Отличное многоуровневое меню с помощью jQuery
Интернет площадки все больше расширяются и сейчас уже мало кого интересуют простенькие менюшки. Увеличивается количество тем и рубрик, а вместе с этим встает вопрос об упрощении навигации по страницам и разделам сайтов. Благо сейчас стали широко применяться различные техники создания многоуровневых меню навигации с помощью свойств CSS3 и jQuery.
Ранее я уже описывал, некоторые способы создания навигационных меню, например Создание выпадающего меню с помощью CSS или же Отличное горизонтальное меню с CSS и jQuery. Короче пошарив по блогу найдется много интересных решений по этой теме.

Сегодня хочу предложить вашему вниманию еще одно интересное решение в плане создания меню навигации с использованием jQuery. В нашем случае меню будет состоять из трех уровней, что значительно расширит его функциональность. Кросс-браузерность конечного продукта, JQuery анимация и градиент CSS3 делает навигационный блок еще более привлекательным.
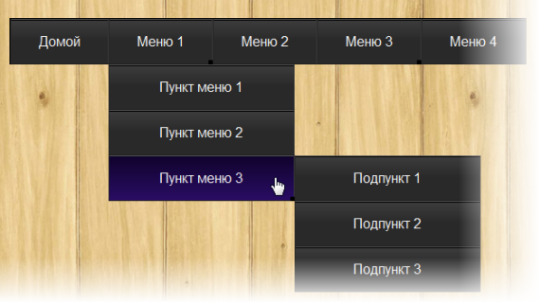
Пример посмотрели, теперь поехали!!!
HTML
Действовать будем по накатанной, то есть необходимо правильно разметить наше меню непосредственно на странице HTML. Там где у вас будет навигационный блок, прописываете такой вот простенький код:
<ul id="nav"> <li><a href="#">Домой</a></li> <li><a href="#">Меню 1</a> <ul> <li><a href="#">Пункт меню 1</a></li> <li><a href="#">Пункт меню 2</a></li> <li><a href="#">Пункт меню 3</a> <ul> <li><a href="#">Подпункт 1</a></li> <li><a href="#">Подпункт 2</a></li> <li><a href="#">Подпункт 3</a></li> </ul> </li> </ul> </li> <li><a href="#">Меню 2</a></li> <li><a href="#">Меню 3</a> <ul> <li><a href="#">Пункт меню 1</a></li> <li><a href="#">Пункт меню 2</a> <ul> <li><a href="#">Подпункт 1</a></li> <li><a href="#">Подпункт 2</a></li> <li><a href="#">Подпункт 3</a></li> </ul> </li> <li><a href="#">Пункт меню 3</a></li> </ul> </li> <li><a href="#">Меню 4</a></li> </ul> |
<ul id=”nav”> <li><a href=”#”>Домой</a></li> <li><a href=”#”>Меню 1</a> <ul> <li><a href=”#”>Пункт меню 1</a></li> <li><a href=”#”>Пункт меню 2</a></li> <li><a href=”#”>Пункт меню 3</a> <ul> <li><a href=”#”>Подпункт 1</a></li> <li><a href=”#”>Подпункт 2</a></li> <li><a href=”#”>Подпункт 3</a></li> </ul> </li> </ul> </li> <li><a href=”#”>Меню 2</a></li> <li><a href=”#”>Меню 3</a> <ul> <li><a href=”#”>Пункт меню 1</a></li> <li><a href=”#”>Пункт меню 2</a> <ul> <li><a href=”#”>Подпункт 1</a></li> <li><a href=”#”>Подпункт 2</a></li> <li><a href=”#”>Подпункт 3</a></li> </ul> </li> <li><a href=”#”>Пункт меню 3</a></li> </ul> </li> <li><a href=”#”>Меню 4</a></li> </ul>
Как видно из кода, ничего мудреного и сверхнавороченного, меню построено простым списком, стилизовать который будем непосредственно в таблице стилей.
CSS
В файле стилей .css, а он у вас должен быть по определению, наводим лоск нашему меню, выставляем цветовую гамму, размер, ну и конечно придаем эффект градиента всему блоку навигации.
