rgba(0,0,0,.3); } 100% { text-shadow:0 0 .5em rgba(255,255,255,.4), 0 0 .2em rgba(0,0,0,.3), 0 .5em .5em rgba(0,0,0,.3); } } @-ms-keyframes floating-text { 0% { -ms-transform: translateY(.1em); text-shadow:0 0 .5em rgba(255,255,255,.4), 0 0 .2em rgba(0,0,0,.3), 0 .3em .2em rgba(0,0,0,.3); } 100% { text-shadow:0 0 .5em rgba(255,255,255,.4), 0 0 .2em rgba(0,0,0,.3), 0 .5em .5em rgba(0,0,0,.3); } } @-o-keyframes floating-text { 0% { -o-transform: translateY(.1em); text-shadow:0 0 .5em rgba(255,255,255,.4), 0 0 .2em rgba(0,0,0,.3), 0 .3em .2em rgba(0,0,0,.3); } 100% { text-shadow:0 0 .5em rgba(255,255,255,.4), 0 0 .2em rgba(0,0,0,.3), 0 .5em .5em rgba(0,0,0,.3); } } @keyframes floating-text { 0% { transform: translateY(.1em); text-shadow:0 0 .5em rgba(255,255,255,.4), 0 0 .2em rgba(0,0,0,.3), 0 .3em .2em rgba(0,0,0,.3); } 100% { text-shadow:0 0 .5em rgba(255,255,255,.4), 0 0 .2em rgba(0,0,0,.3), 0 .5em .5em rgba(0,0,0,.3); } } |
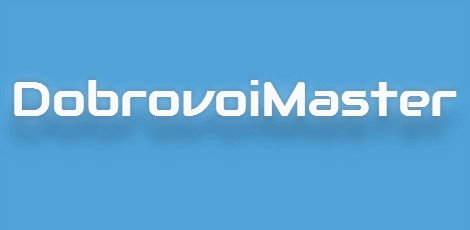
3. Линейный градиент для текста
Представляю вашему вниманию парочку простейших примеров использования линейного градиента в оформлении текста. Играя с цветовой палитрой(изменяя значения), вы легко сможете достичь более впечатляющих результатов, ни каких картинок, всё делается исключительно средствами CSS.

В первом примере используем плавный переход от светлых тонов к более темным. С помощью -webkit-text-fill-color: transparent; определим цвет текста прозрачным и выведем на передний план используя свойство -webkit-background-clip: text;, в таком случае основополагающим в оформлении текста становится свойство background, где мы и задействуем функцию линейного градиента с нужными нам значениями.
h1 { font-size: 55px; background: -webkit-linear-gradient(#eee, #353968); -webkit-background-clip: text; -webkit-text-fill-color: transparent; } |
Во втором варианте пойдём немного другим путём, используем новый атрибут HTML5 data-text, и уже непосредственно в CSS зададим все необходимые стили и значения, для создания замечательного эффекта градиентной заливки текста.

С помощью атрибута data-text используемого в теге заголовка h1, мы просто-напросто делаем наложение на базовый текст и всё, функцию линейного градиента применяем непосредственно к содержанию атрибута data-text, через псевдоэлемент :after, устанавливая нужные нам значения, как для основного цвета, так и переходящие значения градиента.
@import url(http://fonts.googleapis.com/css?family=Coda+Caption0); /* CSS text gradients */ h1{ font-size: 70px; font-family: 'Coda Caption', sans-serif; } h1[data-text] { position: relative; } h1[data-text]::after { content: attr(data-text); z-index: 10; color: #e3e3e3; position: absolute; top: 0; left: 0; -webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,0)), color-stop(50%, rgba(0,0,0,1)), to(rgba(0,0,0,0))); } |
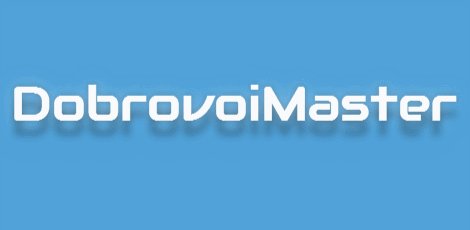
4. Слегка размытый текст
Простейший пример легкой размытости текста с восстановлением резкости при наведении на него курсора. Достигается с помощью хорошо знакомого свойства text-shadow и значения transparen(прозрачный фон), для базового цвета текста в свойстве color.

При наведении на текст востанавливается резкость, то есть выводится определенный цвет для текста color: rgba(0,0,0,0.6);, а для тени определяется смещение вниз и по диагонали:
@import url(http://fonts.googleapis.com/css?family=Audiowide); .blur { color: transparent; font-family: 'Audiowide'; font-size:5em; text-shadow: 0 0 5px rgba(0,0,0,0.7); } .blur:hover { color: rgba(0,0,0,0.6); text-shadow:1px 2px 5px rgba(0,0,0,0.5); } |
Все примеры описанные в статье доступны в онлайн-редакторе, так что можете смело экспериментировать или же использовать фрагменты кода как есть. Надеюсь, что эта подборка, кому-нибудь пригодится при разработке новых, интересных интернет-проектов.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:




Всего комментариев: 0