Онлайн генераторы CSS3 — в обойме инструментов веб-разработчика
При работе над очередным проектом, каждому мало-мальски поднабившему руку web-разработчику, приходится выполнять рутинные задачи. Немало сил и времени отнимает работа с таблицами CSS, а с появлением новых стандартов и функций CSS3, вместе с уникальными возможностями, прибавилось и работы по написанию кода. Благо на просторах глобальной сети находятся светлые головы, которые быстро подсуетившись, без лишних раздумий, взяли и создали немалое количество полезнейших онлайн инструментов, существенно облегчающих жизнь web-разработчикам и дизайнерам.
Сегодня мало кого удивишь каким-нибудь онлайн-генератором, будь то узконаправленные приложения для генерации кода, отдельной кнопки с эффектом линейного градиента, или блоков с закругленными углами и тенью, или же целые комбайны(сборники инструментов), включающие в себя возможность обработки практически всех функций CSS3. Самое главное в работе с такими web-приложениями, это то, что вы сразу, «не отходя от кассы» видите результат своей работы непосредственно в браузере и тут же получаете готовый код со всеми нужными вам функциям, и параметрами.
Вот именно о таких полезных web-приложениях мы и поговорим сегодня, а в частности рассмотрим наиболее интересные онлайн-генераторы кода CSS3, которые не будут лишними в обойме инструментов любого web-разработчика или дизайнера сайтов
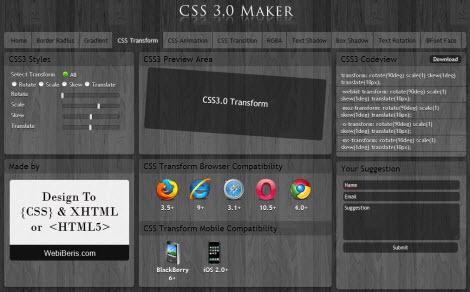
CSS 3.0 Maker
На мой взгляд, CSS3.0 Maker является одним из самых лучших онлайн генераторов кода CSS3, включающий в себя полный набор инструментов для работы с CSS3 функциями. Вы с легкостью, в режиме реального времени, сможете экспериментировать с параметрами свойств CSS3, при этом сразу же видя конечный результат .

Для обработки и генерации кода на CSS3.0 Maker доступны такие замечательные инструменты, как:
- Border Radius — стиль границ блока с закругленными углами
- Gradients — выбирайте стиль и настраивайте параметры функции градиентной заливки элементов страницы
- CSS Transforms — трансформируйте объект, как вам угодно, поворачивайте, сжимайте по шкале координат
- CSS Animations -добавьте эффект анимации для элементов веб-страницы
- CSS Transitions — изменения свойств CSS плавно и в течение некоторого времени
- RGBA — выбирайте и изменяйте цветовую палитру, а так же уровень прозрачности элементов веб-страницы
- Text Shadow — эффект для текста
- Box Shadow — добавляйте тень к элементам
- Text Rotation — поворачивайте текст в любом направлении
- @Font Face — несколько интересных комбинаций для работы с веб-шрифтами
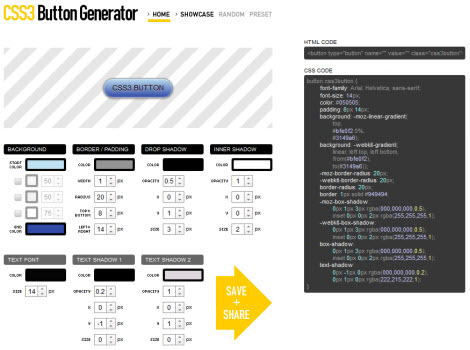
CSS3 Button Generator
Кнопки разные важны, кнопки разные нужны! CSS3 Button Generator как раз из тех инструментов, с помощью которых вы быстро и легко сможете разнообразить стиль, такого важного элемента любого сайта, как простая кнопка. Широкий диапазон настроек свойств CSS3, просмотр результата в режиме реального времени, позволит вам создать собственный стиль для кнопок вашего сайта.

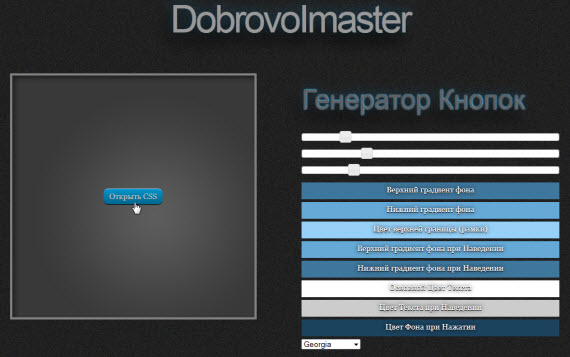
Онлайн-Генератор Кнопок CSS3
В свое время, знакомясь и тестируя различные веб-приложения, мне на глаза попался один интересный инструмент, который явил миру, замечательный буржуин Chris Coyier. Товарищ потрудился на славу и создал простой в использовании, с широким диапазоном настроек онлайн-инструмент для создания кнопок. Идея мне понравилась и я решил, что негоже нашему брату пялиться на их закорючки, закатав рукава, переработал исходники и сделал более понятную версию этого замечательного инструмента, для русскоязычного пользователя, а так же добавил недостающую функцию генерации кода линейного градиента для фона кнопок. В итоге получился довольно таки шустрый, понятный и простой Онлайн-Генератор Кнопок CSS3.