/* MENU */ #nav { background: #e5e5e5; float: left; margin: 0; padding: 0; border: 1px solid black; border-bottom: none; } #nav li a, #nav li { float: left; } #nav li { list-style: none; position: relative; } #nav li a { padding: 1em 2em; text-decoration: none; color: white; background: #292929; background: -moz-linear-gradient(top, black, #3c3c3c 1px, #292929 25px); background: -webkit-gradient(linear, left top, left 25, from(black), color-stop(4%, #3c3c3c), to(#292929)); border-right: 1px solid #3c3c3c; border-left: 1px solid #292929; border-bottom: 1px solid #232323; border-top: 1px solid #545454; } #nav li a:hover { background: #2a0d65; background: -moz-linear-gradient(top, #11032e, #2a0d65); background: -webkit-gradient(linear, left top, left bottom, from(#11032e), to(#2a0d65)); } /* Submenu */ .hasChildren { position: absolute; width: 5px; height: 5px; background: black; right : 0; bottom: 0; } #nav li ul { display: none; position: absolute; left: 0; top: 100%; padding: 0; margin: 0; } #nav li:hover > ul { display: block; } #nav li ul li, #nav li ul li a { float: none; } #nav li ul li { _display: inline; /* for IE6 */ } #nav li ul li a { width: 150px; display: block; } /* SUBSUB Menu */ #nav li ul li ul { display: none; } #nav li ul li:hover ul { left: 100%; top: 0; } #nav li ul |
/* MENU */ #nav { background: #e5e5e5; float: left; margin: 0; padding: 0; border: 1px solid black; border-bottom: none; } #nav li a, #nav li { float: left; } #nav li { list-style: none; position: relative; } #nav li a { padding: 1em 2em; text-decoration: none; color: white; background: #292929; background: -moz-linear-gradient(top, black, #3c3c3c 1px, #292929 25px); background: -webkit-gradient(linear, left top, left 25, from(black), color-stop(4%, #3c3c3c), to(#292929)); border-right: 1px solid #3c3c3c; border-left: 1px solid #292929; border-bottom: 1px solid #232323; border-top: 1px solid #545454; } #nav li a:hover { background: #2a0d65; background: -moz-linear-gradient(top, #11032e, #2a0d65); background: -webkit-gradient(linear, left top, left bottom, from(#11032e), to(#2a0d65)); } /* Submenu */ .hasChildren { position: absolute; width: 5px; height: 5px; background: black; right : 0; bottom: 0; } #nav li ul { display: none; position: absolute; left: 0; top: 100%; padding: 0; margin: 0; } #nav li:hover > ul { display: block; } #nav li ul li, #nav li ul li a { float: none; } #nav li ul li { _display: inline; /* for IE6 */ } #nav li ul li a { width: 150px; display: block; } /* SUBSUB Menu */ #nav li ul li ul { display: none; } #nav li ul li:hover ul { left: 100%; top: 0; } #nav li ul
Экспериментируя с параметрами можно добиться различных результатов внешнего вида меню, главное было бы желание, да и тупо для практики можно поковырять код таблицы стилей.
jQuery
В следующем шаге нашего действа, нам необходимо анимировать пункты меню, для этого используем совсем немного jQuery, воспользуемся библиотекой размещенной на стороннем сервисе, в частности Гугл нам поможет, и javascript расположенный в исходниках.
Чтобы все заработало подключим всю эту мутатень к нашему документу, кто то прописывает в начале документа между тегами head и /head, а можно положить и в конце страницы, перед тегом /body разместить следующее:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js" type="text/javascript"></script> <script src="http://jquery-ui.googlecode.com/svn/tags/latest/ui/jquery.effects.core.js" type="text/javascript"></script> <script src="js/scripts.js" type="text/javascript"></script> |
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js” type=”text/javascript”></script> <script src=”http://jquery-ui.googlecode.com/svn/tags/latest/ui/jquery.effects.core.js” type=”text/javascript”></script> <script src=”js/scripts.js” type=”text/javascript”></script>
Все! Замечательное многоуровневое меню навигации готово к работе и несомненно будет радовать глаз посетителей Ваших площадок, это конечно в том случае если все сделали правильно.
Источник урока: net.tutsplus.com
Перевод и адаптация: shurawi
Если вдруг кому-то, с какого-то перепуга, понадобятся оригинальные исходники в авторском исполнении, то можете их всегда забрать здесь: Тынц…




Всего комментариев: 0