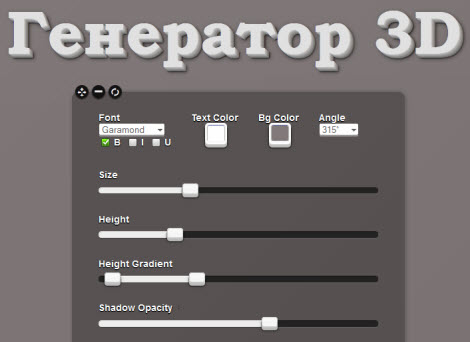
3D CSS Text
Текстовый заголовок сайта с необычным 3D эффектом, всегда привлекает внимание. Создать такое чудо, не прибегая к использованию дополнительных файлов изображений и javascript, вам поможет этот замечательный онлайн-генератор 3D CSS Text.

Гарантированная поддержка всеми современными браузерами: Firefox, Chrome, Safari, Opera и с недавних пор IE10! В процессе манипуляций с параметрами, Вы всегда будете видеть итоговый результат вашей работы. Набор шрифтов невелик, время от времени пополняется, но главное, это корректное отображение кирилицы, то есть набрав текст по русски, вы не увидите различные кракобрязы, как это происходит в других веб-приложениях такого плана.
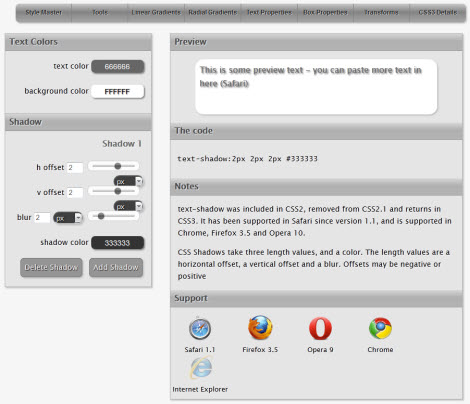
Style Master CSS
Еще один набор инструментов для редактирования параметров CSS3 в режиме онлайн, включающий в себя обработку и генерацию кода для свойств text-shadow(тень к тексту), линейного и радиального градиента, transform(различные виды трансформаций элемента). Большой диапазон настроек в оформлении стилей для блочных веб-элементов представлен в инструментарии Box Properties.

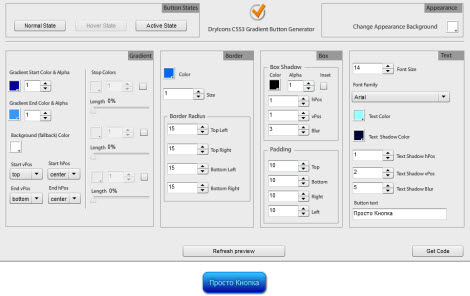
CSS3 Gradient Button Generator
Из названия сразу становится ясно, что перед нами еще один генератор для создания кнопок с использованием свойств CSS3. Поддерживаются практически все функции необходимые для работы. Манипулируя с параметрами, добавив немного фантазии, можно добиться потрясающих результатов.

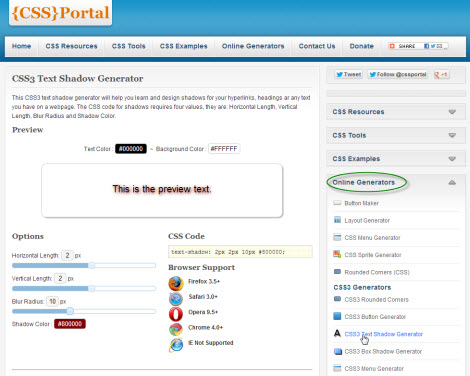
{CSS} Portal
Отдельные веб-приложения для работы с CSS, это конечно хорошо, но еще лучше когда у вас под рукой находится полный набор инструментов. {CSS} Portal — сервис, про который можно сказать «Все в одном». На этом сайте собрано столько информации, сколько возможно, чтобы попытаться помочь вам изучить CSS и улучшить свои навыки веб-дизайна. Здесь вы найдете целый ряд качественных ресурсов направленных для работы с CSS. Качественные учебники(уроки) и наглядные примеры работы с CSS. Впечатляет набор онлайн генераторов, охватывающий практически весь спектр свойств CSS.

В завершении нашего обзора, в добавок ко всему вышесказанному, предлагаю на рассмотрение небольшой список онлайн-генераторов кода свойств CSS3:
- CSS Border Radius Generator — Создаем границы с закругленными углами, только и всего.
- CSS3 Generator – Комплексное решение авто-генерации кода свойств CSS3. Поддерживает border-radius, box-shadow, text-shadow, цвета RGBA, @font-face, столбцы, размерности и границы.
- CSS Gradient Generator – Кроссбраузерный онлайн -генератор CSS-градиента
- CSS3 Gradient Generator — Онлайн — генератор линейного градиента CSS3, предоставляет простой графический пользовательский интерфейс для работы.
- CSS3 Learning Tool – Быстро проверяем какие свойства CSS3 поддерживает используемый вами браузер.
- CSS3 Click Chart — Хороший набор инструментов, охватывающий большое количество эффектов с использованием свойств CSS3.
Вот пожалуй и все на сегодня. Список конечно не полный, просто не в силах одного человека, охватить весь перечень интересных онлайн — приложений, которые могут значительно сократить временные затраты при работе с CSS. Уверен, что данные бесплатные веб-инструменты однозначно повысят уровень ваших работ. Вы без труда можете воспользоваться этими готовыми решениями, ускорив при этом процесс разработки веб-сайтов. Ну, а мне остается ждать от вас комментариев и мнений. Удачи и всех благ!
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:





Попробуйте онлайн css генератор спрайтов.
http://simpreal.org.ua/csssprites/
Поддерживает редактирование и сохранение проекта, но пока только для FF и Chrome
Большое спасибо за наводку.
А вот еще один http://www.germansoft.ru/lesson/onli…s-generation.php
Симпатичный и довольно гибкий инструмент.